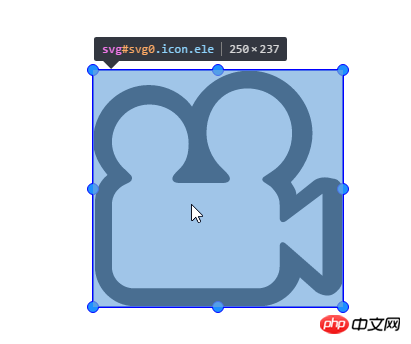
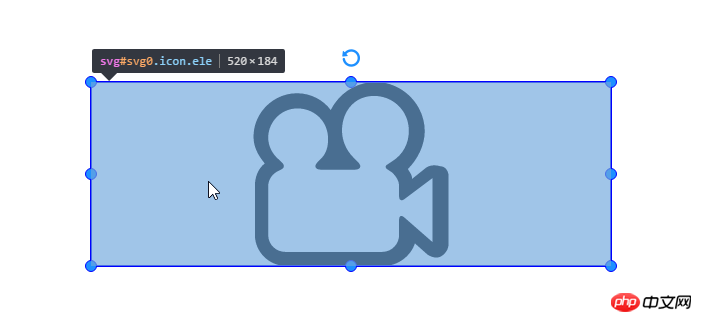
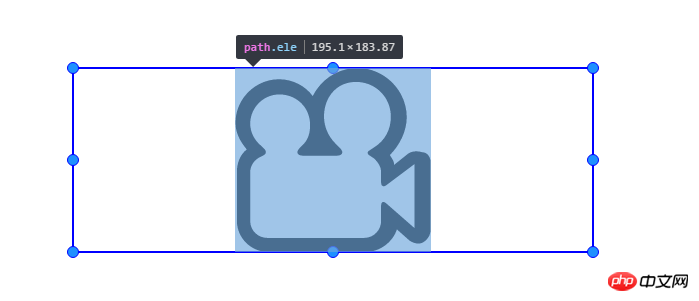
내 svg 태그는 p 상자로 둘러싸여 있습니다. svg의 너비와 높이는 외부 상자의 너비와 높이를 100%로 설정합니다. 이때 p 상자의 너비와 높이를 수정합니다. svg의 내용은 항상 p 상자와 동일하지만 svg 내부의 경로 태그는 그림과 같이 svg와 너비와 높이가 다릅니다 


만드는 방법 svg에 있는 요소의 전체 너비와 높이는 svg 너비 및 높이와 동일합니까? CSS를 통해서인가요, 아니면 js를 통해서인가요? 이렇게

曾经蜡笔没有小新2017-05-16 13:29:36
svg 태그에 PreserveAspectRatio="none"을 설정하면 됩니다. 자세한 내용은 Zhang Xinxu 블로그의 이 글을 참조하세요
http://www.zhangxinxu.com/wor...