Angularjs에서 ng-reap으로 렌더링된 DOM에서 위 속성을 가져오는 방법




怪我咯2017-05-15 17:15:44
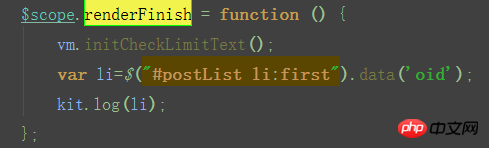
초대해주셔서 감사합니다 @crazy4x 님의 방법도 괜찮습니다. data-* 일반 애플리케이션 시나리오에서는 MV* 프레임워크가 사용되지 않으며 목록 데이터가 변경될 때 리스너를 수동으로 추가/제거할 필요가 없도록 이벤트 프록시가 사용됩니다. 다음 예제에서는 상위 항목에 리스너를 추가하고 이벤트 객체를 가져온 다음 목록에 있는 현재 항목의 사용자 정의 속성 값을 가져오는 방식으로 다른 방법을 참조용으로만 제공합니다.