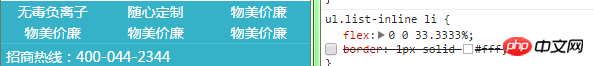
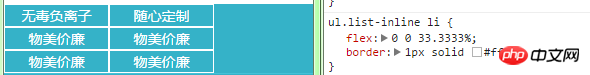
상위 요소가 flex로 설정된 후 하위 요소 {flex:0 0 33.3333%}는 같은 행에서 3개의 동일한 부분으로 나눌 수 있습니다. 
하지만 자식 요소에 테두리를 추가하면 같은 행에 2개만 배치할 수 있습니다. 플렉스가 탄력적으로 확장되면 테두리 너비가 계산되지 않나요? 
滿天的星座2017-05-16 13:29:46
child 요소에
를 추가하세요. 으아악패키지는 상자 크기에 따라 제어되는 두 개의 상자 모델인 패딩과 테두리를 포함하지 않습니다.
참조: https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
flex에 flex-wrap:wrap;을 설정하면 늘어나지 않으며, 한도를 초과하면 감싸집니다. flex-wrap: wrap;,它就不是伸缩了,超出了就会换行。
解决方法如一楼所示,当然你也可以使用calc函数将flex的值减去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%
flex:0 0 calc(33.333% - 2px)). , 또는 outline: 1px solid red;를 사용하면 외곽선은 너비를 계산하지 않습니다. flex: 0 0 33.333%와 같이 이 코드를 작성할 필요는 없습니다. 그냥 쓰면 됩니다. 폭:33.33% 또는 flex:33.33%. 🎜