패키징이 완료되면 브라우저에서 http://localhost:3000/#/register 링크를 엽니다.
등록 기능을 완료하면 등록 정보 제출 등 게시물 요청, 가져오기 요청이 있습니다. , 휴대폰번호 확인 등이 등록되어 있나요?
지금 직면한 문제는 get 요청은 정상적으로 사용할 수 있지만 post 요청은 정상적으로 사용할 수 없다는 것입니다.
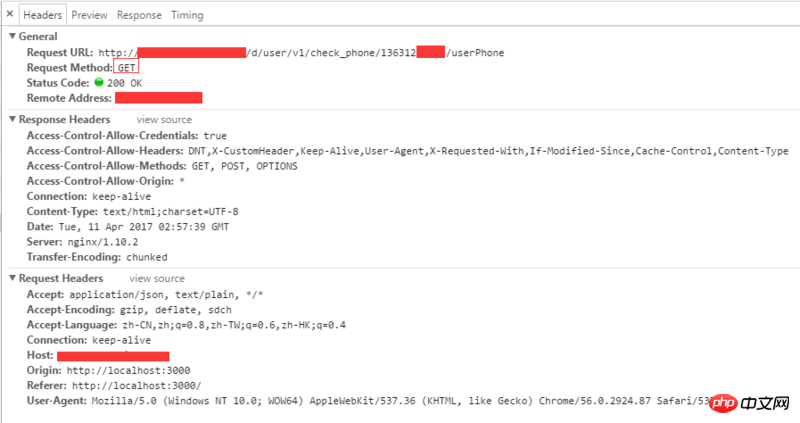
아래와 같이 get 요청이 정상적으로 이루어지고 예상한 결과를 얻었습니다.


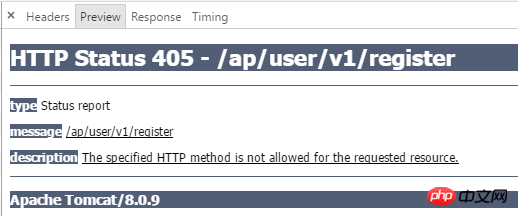
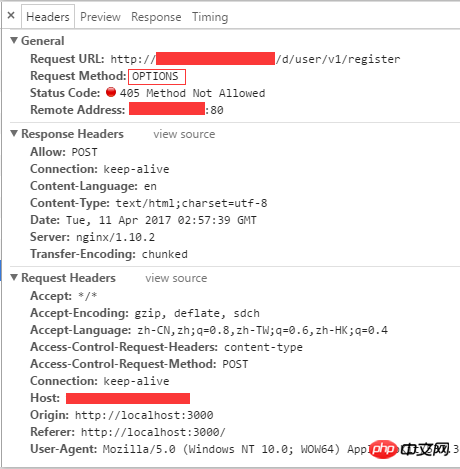
다음과 같이 게시요청이 비정상적입니다. 원래 게시요청이었는데 Proxying시 Request Method:OPTIONS로 변경되어 오류가 발생하였습니다.


프록시 관련 구성이 첨부되어 있습니다.
으아악过去多啦不再A梦2017-05-15 17:16:17
초대해주셔서 감사합니다!
교차 도메인 리소스 공유 표준은 서버가 어떤 원본 사이트가 어떤 리소스에 액세스할 권한이 있는지 선언할 수 있도록 하는 새로운 HTTP 헤더 필드 세트를 추가합니다. 또한 사양에서는 서버 데이터에 부작용이 있을 수 있는 HTTP 요청 메서드(특히 GET 이외의 HTTP 요청 또는 특정 MIME 유형을 사용한 POST 요청)의 경우 브라우저가 먼저 OPTIONS 메서드를 사용하여 실행 전 요청을 시작해야 한다고 요구합니다. (실행 전 요청) 서버가 도메인 간 요청을 허용하는지 여부를 확인합니다. 서버는 권한을 확인한 후 실제 HTTP 요청을 시작합니다. 실행 전 요청이 반환되면 서버는 ID 자격 증명(쿠키 및 HTTP 인증 관련 데이터 포함)을 전달해야 하는지 여부를 클라이언트에 알릴 수도 있습니다.
다음 기사를 자세히 읽어 보시기 바랍니다.
HTTP 액세스 제어
문제를 해결하려면 다음 두 가지 방법이 있습니다.
CORS 교차 도메인 요청 헤더 추가
개발에만 필요한 경우 Fiddler를 사용하여 CORS 도메인 간 요청 헤더를 설정할 수 있습니다. 최근 Chrome 아티팩트인 CORS Toggle을 발견했는데 매우 편리합니다.
참조 자료
CORS 솔루션
교차 도메인 문제, 솔루션 - CORS 솔루션
당신이 모르는 교차 출처 리소스 공유(CORS)