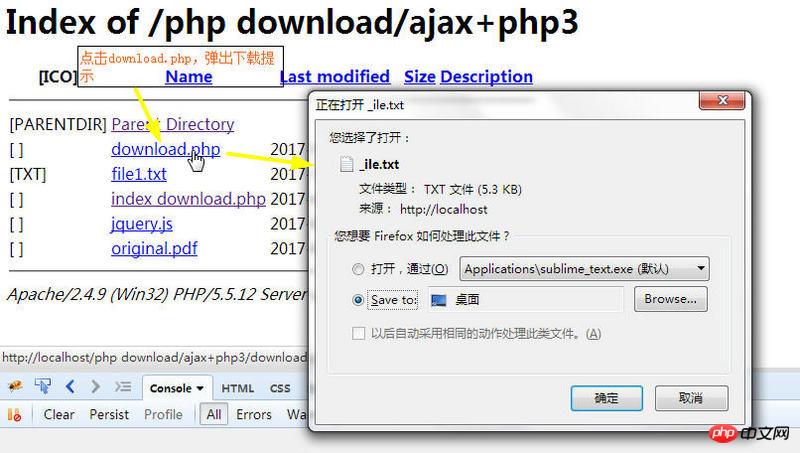
1. 두 파일 중 하나는 브라우저 페이지이고 다른 하나는 배경 PHP 파일입니다. php 헤더를 사용하여 다음과 같이 작성한 후 메시지를 표시하는 대화 상자를 표시하려면 어떻게 해야 합니까? 브라우저 페이지에서 다운로드하시겠습니까? 현재는 브라우저 창에서 다운로드를 클릭해도 반응이 없지만, 문서 목록 창에서 download.php 파일을 직접 클릭하면 다운로드 창이 뜹니다. 브라우저 인터페이스에서 직접 다운로드를 클릭하면 원하는 효과가 나옵니다. 다운로드 대화 상자 팝업
<코드><!DOCTYPE html>
<html>
<머리>
<meta charset="utf-8" />
<title>PHP 다운로드 파일</title>
<스타일 유형="텍스트/css">
</스타일>
<script type="text/javascript" src="jquery.js"></script>
<스크립트 유형="텍스트/자바스크립트">
$(문서).ready(함수(e){
$("#다운로드").click(함수(){
// 알리다();
$.아약스({
유형:"POST",
URL:"다운로드.php",
});
});
});
</스크립트>
</머리>
<본문>
<h2>다운로드 센터</h2>
<p id="다운로드" style="커서: 포인터;">다운로드</p>
</body>
백엔드 PHP 파일:
<코드><?php
$file = "C:\file.txt";
$fileName = basename($file); //파일 이름을 가져옵니다.
header("콘텐츠 유형:응용 프로그램/옥텟 스트림");
header("Content-Disposition:attachment;filename=".$fileName);
header("허용 범위:바이트");
header("수용 길이:".filesize($file));
$h = fopen($file, 'r');//파일 열기
echo fread($h, filesize($file)); //파일을 읽고 파일을 출력합니다(즉, 파일 다운로드).
?>
 < /p>
< /p>
ringa_lee2017-05-16 13:15:13
팝업 창 뒤의 windows.location.href="/download.php"를 사용하거나 팝업 창 뒤의 a 태그로 직접 이동해야 합니다