방법이 있는데 img 태그 대신 p.
에 배경 이미지를 추가해 주세요. 으아악
- 답변 날짜: 4월 20일
- 댓글
- 편집

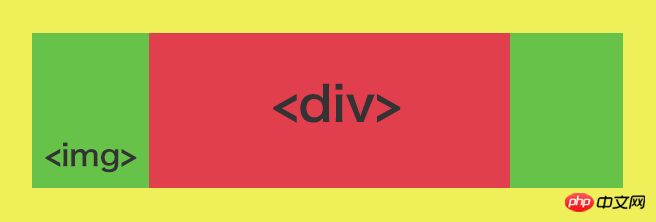
빨간색 영역은 p, 녹색 영역은 img
즉, img가 더 넓습니다
img의 너비가 고정되어 있지 않아 margin-left를 수정하여 해결할 수 없습니다
기본 정렬 시간 정렬
방법이 있는데 img 태그 대신 p.
에 배경 이미지를 추가해 주세요. 으아악
그림 marginleft 위치 지정:-(width/2) img의 너비는 고정되어 있지 않으며 js로 얻은 다음 marginleft를 동적으로 설정할 수 있습니다
다른 레이어를 감싸세요.
으아악 으아악
wrapper2的宽度是img宽度。img的margin-left就等于自身宽的一半,相当于left:-50%*width
img는 인라인 블록 요소이며 상위 수준에서 직접 텍스트 정렬이 가능합니다: center;
실제로 우리는 수평 센터링 효과를 얻고자 합니다. 다음은 수평 센터링을 달성하는 네 가지 방법입니다. (참고: 아래 각 예에서는 하위 요소의 정렬 작업이 구현되고 하위 요소의 상위 컨테이너는 다음과 같습니다. 상위 요소)인라인 블록 및 텍스트 정렬을 사용하여 구현
장점: 좋은 호환성이루려면 margin:0 자동을 사용하세요
단점: 자식 요소와 부모 요소를 동시에 설정해야 함
장점: 호환성 좋음테이블을 사용하여 구현
단점: 너비를 지정해야 함
장점: 직접 설정만 하면 됩니다.절대 위치 지정 사용
단점: IE6 및 7에서는 구조를 조정해야 합니다
단점: 호환성이 좋지 않으며 IE9 이상에서 사용 가능실용적인 플렉스 레이아웃 구현
단점: 호환성이 좋지 않고 대면적 레이아웃을 수행할 경우 효율성에 영향을 줄 수 있습니다
외부에서 랩핑. img.onload가 실행되면 js는 너비를 계산하여 외부 레이어에 할당합니다. 외부 콘텐츠를 중앙에 배치하세요
먼저 p에게 position:relative;
를 제공하고 img에게 {
를 제공합니다.
으아악
c3와 호환되지 않는 경우 img를 제공할 수 있습니다{
으아악
1
으아악
2으아악
3으아악
4 플렉스 사용
사진 크기를 제한하기 위해 외부에 p 한 겹, 안쪽에 p 한 겹
호환성 문제를 고려하지 않는다면 살펴보셔도 됩니다
object-fit