저는 프레임워크를 사용하지 않고 반응형 웹페이지를 직접 만들어보려고 하는 초보자입니다.
그런데 모바일 버전에는 아주 말도 안되는 문제가 있습니다!
홈페이지, 등록페이지입니다.
등록 페이지에는 홈페이지와 동일한 nav 및 footer 부분이 있으므로 등록 페이지의 html은 먼저 홈페이지의 CSS를 참조한 다음 등록 페이지의 특수 CSS를 참조합니다.
테스트에는 Chrome F12 및 HUAWEI G7과 함께 제공되는 휴대폰 시뮬레이션이 포함됩니다.
다음은 Chrome 전화 시뮬레이션의 디버깅 스크린샷입니다. 
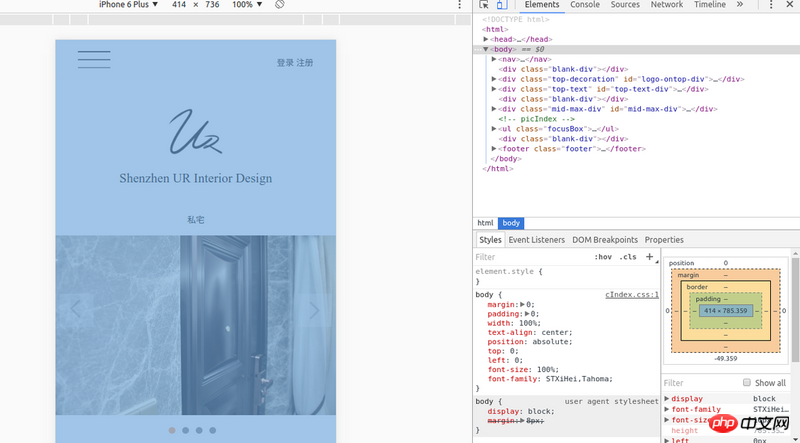
Homepage
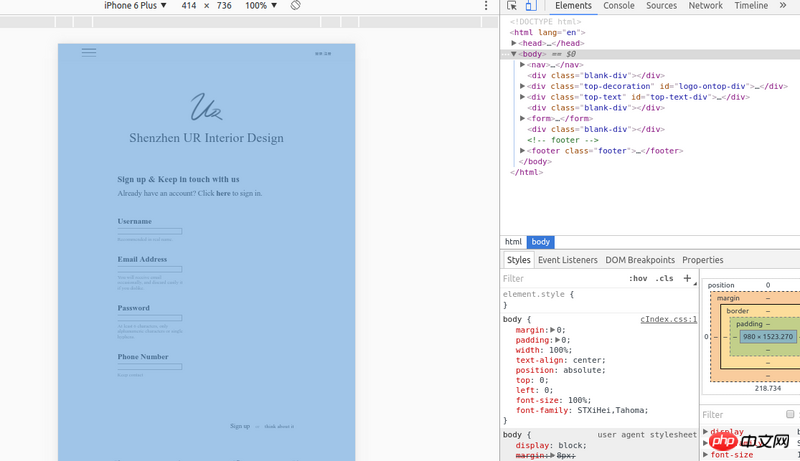
등록 페이지
몸통에서 가장 중요한 부분은 너비이며, 나머지 부분도 사진에서 볼 수 있습니다.
으아악오른쪽 하단을 보면 두 번째 페이지의 본문 전체 해상도가 훨씬 더 큰 것을 볼 수 있습니다. 이는 휴대폰에서도 마찬가지입니다.
阿神2017-05-16 13:23:30
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">