프로젝트에서 ajax를 사용할 때 충족해야 할 두 가지 요구 사항이 있습니다. 첫 번째는 $.post( 'http://test.pingguo.com'과 같이 다른 서버에 있을 때 페이지의 IP 주소를 얻는 것입니다. /ldmgr...{} 여기에 test.pingguo.com을 작성했습니다. 그런 다음 IP 주소를 동적으로 얻기 위해 var url=location.host를 작성했습니다. 그런 다음 $.post( 'http://“+url+” /ldmgr/api/userAnalyticReport/ getAnalyticReport?analyticReportId='+Request.id+'',function(data){} 그런 다음 이 URL을 인쇄했습니다. 로컬에서 배경 URL 링크에 액세스했을 때 결과는 127.0.0.1/index.html이었습니다. 이런 식으로 페이지를 동적으로 얻을 수 있습니다. 두 번째는 페이지의 주소 표시줄 뒤에 있는 id 값을 가져오는 것입니다. 다음과 같이 작성하세요:  그런 다음 url?analyticReportId='+ Request.id+''에 연결합니다(예: 'http:///"+url+"/ldmgr/api/userAnalyticReport/getAnalyticReport?analyticReportId='+). Request.id+'', function(data){} 내일 공식 서버로 가야 하는데 좀 급한데 문제를 알아내주시면 감사하겠습니다
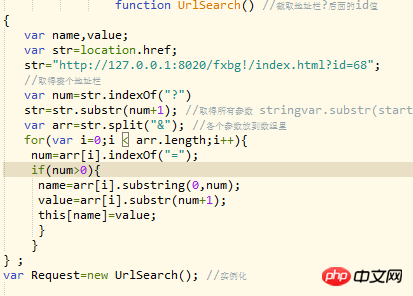
그런 다음 url?analyticReportId='+ Request.id+''에 연결합니다(예: 'http:///"+url+"/ldmgr/api/userAnalyticReport/getAnalyticReport?analyticReportId='+). Request.id+'', function(data){} 내일 공식 서버로 가야 하는데 좀 급한데 문제를 알아내주시면 감사하겠습니다
黄舟2017-05-16 13:22:42
URL에 도메인 이름 부분을 왜 입력해야 하나요? 그냥 '/path/a/b/c'로 하는 것이 더 낫지 않을까요?
으아악작성한 함수가 올바른지 여부는 몇 가지 데이터 세트를 더 사용해 보면 알 수 있습니다.
으아악过去多啦不再A梦2017-05-16 13:22:42
첫 번째 요점, js로 IP 주소를 얻는 것은 불가능합니다. 서버에 페이지와 함께 IP 주소를 반환하도록 요청한 다음 이를 얻어 제출하면 됩니다.
두 번째는 문제 없습니다. URL에서 데이터를 추출하는 것입니다