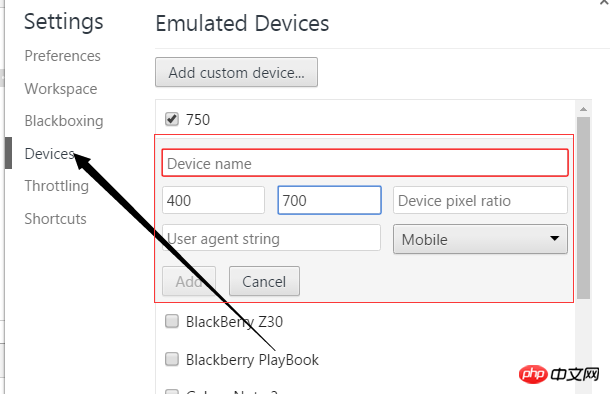
내가 받은 psd는 750*1334 해상도인데, 아이폰6 해상도여야 하는데, 그렇다면 이번에는 크롬 시뮬레이터가 아이폰6으로 설정될까요? 그렇다면
"질문 1"은 여기까지 입니다. 제 컴퓨터 해상도는 1366*768인데, 크롬에서 아이폰6를 시뮬레이트하면 스케일링이 되는데, 이는 웹페이지 효과에 영향을 미치기 때문에 모바일 페이지를 스케일링 없이 표시할 수 있도록 주로 아이폰5로 설정하고, 글꼴도 마찬가지입니다. 스케일링으로 인해 흐려지지 않습니다. 그래서 iphone6의 psd를 만들기 위해 iphone5로 설정하면 반드시 똑같지는 않을 것입니다(아이콘 크기는 psd보다 확실히 작을 것입니다). 나중에
"질문 2" 다른 해상도에서 HTML의 글꼴 크기를 다르게 설정했습니다. 길이, 너비, 줄 높이와 관련된 모든 CSS는 px 및 em 대신 rem 단위를 사용합니다. 다양한 해상도의 휴대폰에서는 간신히 볼 수 있지만 psd와 완전히 같을 수는 없습니다. 그래서 또 헷갈렸어요.
"질문 3", 아티스트가 제공한 iPhone psd, 일부 페이지에서는 요소 길이를 px로 표시하고 일부 페이지에서는 그렇지 않습니다. 그렇다면 크롬 시뮬레이터를 iphone6으로 설정한 다음 픽셀 수준으로 만들어야 하는지 매우 이상합니다. psd로 편차가 0인가요? iPhone5, iPhone6plus 해상도 이하의 페이지는 @media로 따로 작성해야 하나요? 너무 피곤해요! ! 예전에는 PC버전에서는 픽셀편차 0을 달성할 수 있었는데, 모바일버전은 무력감을 느꼈습니다!
"질문 4" 수신된 PSD에 drawable-xxhdpi 등 5개의 폴더가 있는 경우가 있는데 실제로는 해상도가 다른 아이콘입니다. 저는 보통 가장 큰 폴더에 있는 아이콘을 사용합니다. 해상도가 다른 휴대폰에 맞춰야 하고, @media가 다른 크기의 아이콘을 사용해야 합니까? 그렇다면 나에게는 더욱 벅차지 않을까요?
------구분선--------------- ----------
사실 너무 오랫동안 이야기를 했는데도 모바일 페이지를 어떻게 만드는지 모르겠어요. 튜토리얼 같은 게 있나요? 모든 해상도에서 꼭 모바일 페이지에 적응해야 하나요? iPhone 5의 페이지를 거의 동일하게 조정했습니다. 결과적으로 아티스트는 iPhone 6 plus가 psd 요소(거리 등)와 왜 그렇게 다른지 묻습니다. 그리고 작가는 프런트 엔드를 이해하지 못합니다. 답변에서와 같이 Zhihu에 감히 게시할 수 없습니다. 매 턴마다 수백 줄의 텍스트가 있어서 무섭습니다. 여러분, 조언 좀 부탁드립니다.
怪我咯2017-05-16 13:23:54
먼저: 아이폰 6가 확대/축소된다고 했다면, 디버깅을 위해 크롬을 모바일 모드로 전환하면 아이폰 6의 하단 레이아웃이 보이지 않는다는 뜻인가요? 그렇다면 100%에서 75%로 줄여서 글꼴이 선명하게 보이지 않고 전체적으로 표시되게 됩니다. 그림과 같이: 
둘째: 모바일 레이아웃을 할 때, 유연한.js를 사용하는 것이 좋습니다. 바이두에서 직접 검색할 수 있습니다. 모바일 타오바오에 대한 자세한 설명은 인터넷에 많이 나와 있습니다. 보통 rem은 75px로 설정하는데, data-dpr에 따라 폰트가 정해져 있는데 보통 1일 때 하나, 2일 때 하나, 이렇게 3가지 설정을 해줘야 합니다. 따라서 모바일 단말기의 글꼴 크기는 최대한 일관되게 유지해야 하며 사용하는 태그를 일관되게 유지하는 것이 가장 좋으며 작업량이 훨씬 줄어듭니다.
