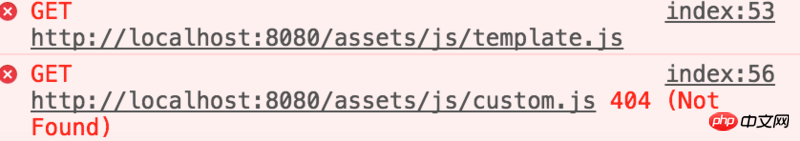
Angular cli를 통해 구축한 프로젝트의 경우 에셋의 js, css가 index.html에 도입되어 있는데 실행 후 해당 css, js를 찾을 수 없습니다
index.html 도입 방법
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

webpack을 사용하여 패키징한 구성 파일에 문제가 있을 수 있습니다.
https://angular.cn/docs/ts/la...를 팔로우했습니다.
이 부분은 제가 나중에 추가한 것입니다.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
으아악};
黄舟2017-05-15 17:14:52
먼저 Angular CLI에서는 webpacker 관련 설정을 따로 요구하지 않는 점을 정정하겠습니다. 제목으로 보아도 webpack을 사용하여 패키징한 설정 파일에 문제가 있을 수 있습니다. 이후에는 아무것도 할 필요가 없습니다. 이 단락.
좋아, 주제로 돌아가자.
assets는 독립적인 리소스 디렉터리로 사용됩니다. 즉, ngserve인지 ngbuild인지, 결국 입니다. >assets< /code> 폴더가 직접 복사(또는 매핑)됩니다. assets 是做为独立资源目录,换句话说不管是 ng serve 还是 ng build 最后都是直接将 assets 文件夹直接复制(或映射)过去。
那么很明显你请求的是一个404,那就说明没有把 assets/js 目录下的没有这些文件。
以上是解决你的问题。
但,真正的不应该这么做。
光从名称上看就知道你引入了一些第三方库,那这些第三方应该放在 .angular-cli.json
assets/js 디렉터리에 이러한 파일이 없음을 의미합니다. 위 내용이 문제에 대한 해결책입니다. 🎜 🎜근데 진짜 이러면 안 돼요. 🎜 🎜이름만 봐도 일부 타사 라이브러리를 도입했음을 알 수 있으며 이러한 타사 라이브러리는
.angular-cli.json에 구성되어야 합니다. 🎜
으아악
🎜그렇습니다. 🎜