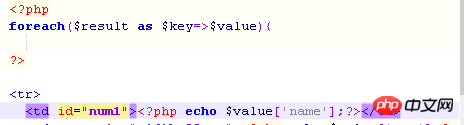
횡단
 < /p>
< /p>
그런 다음 jquery를 사용하여 탐색된 모든 항목을 숨기고 싶었습니다.
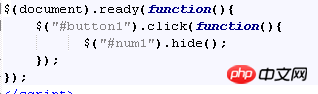
이 jquery 코드를 사용했습니다.
 < /p>
< /p>
왜 하나만 숨겨져 있는지 모르겠어요? 순회한 항목이 모두 숨겨져 있지 않나요?
習慣沉默2017-05-16 13:12:09
사양에 따르면 ID는 페이지에서 고유합니다. 페이지에서 동일한 ID를 가진 여러 요소를 생성하는 경우 이는 자체가 사양을 위반하는 것입니다. jQuery의 id 선택자는 본능적으로 요소가 하나만 있을 수 있다고 생각하므로 문제 설명에 나온 상황이 발생합니다!
동일한 성능을 가져야 하는 요소들은 동일한 클래스명을 사용하도록 클래스 속성을 설정해 주시고, 여러 요소를 동시에 제어하려면 클래스명을 조작해 주세요.
HTML <td class='num'></td><td class='num'></td><td class='num'></td><td class='num'></td>
Javascript$('.num').hide();
$('.num').hide();🎜