먼저 사진 앨범의 HTML을 붙여넣습니다
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-bordered" data-am-gallery ="{ }" id="uldata">
<volist name="imgdata" id="imgdata">
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="너비: 245px; 높이: 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
</a>
</p>
</li>
</volist>
몇 가지 설명: 위 코드에서 <ul>(id는 imgdata)는 프런트엔드 프레임워크의 사양이며 무시할 수 있습니다.
<volist>는 백엔드의 출력에 사용되며 무시할 수도 있습니다. {$imgdata.name}은 백엔드에서도 사용됩니다.
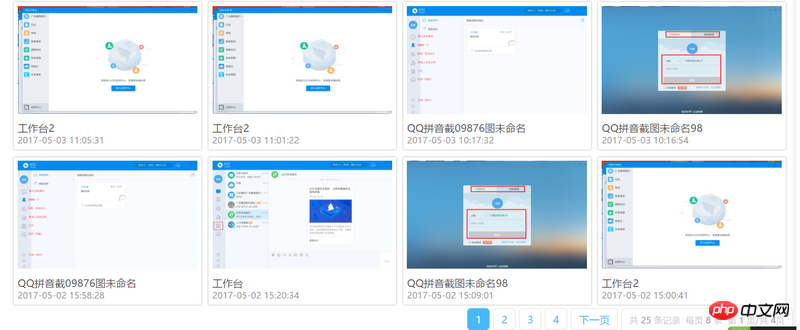
앨범 사진: 
해당 사진을 클릭하고 상자를 선택하여 달성하려는 WeChat 효과 유형:
현재 나의 일반적인 아이디어는 CSS에서 수표의 HTML 효과를 작성하는 것입니다. 해당 사진을 클릭한 후 js를 통해 Class를 추가하면 체크 효과를 얻을 수 있습니다(한 개만 체크 가능).
내 CSS 지식이 상대적으로 약하기 때문에 이제 더 나은 구현 아이디어나 해당 CSS 및 jQuery 코드를 갖고 싶습니다.
사실 이미지 후킹을 구현하는 CSS 코드가 더 많아졌으면 좋겠습니다.
어쨌든 고마워요.
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
간단하게 작성된 데모입니다. 원칙은 체크 표시를 나타내기 위해 그림에 별도의 요소를 설정하는 것입니다. 표시 및 숨기기를 제어하려면 클릭하세요.
高洛峰2017-05-16 13:05:40
먼저 후크 위치를 담당하는 .ok와 같은 CSS 클래스를 작성합니다.
그런 다음 모든 am-gallery-item 클래스에 클릭 이벤트를 추가합니다
요소를 클릭하면 요소에 .ok 클래스를 추가합니다.ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok 类
如果你想知道哪些元素被选中,只需要获取所有拥有.ok
.ok 클래스를 사용하여 모든 요소를 가져오세요🎜滿天的星座2017-05-16 13:05:40
선택 레이어는 사용자 정의 효과로 사진 위에 덮여 있으며 기본적으로 숨겨집니다.
사진 선택 여부에 관계없이 부울 배열에 바인딩됩니다.
사진을 클릭하면 배열의 해당 개체가 반전됩니다. ;
약간의 대략적인 생각이지만, 응답자에게 도움이 될 수 있을지 모르겠습니다. 이미 만들어진 구성 요소가 있으므로 바퀴를 다시 만들 필요가 없을 수도 있습니다.
PHP中文网2017-05-16 13:05:40
원하는 틱 작업은 html+css만으로 가능합니다.
다음 구조를 사용할 수 있습니다:<label><입력 확인란><p>
체크박스는 숨겨져 있으며 선택 여부를 표시하는 데 사용됩니다.
뒤에 있는 p는 체크 표시로 사용되며, :checked 및 형제 선택기 '+'는 표시 여부를 결정하는 데 사용됩니다.
레이블은 체크박스를 수정합니다. 사진을 라벨 배경에 배치할 수 있으며 다음과 같은 이점이 있습니다
페이저 뒤의 이미지는 사용된 후에만 요청되는 것처럼 지연 로드 효과와 유사합니다.
배경 크기: 이미지를 완전히 표시할 수 있습니다.
大家讲道理2017-05-16 13:05:40
<p style="Background-image:...;width:..,height:.."><p class="mask"></p></p>
만들기 2레이어 구조에서는 가장 바깥쪽에 있는 p 배경 이미지가 다른 배경 이미지로 설정되고, p는 높이와 너비가 100%인 내부 레이어에 배치되는데, 이는 마스킹 효과에 사용되며 기본적으로 숨겨집니다. 바깥쪽 p를 클릭하면 js를 통해 안쪽 레이어의 p 표시를 설정해도 비슷한 효과가 발생합니다.