index.html에는 각도 보기 p와 관련 CSS 및 js만 있습니다
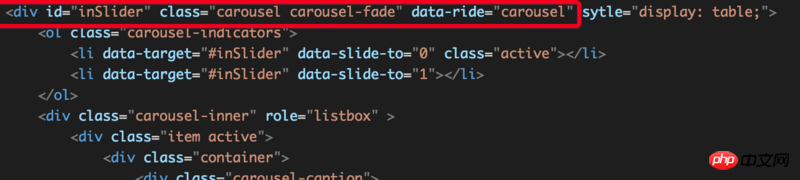
으아아아Carousel Carousel 관련 HTML 코드(bootstrap3 사용)
Carousel이 포함된 HTML은 Angle을 통해 로드 및 렌더링됩니다.
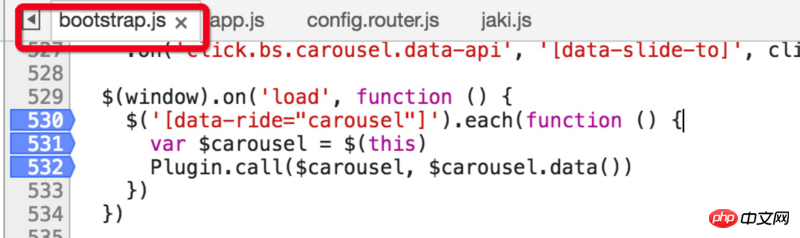
bootstrap.js 소스 코드의 중단 지점에서 bootstrap은 data-ride="carousel" 선택기를 통해 캐러셀 바에 대한 자동 캐러셀 매개변수를 설정하는 것으로 나타났습니다.

동시에 디버깅을 통해 코드가 530 중단점을 입력할 수 있지만 531 줄 중단점을 입력할 수 없다는 사실도 발견했습니다. 요소를 찾을 수 없음을 의미합니다.
그런데 이 템플릿은요. 선언된 HTML 요소를 표시하기 위해 정적 웹 페이지에 배치하면 동일한 HTML 코드가 자동으로 회전될 수 있습니다.
이것이 Angular의 렌더링 주기와 관련이 있는지 모르겠습니다. 도와주세요! 감사합니다
伊谢尔伦2017-05-15 17:13:48
window.load 이벤트가 발생하면 Angular는 아직 렌더링을 시작하지 않았기 때문에 window.load 이벤트에 작성한 함수가 실행되면 해당 요소는 아직 사용할 수 없으므로 초기화하기 전에 Angular 렌더링이 완료될 때까지 기다려야 합니다. 회전목마
伊谢尔伦2017-05-15 17:13:48
공식적으로 제공되는 부트스트랩 컨트롤인 angle-ui-bootstrap을 사용해야 합니다
http://angular-ui.github.io/b...
Angular를 사용하는 기본 원칙은 DOM 조작을 생각하지 않는 것입니다