Angular에서 $broadcast와 $on을 사용하여 페이지로 이동하여 데이터를 전송하는데 점프 후 데이터를 수신할 수 없습니다. (버튼을 다시 클릭할 때만 표시됩니다.)
구체적인 요구사항: 클릭 첫 번째 페이지의 버튼을 두 번째 페이지에서 shopList 배열을 받을 수 있도록 배열(아래 그림의 shopList 배열)을 두 번째 페이지에 전달합니다.
첫 페이지
으아악해당 컨트롤러(메인 컨트롤러-부모)
으아악두 번째 페이지의 컨트롤러(메인 컨트롤러 아래의 하위 집합)
으아악그런데 테스트 결과 두 번째 페이지의 console.log(data)가 출력되지 않는 것으로 확인되었는데, 다시 클릭하니 라우팅 문제인가요? 자세한 내용은 다음과 같습니다.
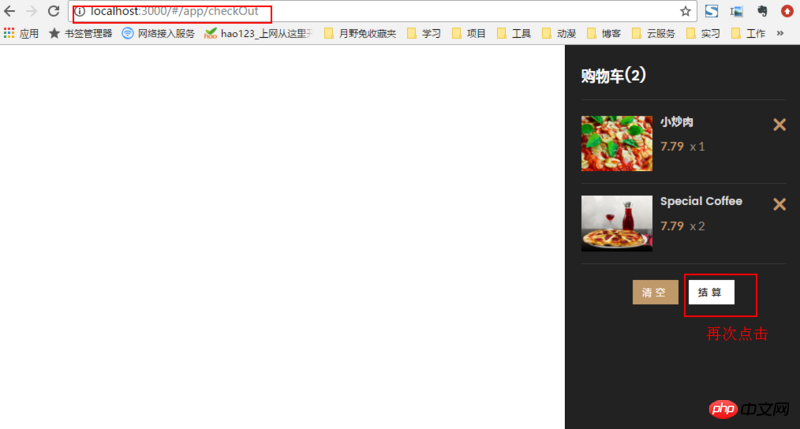
메인 페이지는 다음과 같습니다. 장바구니가 측면에 숨겨져 있습니다. 네비게이션 바에서 장바구니를 클릭하면 오른쪽에 장바구니가 나타납니다.

