 < /p>
< /p>
예를 들어 데이터베이스의 여러 값을 텍스트 상자에서 검색하고 여러 정보를 선택하려는 경우 원리는 무엇인가요?
phpcn_u15822017-05-16 13:02:59
으아아아
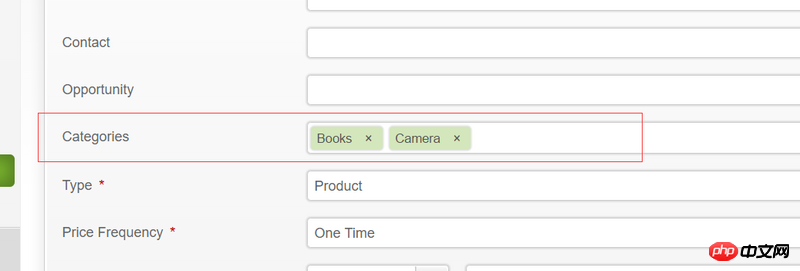
기본 구조는 위와 같습니다. 스팬(span)은 귀하의 태그입니다. 귀하의 마감을 제가 입력할 수 있습니다. 그런 다음 입력이 있습니다. 입력 시 입력 값을 가져온 다음 동적으로 범위를 생성하고 이를 앞에 추가하는 등 입력을 이벤트에 바인딩할 수 있습니다. 다음으로 스타일 문제가 있습니다. 어렵지 않습니다. 직접 쓰거나 빌릴 수 있습니다

習慣沉默2017-05-16 13:02:59
이러한 종류의 구성 요소는 더 이상 텍스트 상자라고 부를 수 없으며 일반적으로 Multi(Tag)Selector라고 합니다.
다음은 구체적인 예입니다: http://www.telerik.com/kendo-...
원칙 박스 안에 텍스트를 넣는 것입니다. Label 구성 요소는 데이터 항목에 바인딩되어 있으며 자유롭게 [추가] 및 [제거]가 가능합니다.