
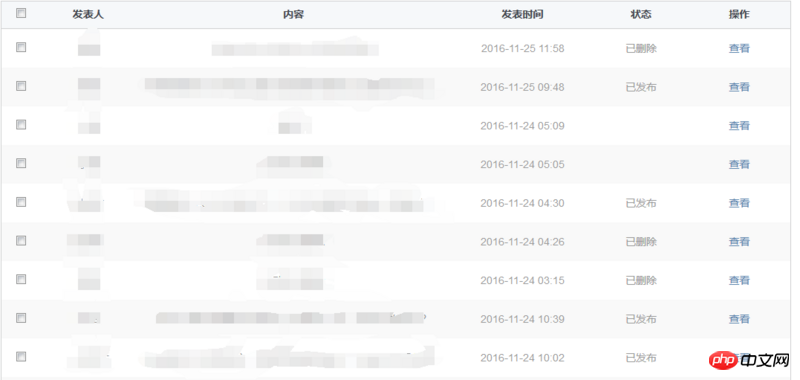
그림 1과 같이 테이블에는 수많은 데이터가 있는데,
그 중 상태는 다음 4가지이다.
1) ' 발행됨': '게시됨',
2)'삭제됨': '삭제됨',
3)'신고됨': '신고됨',
4) '마스크됨' : '차단됨'
시도<tr ng-repeat="post in filterPostList | filter:'status':'issued'||'masked'">
이렇게 하면 발행된 데이터만 표시됩니다.
이제 발행된 데이터와 마스크된 데이터를 표시하고 싶은데 어떻게 해야 하나요?
过去多啦不再A梦2017-05-15 17:13:42
필터를 작성할 필요가 없습니다
함수만 작성하세요
으아아아내가 오랜 역사를 가진 질문에 대답했다는 것을 문득 깨달았습니다. . . .