黄舟2017-05-16 13:36:16
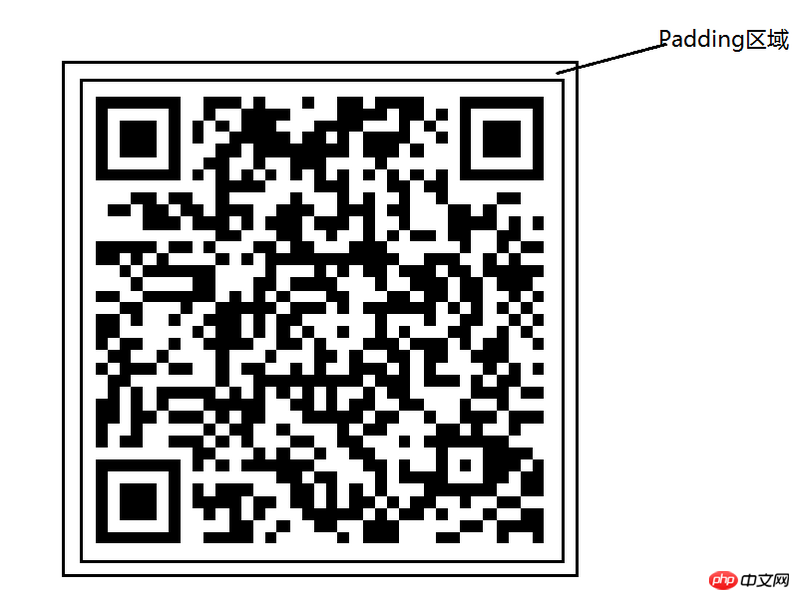
테스트용 QR 코드:
이제 또 며칠간 이 일을 더 단순화할 수 있을까 고민하다가 border-image를 사용해 구현해 보았는데, 구현 방식이 배경과 크게 다르지 않다는 걸 발견했습니다. 포기했습니다. 누구든지 제안하고 모든 사람과 공유할 수 있는 더 좋은 방법이 있습니다.
오늘 문득 영감을 얻었는데, 배경반복의 가치는 반복뿐만 아니라 공간이라는 것을 기억하게 되었습니다.
이게 바로 우리에게 필요한 것 아닌가요? 중간에 공백을 남겨두었더니 작동하는 걸 확인했고, 코드도 훨씬 간단해졌습니다.
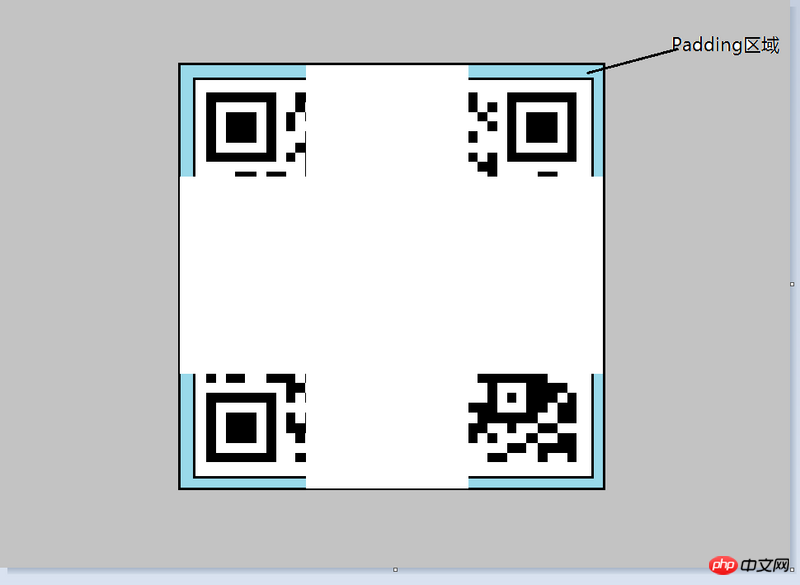
다음은 데모입니다:
데모3
================================================ ===
다음은 원래 답변입니다:
DEMO1
이 DEMO에 관해서는 복잡한 아이디어를 많이 사용한다는 것 외에는 다른 의미가 없다고 생각합니다.
그래서 이 렌더링을 보고 이를 구현하기 위해 배경 레이어 오버레이를 사용해야겠다는 생각이 들었습니다.
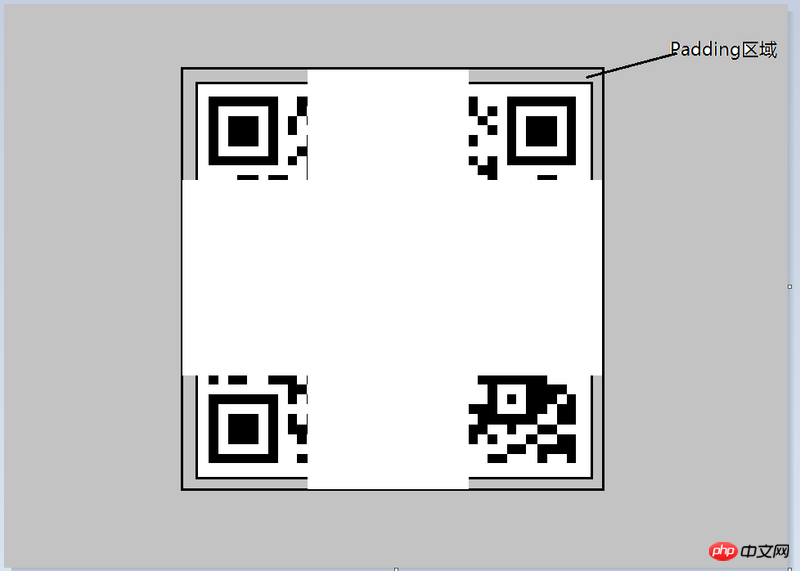
DEMO2
구체적으로 첫 번째 레이어(사용자에게 가장 가까운 배경)를 QR코드 이미지로 설정합니다

두 번째 레이어와 세 번째 레이어는 x와 y 방향으로 반복되는 두 개의 흰색 좁은 직사각형입니다.
그래서 QR 코드의 첫 번째 레이어 뒤에는

배경색 레이어는 모든 배경 이미지 뒤에 그려지기 때문에 색상을 #15A6FF로 설정하면

즉, 최종 결과를 얻기 위해 레이어별로 덮는 것입니다.
참고용으로 작은 아이디어입니다.
给我你的怀抱2017-05-16 13:36:16
QR 코드 영역의 전후 부분은 파란색 테두리를 사용하고, 나머지 하나는 왼쪽과 오른쪽 흰색 테두리를 사용합니다. 그런 다음 위치를 조정하여 원하는 효과를 무효화하세요.