셋째: 개인적으로 각 인터페이스에서 유지하는 거리 범위가 시각적으로 동일하다면 작업량이 정말 크기 때문에 픽셀 차이가 0일 필요는 없다고 생각합니다. rem 레이아웃을 사용하면 오류가 너무 크지 않습니다.
넷째: 저는 가장 큰 것을 사용하는 데 익숙합니다. 마음에 들지 않거나 회사에서 필요하면 각 아이콘을 미디어할 수 있습니다. 필요하지 않으면 가장 큰 것을 선택하면 됩니다. 큰 화면이 표시됩니다.
모바일 레이아웃에서는 많은 적응 문제가 발생할 수 있으며 Chrome 디버깅이 정확하지 않을 수 있습니다. 컴퓨터 디스플레이는 정상이며 휴대폰에서는 다른 문제가 있을 수 있습니다. 그러나 기본적으로 Baidu 또는 Google에서 답변을 찾을 수 있습니다. 귀하의 레이아웃에 행운이 있기를 바랍니다.
过去多啦不再A梦2017-05-16 13:23:54
으아아아
이 코드를 html 파일의 헤드에 넣어 창 변경 사항을 모니터링한 다음 750px인지 표시하세요
7.5rem으로 작성하세요
曾经蜡笔没有小新2017-05-16 13:23:54
설계 도면과 완전히 동일하게 만들 필요는 없을 것 같습니다. 구현 여부에 대해서는 이야기하지 않겠습니다. 정말 정확하다면 디버깅 시간이 얼마나 낭비됩니까? 게다가 이미지 갯수만 좋으면 살 가치가 있는 걸까요? 시간이 있다면 실용적인 일을 해보는 것도 좋을 것 같습니다. 탁월함을 추구하는 사람이라면 시도해 볼 수도 있습니다.
둘째, 작가님이 주신 PSD 파일 중 일부(앞으로 "디자인"으로 부르는 것을 권장함)에 표시가 안 되어 있고, 자동으로 표시되는 경우가 많다고 하셨습니다. Biaoniimei 및 pxCook과 같은 인터넷의 마킹 도구.
셋째, 아이폰6에 설정하기 위해 크롬에서 시뮬레이터를 사용하면 크기 조절이 된다고 했는데요.



淡淡烟草味2017-05-16 13:23:54
최근 우연히 모바일 단일 페이지 애플리케이션을 작성하면서 배우고 있습니다. 스타일러스와 같은 일부 CSS 전처리 방법을 익히고 방법을 정의할 수 있습니다. 예를 들어
내 사진은 XXXX@2x.png, XXXX@3x.png입니다. 이 두 가지는 dpi가 다른 휴대폰에 해당합니다
그러면 나는 방법을 정의했습니다:
그러면 필요할 때마다 사용하세요
으아아아그런 다음 패키징 도구로 편집한 후 dpi가 다른 휴대폰에 대해 다른 사진이 표시됩니다.
아마도 확실하지 않을 수도 있습니다. . 저도 스타일러스가 처음이거든요
또한 디버깅을 위해 WeChat 웹 개발자 도구를 사용해 볼 수 있습니다
高洛峰2017-05-16 13:23:54
해상도가 다른 페이지에 대응해야 합니다. 디자인 도면에 특정 픽셀이 표시되어 있습니다. 아티스트가 프런트엔드를 이해하지 못하는 것 같습니다.
모바일 레이아웃의 경우, 개인적인 경험으로 볼 때
1. 너비는 백분율을 사용하는 것이 좋습니다.
2. 높이는 자동으로 확장되거나 백분율로 지정됩니다.
3. 글꼴 크기는 rem을 선호하지만 vw를 사용합니다. 폭스바겐은 더 이상 미디어 해상도 판단을 내릴 필요가 전혀 없습니다. 일부 사람들은 vw가 일부 오래된 휴대폰과 호환되지 않는다고 말합니다. 실제 테스트에 따르면 실제 테스트에서 vw와 호환되지 않는 비율은 거의 무시할 수 있습니다.
滿天的星座2017-05-16 13:23:54
상황에 따라 너비 비율과 고정 크기가 사용되며, box-sizing: border-box가 잘 작동합니다.
글꼴은 미디어쿼리나 렘을 사용하세요. 개인적으로는 PC에도 적용이 필요해서 기본적으로 미디어쿼리를 사용합니다.
모바일 단말기 적응은 iPhone 6의 크기를 기준으로 합니다. 그 외에는 디스플레이 문제가 없는지 확인하세요. Transform을 사용하면 특정 요소의 크기를 적절하게 조정할 수 있습니다.
0 픽셀 편차는 디스플레이 효과를 얻을 수 있는 한 필요하지 않습니다. 이 페이지는 아티스트를 위한 것이 아니라 사용자를 위한 페이지입니다.
过去多啦不再A梦2017-05-16 13:23:54
기본적으로 모두 iPhone6를 기반으로 합니다. iPhone4에서 표시할 수 있으면 괜찮을 것 같습니다. 원래 보기는 거의 괜찮습니다. 컴퓨터로 보는 것과 휴대폰으로 보는 것은 차이가 있습니다. 디자인 시안의 길이와 실제 텍스트의 길이에 차이가 있습니다