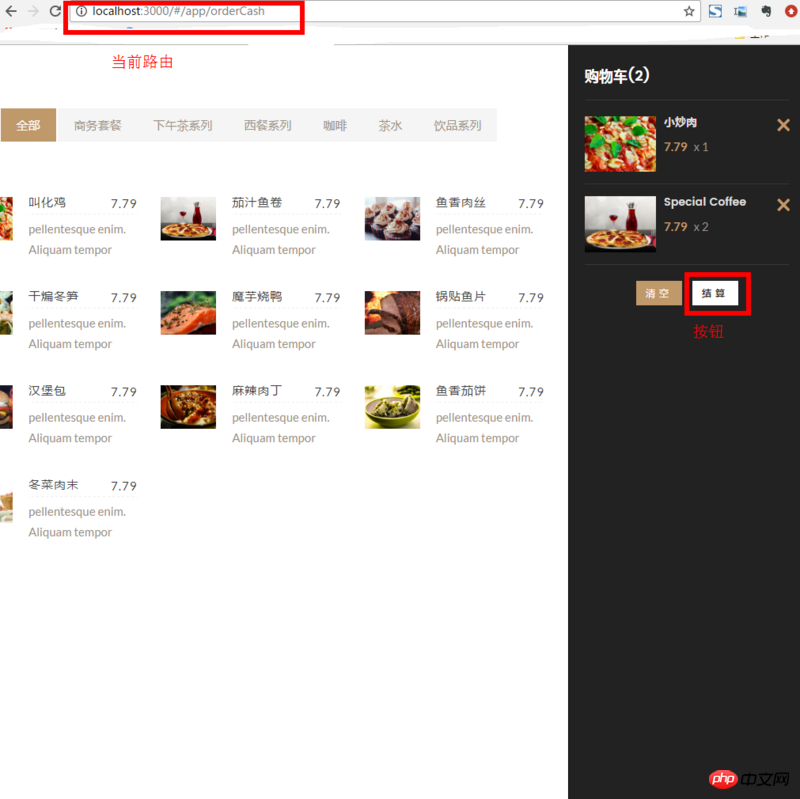
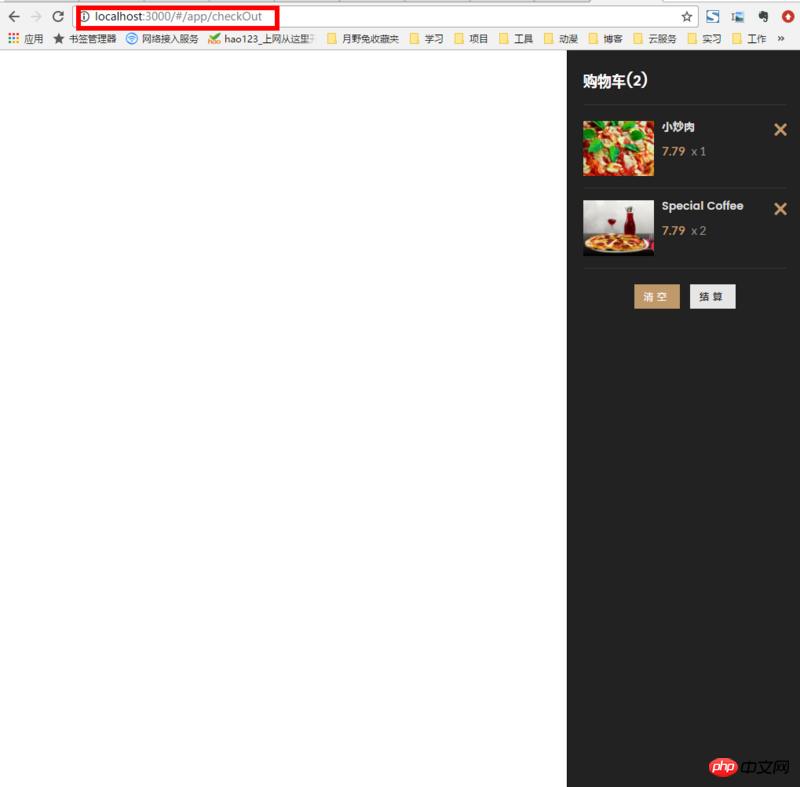
 버튼을 클릭하면 배열이 전달되고 다른 페이지로 이동하지만 배열이 인쇄되지 않습니다.
버튼을 클릭하면 배열이 전달되고 다른 페이지로 이동하지만 배열이 인쇄되지 않습니다.

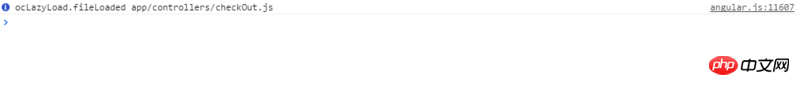
 "체크아웃" 버튼을 다시 클릭하면 인쇄됩니다:
"체크아웃" 버튼을 다시 클릭하면 인쇄됩니다:

 그 이유는 무엇인가요? 어떻게 해결하나요?
그 이유는 무엇인가요? 어떻게 해결하나요?
世界只因有你2017-05-15 17:16:25
Remove ui-sref="app.checkOut", 메서드에서 먼저 $broadcast를 실행한 다음 점프를 라우팅합니다.
으아악phpcn_u15822017-05-15 17:16:25
$state.go는 페이지로 이동할 때 매개변수를 직접 전달할 수 있는데 왜 $broadcast
를 사용해야 할까요?마스터 컨트롤러 - 상위
으아악메인 컨트롤러 아래 하위 세트
으아악