bower에는 다음과 같은 파일이 있습니다

gulp 병합 및 압축 후
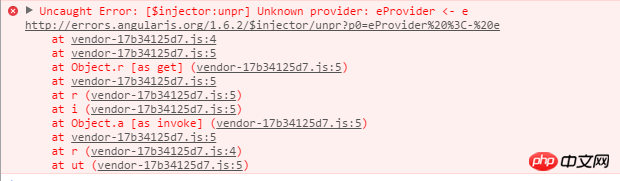
압축되지 않은 경우 올바르게 실행됩니다. 위의 종속성 압축을 사용한 후 동일한 문제가 발생하는 사람이 있습니까? 이 문제를 해결하는 방법은 무엇입니까?
黄舟2017-05-15 17:14:41
약어를 사용하려면 gulp-ng-annotate 플러그인을 gulp 프로세스에 추가하세요.
var ngAnnotate = require('gulp-ng-annotate');
원칙은 다음과 같습니다.
종속성은 문자열로 찾습니다. 작성 시 종속성을 축약하지 않고 먼저 작성하세요.
예를 들어 정식 작성 방법은
angular.module('adminApp').controller('TestCtrl', ['$scope',function($scope) {}])
그러면 일반적으로
angular로 축약할 수 있습니다. .module(' adminApp').controller('TestCtrl', [function($scope) {}])
그러나 축약된 메서드는 압축 및 병합 후에 오류를 보고합니다.
phpcn_u15822017-05-15 17:14:41
종속성은 문자열을 기반으로 발견됩니다. 압축 후에는 변수 및 기타 사항이 변경되고 Angular가 자체적으로 종속성을 찾을 수 없기 때문에 종속성을 직접 작성해야 합니다.