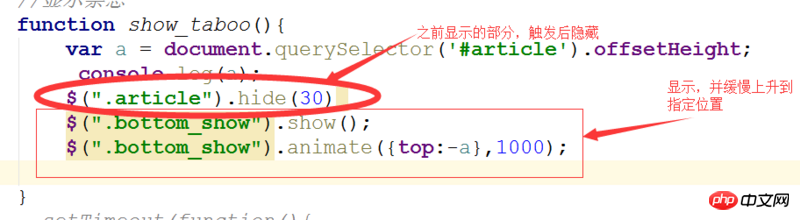
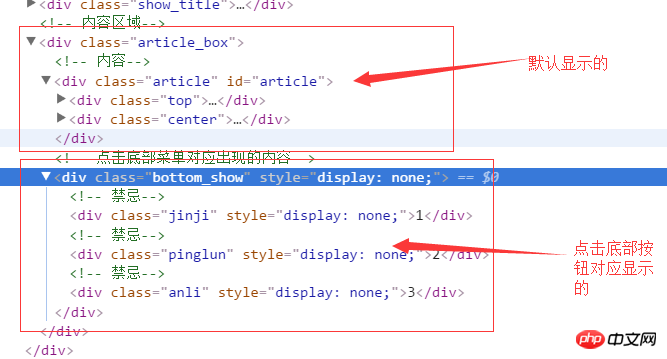
내가 이루고 싶은 것은 페이지 하단(숨겨진 요소)에서 버튼을 클릭하면 하단에서 표시되고 지정된 위치로 이동된다는 것입니다. 현재 표시할 수 있지만 표시 프로세스는 그렇지 않습니다. 천천히 일어나지 마세요. 어떻게 해결하나요? 

ringa_lee2017-05-16 13:28:55
p 요소의 position 속성 값은 기본적으로 static이며, top 속성은 position:relative에만 적용될 수 있습니다. 블록 수준 요소의 경우 code> , 위치: 절대 또는 위치: 고정! position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed的块级元素上!
所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我将 .bottom_show 元素设置为了 position:relative따라서 animate를 사용하여 상단으로 설정하면 유효하지 않습니다. 믿을 수 없다면 .bottom_show 요소의 위치를 상대 위치로 설정해 보세요.
position:relative로 설정하고, 부드러운 애니메이션을 위해 이 요소의 초기 투명도를 0으로 설정했습니다. 이렇게 하면 페이드 아웃 효과가 더 좋습니다. 🎜내가 쓴 예시를 보세요🎜
🎜핵심 코드🎜
🎜🎜HTML🎜🎜
으아악
🎜🎜자바스크립트🎜🎜
으아악仅有的幸福2017-05-16 13:28:55
아이디어에 문제가 있는 것 같습니다. 우선 화면 밖으로 옮기면 요소가 표시되어야 합니다. 화면 내에서 보이지 않도록 상단 값을 설정하면 되며, 표시해야 할 경우에는 애니메이트를 이용하여 상단 값을 설정한 후 원하는 위치로 이동시키면 됩니다. 호환성을 고려하지 않는다면 전환+변환:번역 조합을 사용하는 것이 더 좋습니다.
으아아아 으아아아 으아아아