예를 들어, 버튼을 클릭했는데 그 근처에 드롭다운 상자가 나타나는 경우 어떤 것이 더 나은 해결책일까요

저의 생각은 먼저 페이지에 팝업 상자를 작성하고 ng-if로 숨긴 다음 버튼을 클릭하면 표시하고 그에 따라 팝업 상자의 위치를 수정합니다. 버튼을 클릭하여 위치를 얻고 위치를 수정하는 것은 쉽지 않습니다.
제 생각은 전부 전통적인 방식인데, 이 기능을 어떻게 Angle에서 구현하면 좋을지 여쭤보고 싶습니다
过去多啦不再A梦2017-05-15 17:14:20
초대해주셔서 감사합니다.
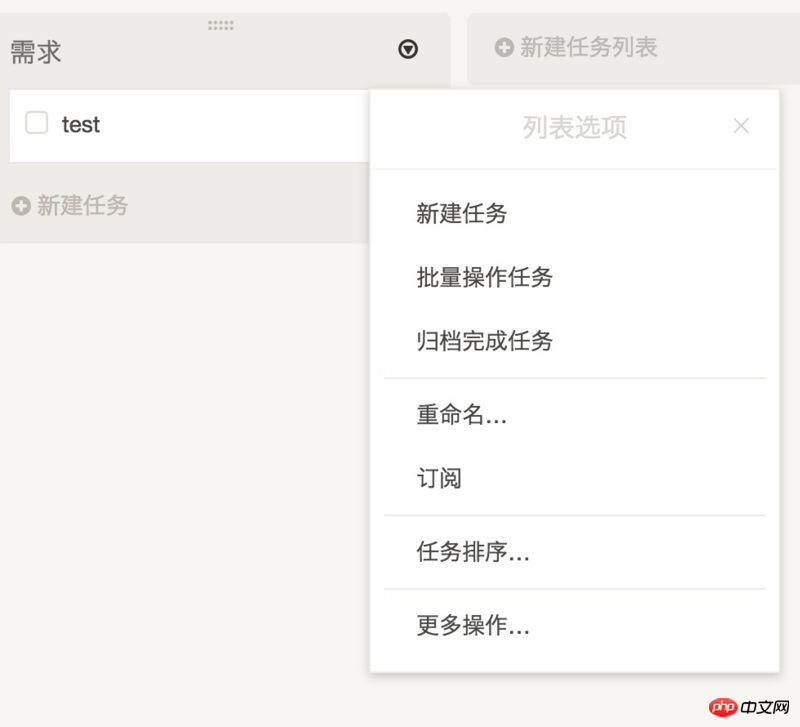
제공해주신 인터페이스가 worktile의 인터페이스인 것 같습니다
Worktile 공식은 실제로angular-wt-pbox라는 이 컴포넌트를 오픈 소스로 제공하고 있는데, github 주소는 https://github.com/WorktileTe...
팝업 상자입니다 작업타일에 보이는 게 이거
그는 또한 ui-bootstrap의 드롭다운을 사용하지 않는 이유도 설명했습니다
ui-bootstrap의 드롭다운은 템플릿의 동적 컴파일을 지원하지 않으며 목록에 복잡한 대화형 레이어를 표시하는 데 적합하지 않습니다
팝업 레이어의 위치는 상하로만 조정될 수 있으며 프레임의 크기나 위치에 따라 좌우 또는 자동으로 조정될 수 없습니다
伊谢尔伦2017-05-15 17:14:20
귀하의 아이디어에는 아무런 문제가 없습니다. 일반적으로 ng에서는 UI 세부 사항과 관련된 더러운 작업이 지시문에 의해 수행됩니다. 트리거하는 데 사용되는 버튼은 지시어로 캡슐화할 수 있으므로 DOM 작업을 통해 좌표, 길이 및 너비를 얻은 다음 이벤트를 전달하여 메뉴를 표시할 수 있습니다. 메뉴와 버튼을 함께 쓸 수도 있어 조작이 더 쉽습니다.
滿天的星座2017-05-15 17:14:20
부트스트랩을 사용해왔기 때문에...
여기에 대략적인 링크가 있습니다. 아이디어는 귀하의 지시 캡슐화와 동일합니다.
http://angular-ui.github.io/b...
世界只因有你2017-05-15 17:14:20
초대해주셔서 감사합니다
기성 스타일이 없는 경우 이 상황을 캡슐화하는 가장 좋은 방법은 클릭한 버튼과 표시된 목록을 함께 캡슐화한 다음 동일한 지시어로 캡슐화하는 것입니다. 특정 변수를 통해 목록의 표시 및 숨기기를 제어할 수 있습니다.
하지만 이제 angualr용 타사 플러그인이 많이 있습니다. 가장 일반적으로 사용되는 것은 아마도 각도 부트스트랩일 것입니다. 각도 1과 각도 2 모두 해당 버전을 지원합니다. 현재 프로젝트에서도 이를 사용하여 페이징, 시간 제어 등을 제공합니다.
http://angular-ui.github.io/b...
某草草2017-05-15 17:14:20
모두들 감사합니다. dropdown과 wt-pbox의 소스코드를 공부하러 다시 돌아왔습니다. 아직 Angular가 너무 낯설다는 생각이 듭니다.