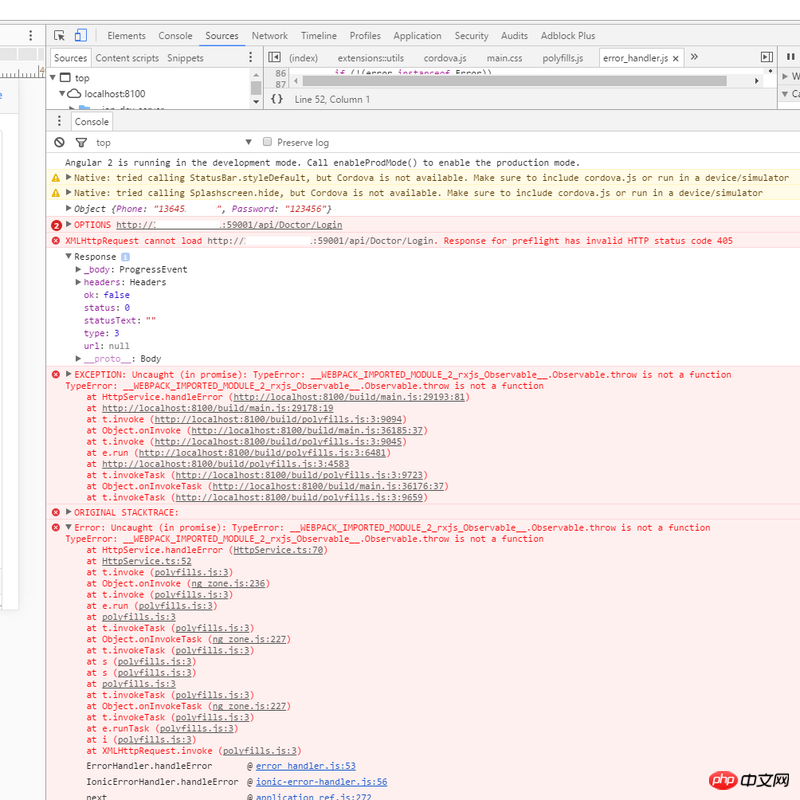
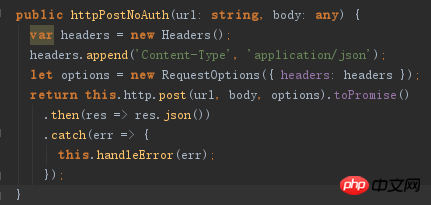
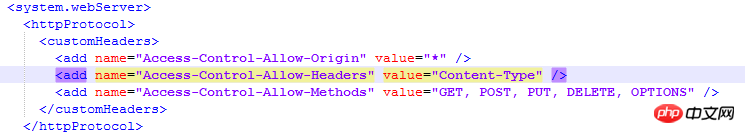
ionic2 프로젝트는 Localhost에서 원격 서버로 Post 요청을 제출하고 실제 시스템에서는 올바른 데이터가 반환될 수 있습니다. 그러나 Chrome에서 일부 정보를 확인하고 액세스 제어를 구성하는 경우 도메인 간 문제가 발생했습니다. -서버에서는 허용하지만 작동하지 않습니다. 누구나 확인할 수 있습니까? 다음은 오류 보고서 및 코드입니다. 


滿天的星座2017-05-15 17:14:33
나 역시 이 함정에 직면했고 내 블로그에 전체 과정을 기록했습니다: http://www.haoguangbo.com/arc...
간단히 말하면, 실제 머신에서 접속하는 웹페이지는 http://나 https://가 아닌 file:// 프로토콜을 사용하기 때문입니다. < /code>이므로 크로스 도메인 문제는 발생하지 않습니다. 그러나 브라우저에서 개발 및 디버깅할 때 ionic의 CLI는 실제로 소규모 서버를 로컬로 실행하고 웹 페이지 및 기타 리소스가 http를 통해 로드되므로 크로스 도메인 문제가 발생합니다. 도메인 문제가 발생합니다. file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy这个字段,如下所示:
{
"name": "appname",
"email": "",
"app_id": "",
"proxies": [
{
"path": "/api",
"proxyUrl": "https://api.instagram.com/api"
}
]
}然后,在想访问https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。
最后重新ionic serve이 문제를 해결하는 것은 실제로 매우 간단합니다. 백엔드 서버는 어떤 처리도 할 필요가 없습니다. ionic 구성 파일(ionic.config.jsproxy 필드만 추가하면 됩니다. 코드>) 아래와 같습니다:
으아악
그런 다음 https://api.instagram.com/api/xxx에 액세스하고 싶을 때 /api/xxx에 액세스하도록 변경하면 ionic이 자동으로 http://localhost:8000/api로 시작하는 요청은 Shadowsocks와 마찬가지로 https://api.instagram.com/api로 전달됩니다.
ionic Serve를 수행하고 ionic을 다시 시작하세요. 🎜이 문제는 ionic 팀이 공식 문서에 작성해야 합니다. 정말 많은 사람을 망치게 됩니다. 🎜도움이 되기를 바랍니다. 🎜