1. 모바일 단말기에서 현재 휴대폰의 전체 화면 크기에 맞게 이미지의 화면 비율을 조정하는 방법은 무엇입니까?
너비가 100%일 때 높이가 적응적이어야 하고, 높이가 100%일 때 너비가 적응적이어야 합니다.
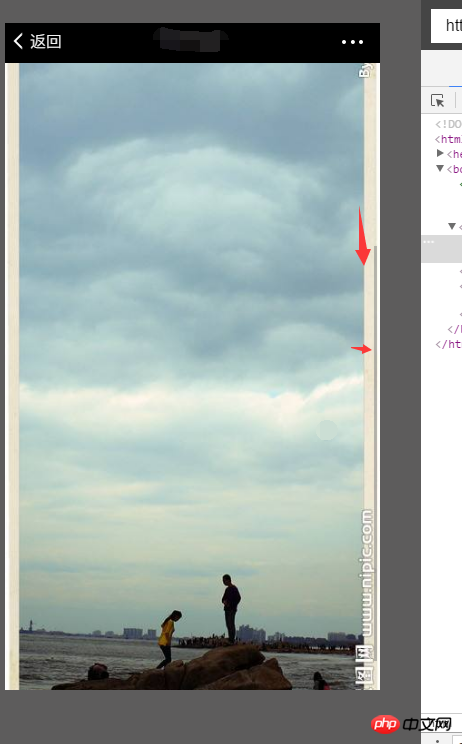
이렇게 하면 사진이 현재 화면을 넘어 스크롤 막대가 나타날 수 있으며, 슬라이드를 해야 볼 수 있습니다. 그렇지 않으면 전체 화면을 채우지 못하고 빈 공간이 생길 수 있습니다.
현재 사진에는 동일한 색상의 배경이 없기 때문에 배경을 채워서 얻을 수 없습니다. 이 요구 사항을 충족할 수 있는 좋은 사진 크기 비율이 있습니까?
2.코드
으아악3. 효과

怪我咯2017-05-16 13:27:15
필요에 따라 CSS의 배경 속성을 통해 설정하는 것이 좋습니다.
첫 번째 단계는 화면 크기의 DOM 요소를 추가하는 것입니다.
또는 imgsrc의 크기가 다음과 같은 경우 imgsrc에 직접 설정합니다.
초 2: 요소의 CSS 속성 설정:
1층에서는 이미지를 늘리지 않는 다음 내용에 대해 설명합니다.
배경 위치 속성을 조정하여 이미지의 위치를 제어합니다. 나는 또한 다음과 같은 글쓰기 방법을 추천합니다:
다음 방법을 사용하면 이미지를 완전히 표시할 수 있지만 배경 이미지가 늘어납니다. 화면이 잠겨 있지 않으면 화면이 수평일 때 이미지가 심하게 늘어납니다.
으아악================================================ =
또한 그림을 늘리지 않고 완전히 표시하는 데 정말로 집착한다면 디자인에 대한 참고 계획을 제공하십시오.
그림의 윤곽선을 페더링한 후 배경색을 추가한 다음 배경색의 색상 값을 가져옵니다. 그림의 imgsrc 또는 추가된 DOM 요소에서 CSS 속성을 설정합니다.
给我你的怀抱2017-05-16 13:27:15
이를 달성하는 방법에는 여러 가지가 있습니다. js 계산을 제외하고 <img> 태그는 상대적으로 새로운 object-fit:cover; 속성을 사용할 수 있습니다. <img> 标签可以用比较新的 object-fit: cover; 属性。
或者把图片放到背景里,再利用 background-size: cover; ,这种方式还可以通过百分比的 background-position
background-size:cover;를 사용하세요. 이런 식으로 background-position의 백분율을 통해 초점을 지정할 수도 있습니다. , 초점을 유지할 수 있습니다. 🎜