`
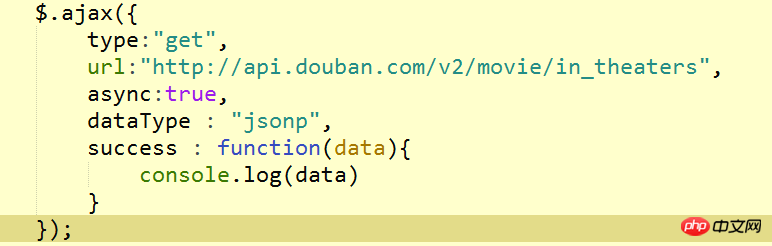
jquery에서는 성공 함수에서 도메인 간 데이터를 사용할 수 있습니다. URL에 ?callback=func를 추가하는 것이 원칙입니다. jq 임시 전역 함수...
`
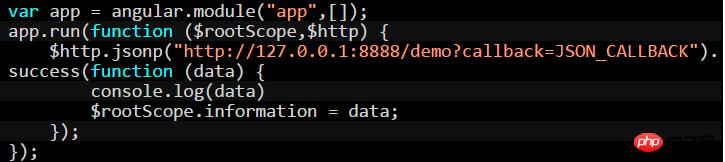
바이두에서 이 사진을 오랫동안 Angle에서 찾았습니다. 튜토리얼에서는 URL에 callback=JSON_CALLBACK을 추가한 후(JSON_CALLBACK으로 작성해야 함) 서버가 응답하면 성공 함수가 다음과 같이 된다고 나와 있습니다. 그런데 실행했는데 오류가 발생했습니다!
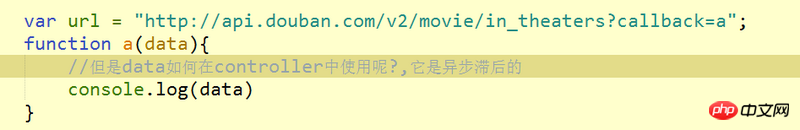
그런 다음 코드를 이렇게 변경했는데 오류가 보고되지 않고 크로스 도메인이 성공했지만 Ajax는 얻은 데이터를 각도 컨트롤러에서 어떻게 사용합니까?

伊谢尔伦2017-05-15 17:14:16
jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK 이름은 마음대로 선택할 수 있지만 js 파일에는 일관된 함수 이름이 있어야 합니다.
jsonp
高洛峰2017-05-15 17:14:16
방법은 여러 가지가 있지만, 직접 만드는 것이 더 우아한 방법입니다factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope.
비동기 데이터를 즉시 표시해야 하는 경우 먼저 비동기로 실행하고 콜백에서 각도를 초기화하는 것이 좋습니다.