정말 다양한 스펙과 다양한 전문가들의 의견을 읽어보니 이제 CSS를 어떻게 쓰는지 모르겠습니다~
개인적으로 나는 원자 클래스를 별로 좋아하지 않으며 의미론에 몇 가지 문제가 있습니다(아직 이해하지 못할 수도 있습니다)
예를 들어 newsList와 같은 스타일의 목록이 있는데 내용이 뉴스가 아닌 경우 어떻게 해야 하나요? 네, CSS 전처리기가 해결해 주는데 이 정도밖에 안 될까요... 내 이름이 뉴스가 아니면 어떻게 해야 할까요? newsList인데 list, 규칙을 위반하는 건가요? 의미론적으로 이 글은 목록이라고 명시했으므로 재사용은 문제가 되지 않습니다
나중에 목록을 정의하고 싶으면 어떻게 하나요? list2... 이 문제는 다양한 사양이 수정자 상태를 정의할 때에도 발생했습니다. 구성 요소에 수정자가 있는 경우 이 수정자와 기본 클래스의 차이점은 마진이 있다는 것입니다. top. 그럼 이름은 어떻게 정해야 할까요?
템플릿 페이지의 모든 블록 이름을 지정하는 방법...
헤더 이름이 너무 구체적인 것 같아요. 홈페이지가 수정되어 이전 헤더를 바닥글로 사용하고 싶다면...
그래도 구원받을 수 있나요? ~
怪我咯2017-05-16 13:27:21
의미화는 원래 의미를 결정하는 데 사용됩니다.
머리글을 바닥글로 변경한다고 말씀하신 내용은 의미론적으로 전혀 결정되지 않았으며, 물론 의미화에도 적합하지 않습니다.
그러나 예측 가능한 상황에서는 결정된 부분의 의미를 분리할 수 있습니다. 결국 의미론에는 전제 조건이 알려져 있습니다.
PHP中文网2017-05-16 13:27:21
개인적으로 CSS 클래스의 네이밍은 디자인 초안과 밀접한 관련이 있다고 생각합니다.
예를 들어 디자인 시안의 A, B 목록의 여백 상한이 다른 경우, 디자인 실수인지 아니면 숨은 의도인지 디자이너에게 확인해야 합니다.
디자인 초안의 의도를 이해했다면 CSS 클래스 이름을 지정하는 근거가 있습니다.
예:


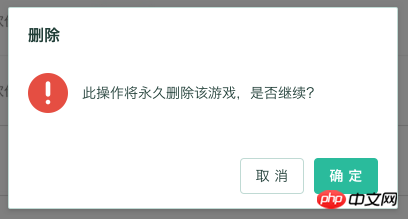
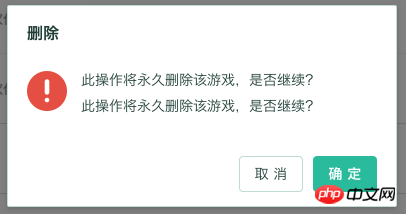
(두 번째 모달박스를 "Add"라고 가정하고, 적당한 디자인 시안이 없어서 직접 만들었습니다.)
두 개의 모달 상자입니다.
모두 동일한 글꼴, 색상 등을 사용하지만 설명에서 하나는 아이콘 중앙에 있고 다른 하나는 아이콘 상단과 같은 높이에 있습니다.
그래서 처음에는 다음과 같은 이름을 사용하겠습니다.
으아아아더 많은 디자인 초안에서 중앙을 설명하기 위해 한 줄의 텍스트를 사용하고 상단을 설명하기 위해 여러 줄의 텍스트를 사용하는 경우 다음과 같은 이름을 사용합니다.
으아아아위 예시는 제가 말씀드리고 싶은 내용입니다. CSS 네이밍은 디자인 초안의 의도에 따라 결정되어야 합니다.
때때로 실수를 하는 것은 프런트엔드가 아니라 디자인일 수도 있습니다.