fn의 두 번째 매개변수가 호출될 때마다 항상 2씩 증가하길 원합니다
그건
으아악현재 hijack을 쓰는 아주 보기 흉한 방법밖에 찾을 수 없습니다:
으아악더 좋은 포장 방법이 있나요?
为情所困2017-05-16 13:32:03
fn의 두 번째 매개변수가 호출될 때마다 항상 2씩 증가하길 원합니다
사실 매개변수에 각각 0, 2, 0을 더하는 것에 지나지 않습니다
즉, 또 다른 부분 함수 fnOffset이 fn 함수에서 생성됩니다 偏函数 fnOffset
把 [0, 2, 0] 这三个参数 分别加到 fn(a, b, c) 上的 a b c 上
更广义的说:
把 [ .... ] 这 n 个参数 分别加到 fn() 的 arguments 的对应位置上
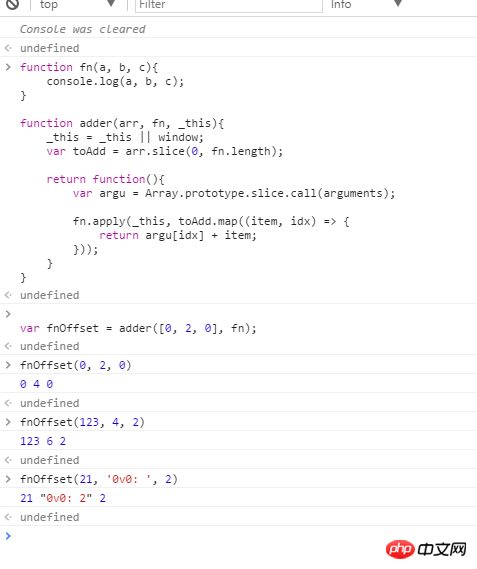
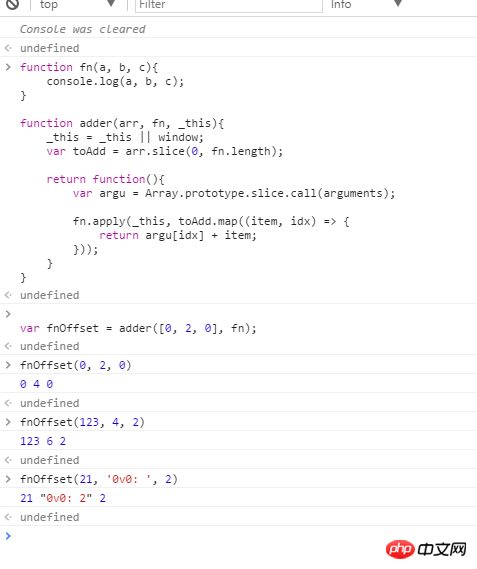
function fn(a, b, c){
console.log(a, b, c);
}
function adder(arr, fn, _this){
_this = _this || window;
var toAdd = arr.slice(0, fn.length);
return function(){
var argu = Array.prototype.slice.call(arguments);
fn.apply(_this, toAdd.map((item, idx) => {
return argu[idx] + item;
}));
}
}
var fnOffset = adder([0, 2, 0], fn);
fnOffset(0, 0, 0);
fnOffset(2, 1, 0);


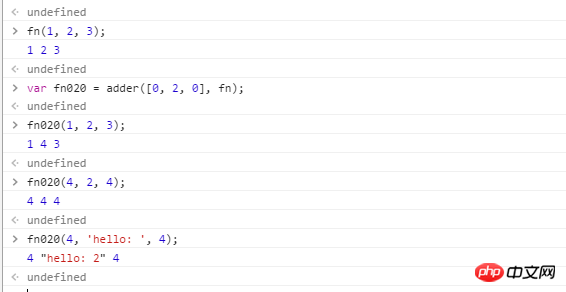
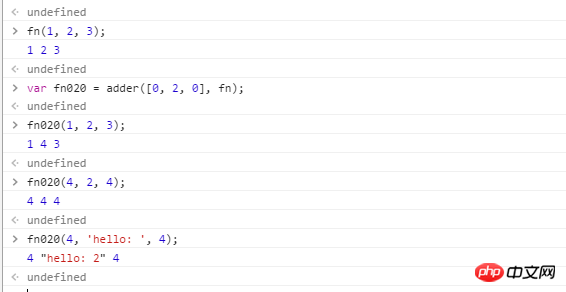
用 fn020
fn() 위치의 해당 인수에 [ .... ]의 n 매개변수를 추가합니다. 🎜
으아아아
🎜 🎜
🎜
🎜
🎜 🎜
🎜
🎜
🎜fn020을 변수 이름으로 사용하면 더 우아해집니다 = =🎜ringa_lee2017-05-16 13:32:03
당신이 설명하는 것은 ES6의 프록시와 약간 비슷하지만 폴리필이 불가능하고 프런트 엔드에서 사용하기에 적합하지 않을 수 있습니다.