



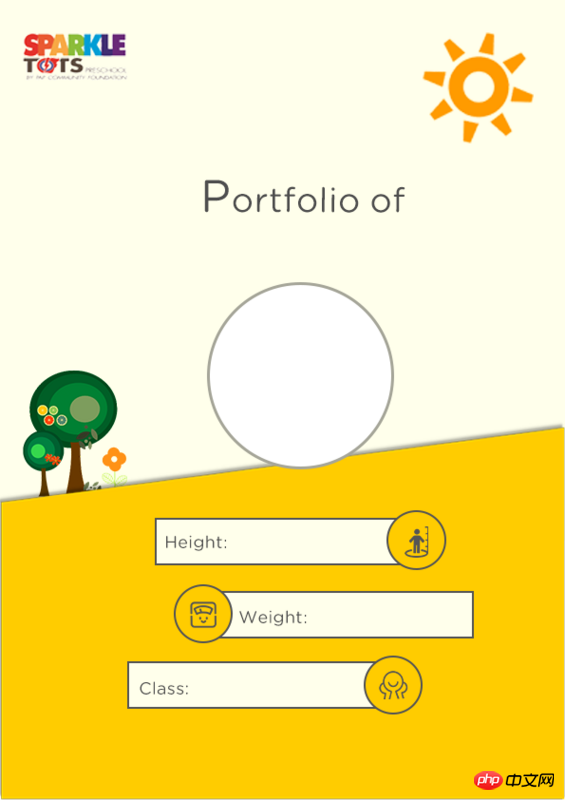
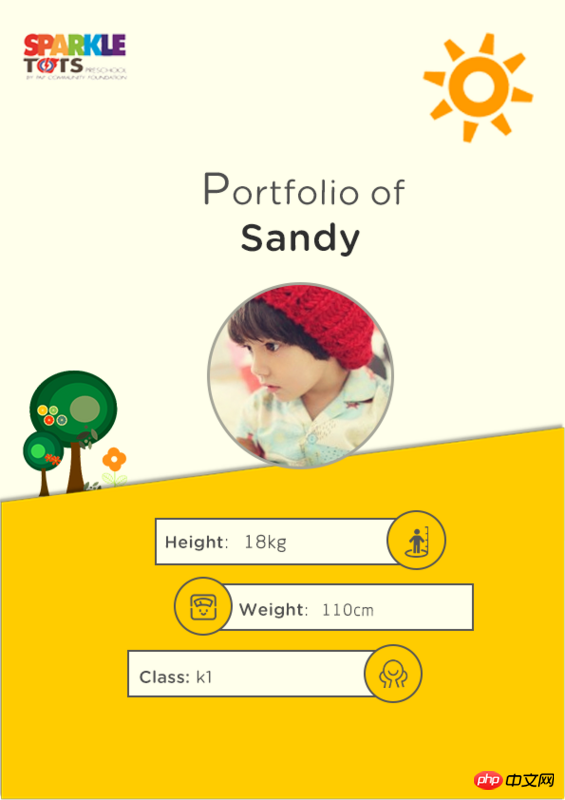
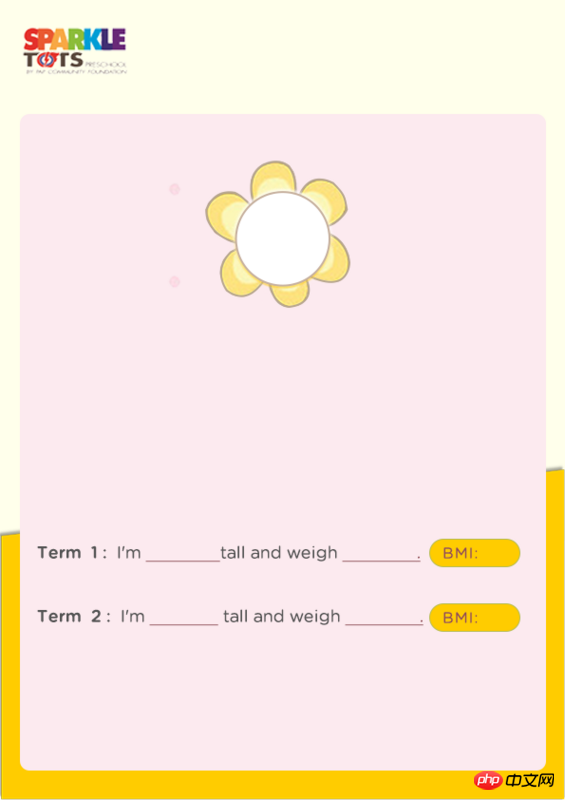
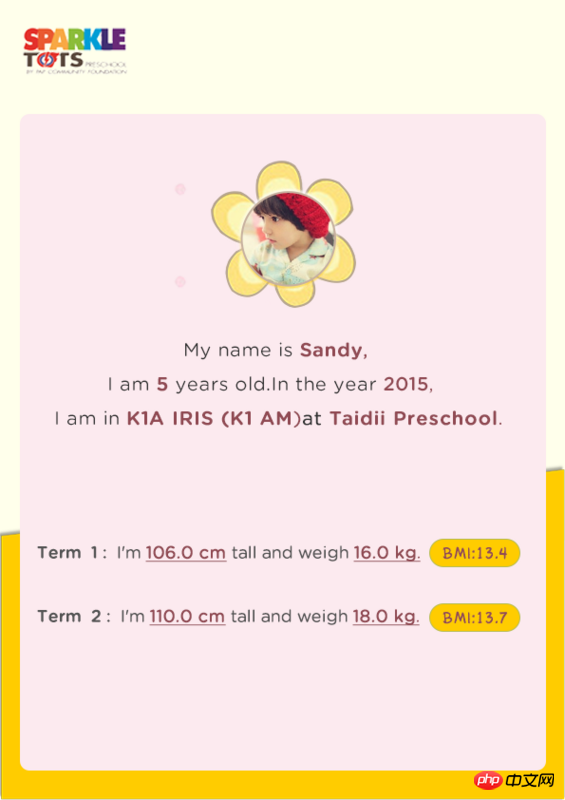
그림과 같이 주어진 템플릿(다중 템플릿)을 구현하는 방법은 그림을 클릭하여 선택하거나 템플릿의 지정된 위치에 텍스트를 채우는 방법입니다. 해결책을 찾을 수 없습니다. 아이디어를 주세요
某草草2017-05-16 13:26:54
다음과 같은 js 템플릿 엔진 사용을 고려할 수 있습니다. baiduTemplate(Baidu) artTemplate(Tencent) juicer(Taobao) doT tmpl 핸들바 easyTemplate underscoretemplate mustache Kissytemplate
데이터도 통일되고 변수명도 통일되더라구요..
HTML템플릿만 다르면 괜찮아요..
HTML템플릿은 여러개 쓸 수 있어요...
이것도 UI 레이어인데 데이터 레이어와 분리하면 됩니다.
曾经蜡笔没有小新2017-05-16 13:26:54
아직 질문하신 내용을 이해하지 못했다는 뜻이에요! 어떤 효과를 쓸 수 없나요? 아직 템플릿을 전환하는 방법을 모르시나요? 아니면 사진을 찍은 후 데이터를 자동으로 채우는 방법은 무엇입니까? 아직? ? ?