ionic을 처음 사용하고 팝업 창 구성 요소를 사용했습니다. 제목 스타일을 사용자 정의하거나 제목을 삭제하고 싶지만 제목을 삭제한 후에도 이 클래스를 설정하면 해당 HTML 요소가 계속 생성됩니다. display:none 을 사용하면 가능하지만 근본 원인보다는 증상을 처리합니다. 제목을 제거하거나 제목 스타일을 수정하는 다른 방법이 있습니까? 

过去多啦不再A梦2017-05-15 17:15:15
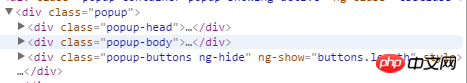
template 및 templateUrl을 사용하면 템플릿을 사용자 정의할 수 있으며, 원래 템플릿을 꺼내서 변경할 수 있으므로 DOM에서 팝업 헤드를 제거할 수 있습니다
원본 스타일을 직접 수정하는 것은 전체적인 상황에 영향을 미치므로 권장하지 않습니다
문서를 살펴본 결과 이것이 작동하지 않는 것을 발견했습니다. 템플릿과 templateUrl은 팝업 본문 템플릿만 대체할 수 있습니다
좀 당황스럽습니다