개발을 위해 부트스트랩 프레임워크를 사용하는 경우 이러한 상황이 발생합니다.
죄송합니다. 어떻게 써야 할까요? 아이디어를 좀 주세요. (부트스트랩을 사용할 수 있다면 사용하는 것이 가장 좋지만, 사용할 수 없어도 상관없습니다.)
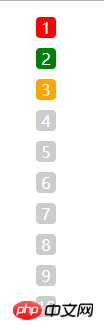
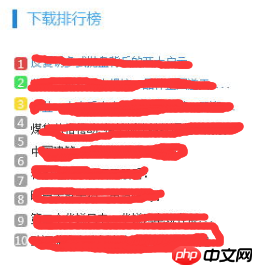
그림과 같이:

怪我咯2017-05-16 13:24:24
목록 스타일을 사용하지 않는 것이 좋습니다. 스타일을 사용자 정의하고, li 태그에 배경색을 추가하고, 둥근 모서리를 추가한 다음 처음 세 가지 색상을 사용자 정의하는 것이 가장 좋습니다.