버튼을 클릭하여 선택한 요소를 삭제하는 방법은 무엇입니까?
<p class="Shopping_car" ng-app="myApp" ng-controller="myCon">
</script>
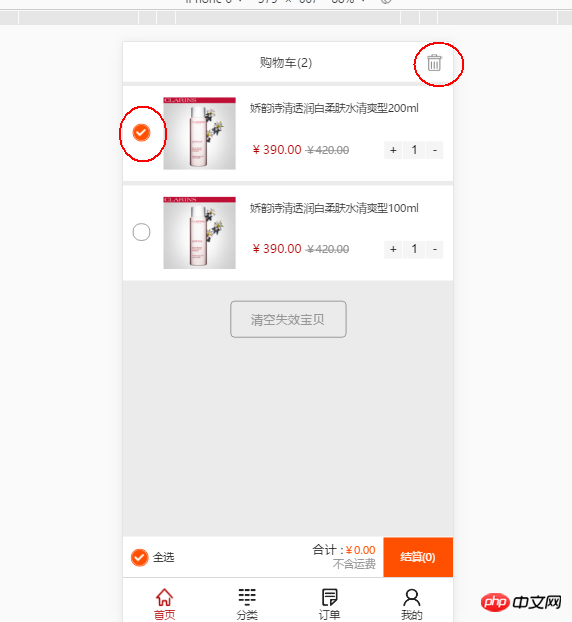
선택한 li 태그를 숨기려면 .trash_can 버튼을 클릭하세요 
大家讲道理2017-05-15 17:14:53
delProds
와 같이 삭제해야 하는 데이터의 인덱스를 저장할 빈 배열을 만듭니다.체크박스에 ng-click을 추가하세요
트리거되면 이 제품의 인덱스가 true라고 판단되면 delProds 배열에 푸시됩니다.
false일 경우 delProds에서 삭제하세요
그런 다음 삭제 버튼을 클릭하면 해당 일련번호가 포함된 모든 데이터가 삭제됩니다
迷茫2017-05-15 17:14:53
var index = products_mes.indexOf(data);
products_mes.splice(index,1);
data: 선택한 개체에 대한