위와 같이 partload 명령이 정의되어 cancelFunc 속성 값이 전달될 것으로 예상하고 ng-click 이벤트, html 구조를 바인딩합니다.
메서드는 stop 컨트롤러
黄舟2017-05-15 17:14:06
초대해주셔서 감사합니다
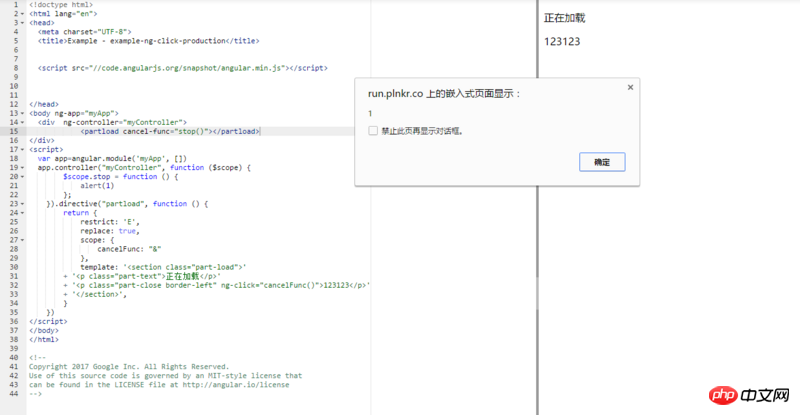
온라인 예시 주소 : https://plnkr.co/edit/LBb4dN7...
당신과 유일한 차이점ng-click="cancelFunc()"

迷茫2017-05-15 17:14:06
초대해주셔서 감사합니다
온라인 예시도 만들었습니다: https://embed.plnkr.co/SirYJd...
이것을 시도해 보세요
으아아아