IE10 브라우저를 이용하면 정상적으로 볼 수 있는데, IE9를 시뮬레이션하면 사진과 같이 회색 화면이 나타나며 앱이 시작되지 않습니다.

360 호환 모드의 IE 스크린샷입니다.
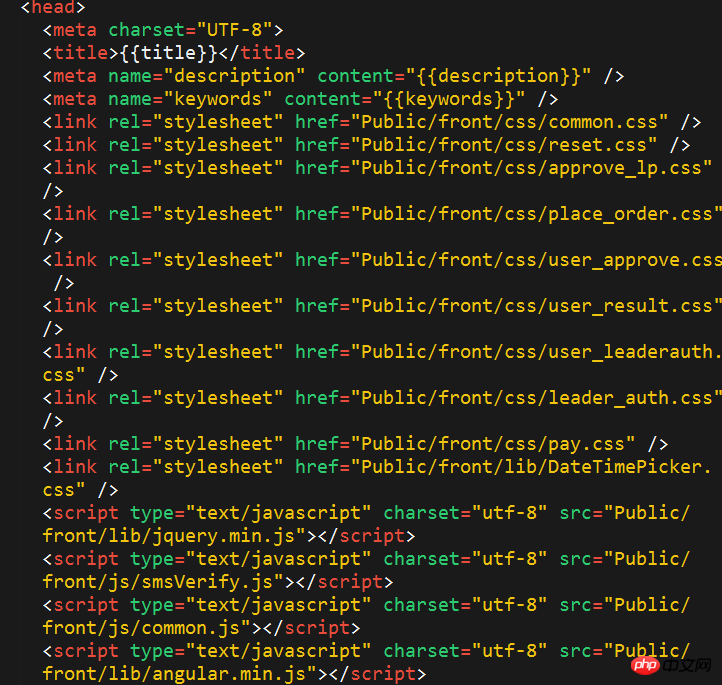
제목이 파싱되지 않았습니다. 콘솔을 새로 고치면 정상적으로 표시됩니다. 이런 상황이 발생한 사람이 있습니까?
참고: 이 상황은 컨트롤러의 특정 값이 정의되지 않아 Angular에서 오류를 보고한 적이 있습니다.
그러나 지금은 이 현상이 어디서 발생하는지 찾을 수 없습니다.
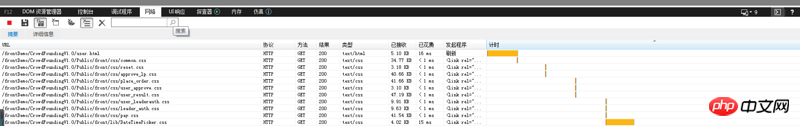
IE 디버깅 도구를 살펴보니 네트워크에서 CSS 파일을 요청했는데 JS에 도달하자 중지된 것을 발견했습니다.


PHPz2017-05-15 17:13:00
콘솔 문제인 것으로 확인되었습니다. IE9에서 디버깅 도구를 시작하지 않으면 코드가 콘솔에 도달하자마자 중지됩니다.
我想大声告诉你2017-05-15 17:13:00
초대해주셔서 감사합니다.
귀하의 코드에는 아무 것도 없고 각도 버전에 대해서도 언급하지 않습니다. 어떻게 재현할 수 있나요? . . 재현 가능한 전체 예제를 보여주시면 디버깅을 계속할 수 있습니다
ringa_lee2017-05-15 17:13:00
안정적으로 재현되지 않으면 문제를 찾기 어려울 것입니다.
문제가 발생할 가능성이 있는 구성 요소를 주석 처리하고 하나씩 사용해 보고 어떤 구성 요소가 문제를 일으키는지 먼저 찾아보시는 것은 어떨까요