

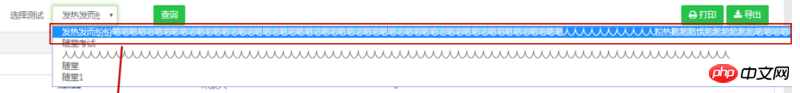
이 드롭다운 상자의 텍스트가 너무 길다는 것을 나타내기 위해 "..."를 사용하는 방법은 무엇입니까? 두 번째 사람의 답변에 따라 설정해 보았는데 안되더군요
黄舟2017-05-15 17:14:02
네이티브 선택 사용법을 모르겠습니다. . .
두 가지 생각:
기본 select를 사용하지 말고 자신만의 select를 작성하세요. 모든 것이 제어하기 쉽고 어렵지도 않습니다select,自己写一个select好了,一切都好控,而且也不难
option用js方法截断一下,可以根据字节长度来截断添加到select
option js 메소드를 사용하여 바이트 길이에 따라 잘라서 select🎜🎜에 추가할 수 있습니다.
🎜習慣沉默2017-05-15 17:14:02
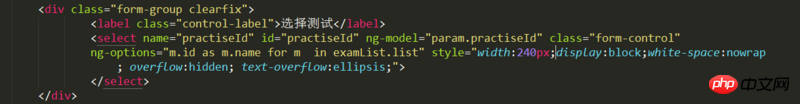
드롭다운 상자의 너비를 설정한 다음 display:block;white-space:nowrap; Overflow:hidden;text-overflow:ellipsis;를 설정합니다.
我想大声告诉你2017-05-15 17:14:02
white-space: nowrap;
overflow: 숨김;
text-overflow: 줄임표;
이런 식으로 상위 요소의 크기를 초과하면 줄임표가 됩니다. 쓸모가 없으면 상위 요소의 너비가 너무 넓은지 확인하세요