
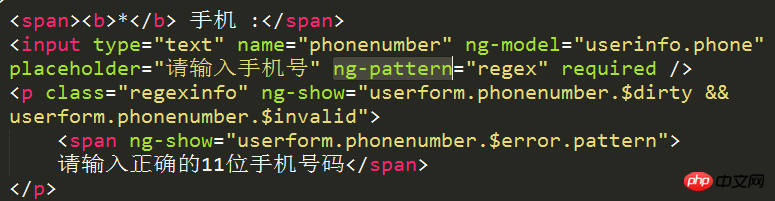
$scope.regex = /^1[34578]d{9}$/;

1. 휴대폰번호가 인증되었습니다
2. 지금 추가시 인증됩니다
3. 단, 수정시 이전 휴대폰번호를 잘못 기재한 경우에는 인증되지 않습니다. 메시지를 저장하면 문제가 발생합니다.
저장시 이렇게 판단합니다
PHPz2017-05-15 17:14:49
입력 입력 시 확인 + 양식 제출 시 확인을 원하는 경우:
1단계: 확인할 입력을 추가하세요. 키보드를 놓을 때 onkeyup 이벤트가 확인을 트리거합니다.
2단계: 양식이 제출될 때 onsubmit 이벤트를 form에 추가 확인 수행 input输入的时候验证 + form提交的时候验证:
第一步:给要验证的 input 添加 onkeyup 事件,在键盘松开的时候触发验证
第二步:给 form 添加 onsubmit 事件,在表单提交的时候做验证
下面是一个范例:HTML:
<form action='url' id='login_form'>
手机号:<input type='number' name='phone' />
提交:<input type='submit' value='提交' />
</form>Javascript
HTML:🎜
으아아아
🎜자바스크립트🎜
으아아아某草草2017-05-15 17:14:49
다음으로 변경 가능:
으아악사실 변경사항이 없으면 $scope.userform.$dirty 제출이 허용되지 않는 것이 합리적입니다. $scope.userform.$dirty 时不允许提交,这也算是合理的。
========UPDATE========
你的form写法有很大的问题。
angular表单自身是包含着大部分html5表单元素的验证,比如:required。要想启用它,需要给from加上 ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上 novalidate
양식 작성 방식에 큰 문제가 있습니다.
ng-submit="adduserinfo()"를 추가해야 합니다. 브라우저 자체 확인을 제거하고 novalidate를 추가하세요. . 🎜
🎜양식에 제출 작업이 추가되므로 확인 버튼에는 이벤트와 관련된 어떤 것도 필요하지 않습니다. 🎜
으아악
🎜사실 Angular 자체 검증 모델은 여전히 매우 풍부하며, 특히 정규식의 경우 수행할 수 있는 작업이 많습니다. 🎜