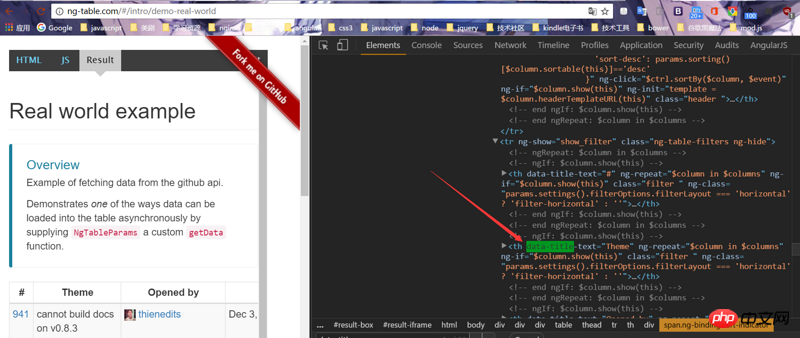
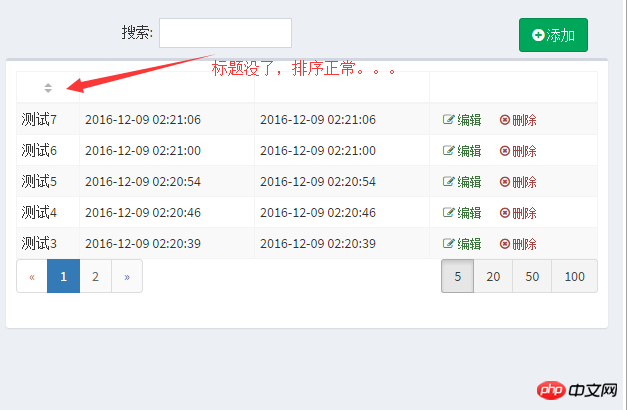
말씀드린 대로입니다. ng-repeat 사용시 ng-table, data-title 사용시 제목이 표시되지 않습니다(그 외는 정상). 아래와 같이:

업로드 코드:
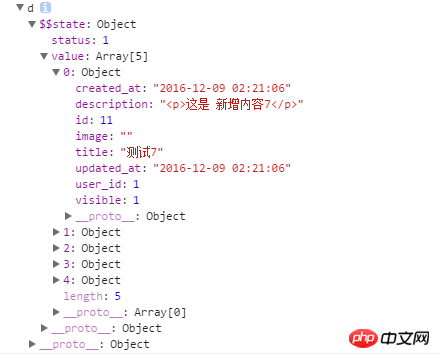
으아악컨트롤러에 있는 콘솔 데이터는 다음과 같습니다

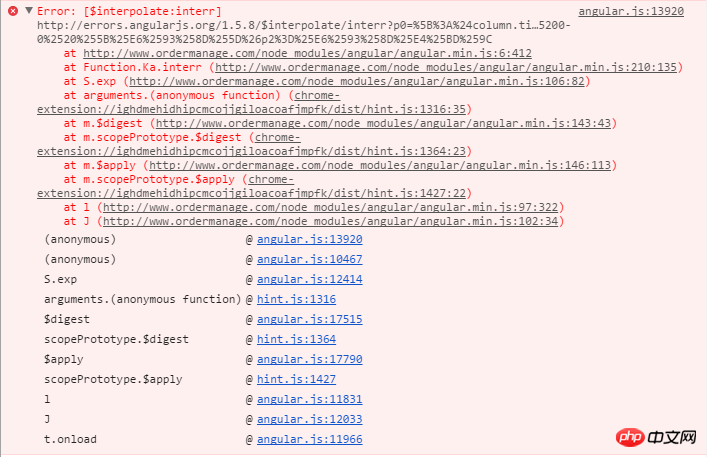
콘솔에 보고된 오류는 다음과 같습니다.
 *n
*n
ng-table-dynamic 형식 제목으로 self.cols 을 사용했는데 괜찮은데 해당 작업과 해당 TD 콘텐츠를 추가하고 싶은데 어떻게 추가해야 할지 모르겠습니다.
도와주세요, 정말 감사합니다! ! ! 코우토우
滿天的星座2017-05-15 17:12:04
data-title-text="'아기가 여기에 텍스트를 삽입할 수 있습니다.'"
ps: 처음에는 잘 모르겠고, ng-table도 사용해 본 적이 없습니다. . . 제가 찾은 정보를 찾을 수 없었습니다. . ng-table 공식 홈페이지를 찾기 전까지는요. . .