
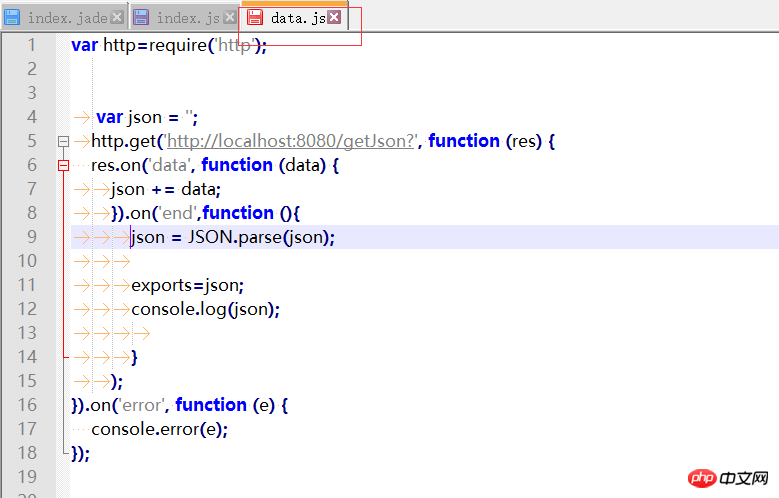
data.js (json을 얻으면 콘솔이 제대로 나옵니다)

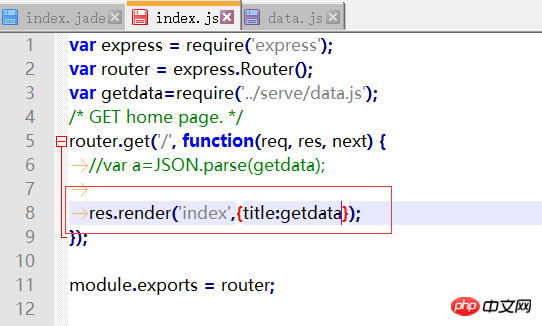
내보내기를 통해 index.js에 전달한 다음 index.jade 템플릿에 전달하면 getdata가 빈 개체인 것으로 나타났습니다. 결과적으로 title도 빈 객체인데, getdata.title이 표시되면 json을 문자열로 변환해도 빈 문자열이 표시되는 이유는 무엇인가요? 비동기 IO로 인해 발생합니까?
淡淡烟草味2017-05-16 13:25:42
exports=json, 내보내기는 이제 json 객체에 대한 참조이며 더 이상 module.exports에 대한 참조가 아니므로 json은 module.exports에 연결되지 않으므로 module.exports=json을 사용하고 require 또는 json을 내보낼 수 있습니다. =json 그런 다음 이 모듈에 필요한 개체의 json 속성 값을 가져옵니다
伊谢尔伦2017-05-16 13:25:42
data.js를 모듈로 캡슐화한 다음 render 메서드를 콜백으로 실행하거나 promise를 사용하여 then 로직에서 render 메서드를 실행할 수 있습니다. 현재 작성 방식은 비동기 값을 얻을 수 없습니다. 둘째, json을 내보내는 방식이 잘못되었습니다. module.exports=json.