 < /p>
< /p>
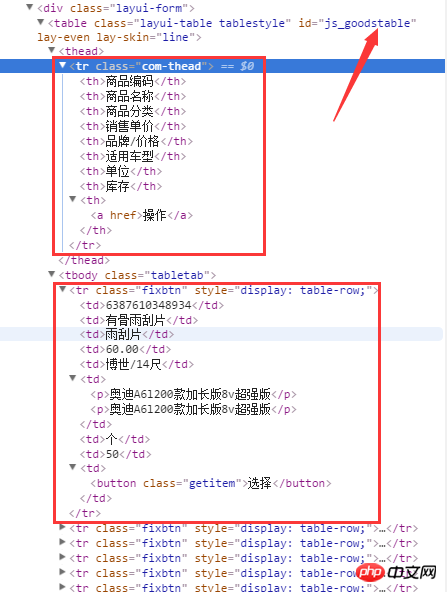
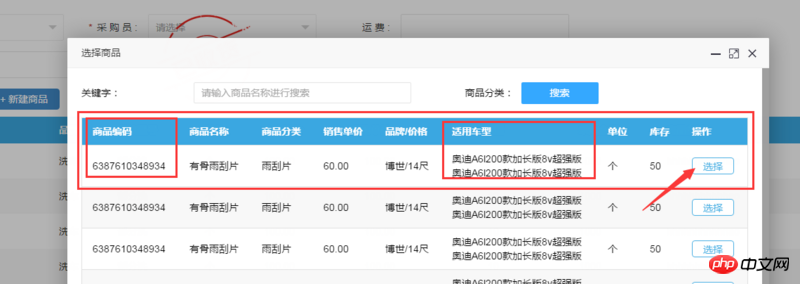
th======td 테이블을 기반으로 해당 배열을 생성하는 방법.
var 배열 = [];
madearray = [{
제품코드:'12312312',
제품명 : '와이퍼 블레이드',
제품 카테고리:'11'}]
데이터가 두 개인 경우 다음 td를 저장하는 가장 좋은 방법은 무엇입니까?
 < br>선택 항목을 클릭하면 해당 배열이 생성되어 상위 페이지에 삽입되도록 전달됩니다.
< br>선택 항목을 클릭하면 해당 배열이 생성되어 상위 페이지에 삽입되도록 전달됩니다.
PHP中文网2017-05-16 13:09:41
아이디어를 알려드리겠습니다. arr1은 th의 값을 순회하고, arr2는 td의 값을 순회하며, arr1은 키로 사용되고, arr2는 값으로 사용됩니다.
그런 다음 {} 객체를 그 안에 래핑할 수 있습니다. Json 형식 개체. 일반적인 데이터 상호 작용에는 Json이면 충분합니다. 그래도 작동하지 않으면 Json을 사용하여 배열로 변환할 수 있는 방법이 있습니까?
보충:
다른 아이디어 [].map.call( domList, ()=>{}} )를 사용하여 배열로 직접 변환하여 이것이 무엇인지 확인하는 데모를 작성했습니다. 당신이 원하는. [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]형식은 [{"이름":"제목","data":["2행과 1열", "3행과 1열"]},{"이름":"제목"입니다. ... .]
天蓬老师2017-05-16 13:09:41
이건 너무 복잡합니다. 참고용으로 아이디어를 하나 드리겠습니다
제품 페이지를 선택하면 API가 json 데이터 목록을 반환해야 합니다. 예를 들면
[
{'Unique Identifier': 1, 'Encoding ':' ', 'Car model':''},
...
]
선택을 클릭하면 고유 식별자를 찾은 다음 json에서 이 데이터를 찾아야 합니다