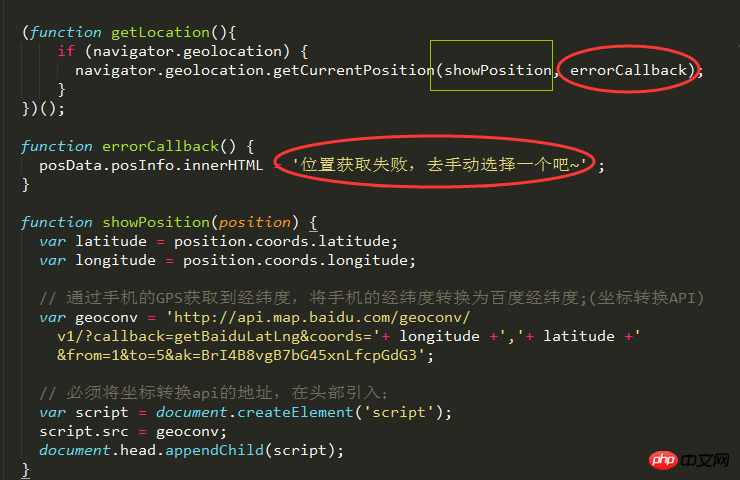
질문 1: 휴대폰에서 자동 위치 지정을 수행할 때 아래와 같이 항상 '위치 획득에 실패했습니다. 계속해서 수동으로 선택하세요'라는 메시지가 표시됩니다. 항상 showPosition의 성공 기능으로 이동합니다. ? 지도 좀 부탁드려요, 부탁드려요

질문 2: 아래와 같이 모바일 브라우저를 연 후 위치 확인 메시지를 받으려면 어떻게 해야 하나요? 조언을 주실 수 있는 전문가가 있나요? 정말 감사합니다
滿天的星座2017-05-16 13:28:30
Chrome 브라우저에서는 주소에 액세스하려면 https가 필요합니다. 일반 http에서는 이를 얻지 못합니다. iOS의 경우에도 마찬가지입니다. Alibaba Cloud 및 Tencent Cloud에는 1년 동안 무료로 신청할 수 있습니다.
習慣沉默2017-05-16 13:28:30
h5의 위치 지정이 매우 불안정합니다. 성공하면 정상적으로 실행할 수 있습니다. 실패하면 Baidu 인터페이스를 조정하여 다시 얻을 수 있습니다.
曾经蜡笔没有小新2017-05-16 13:28:30
며칠 동안 검색한 끝에 마침내 만족스러운 답변을 찾았습니다.
html5 자동 위치 지정이 불안정하여 html5 위치 지정을 최적화하기 위해 Tencent 프런트 엔드 위치 지정 구성 요소를 사용합니다. 참조: http://lbs.qq.com/tool/compon...
天蓬老师2017-05-16 13:28:30
h5 위치 지정을 사용한 다음 좌표를 Baidu 지도 표시로 변환합니다. 문제가 없습니다. Google 지도만 https 프로토콜을 사용하여 위치를 얻을 수 있습니다. 해결 방법은 서버를 https 프로토콜로 설정하는 것입니다. 문제 2. 휴대폰에 소프트웨어가 설정되어 있고 브라우저에서 위치 알림을 요청하면 자연스럽게 팝업이 표시됩니다