
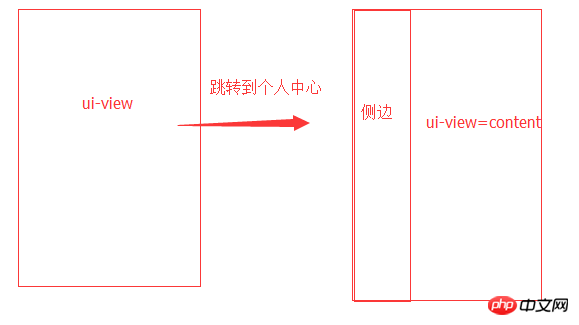
이제 문제는 사용자 페이지로 이동할 때 오른쪽의 uiview가 비어 있고 탐색을 클릭해야 한다는 것입니다. 왼쪽에 템플릿을 삽입하려면 라우팅에서 보조 보기의 기본 표시 페이지를 설정하는 방법은 무엇입니까?
위 코드:
`$stateProvider
阿神2017-05-15 17:11:45
테스트를 거쳐 문제를 해결할 수 있습니다.
.state('사용자', {
})
.state('user.a', {
})
.state('user.b', {
})`
大家讲道理2017-05-15 17:11:45
보통 특정 판단 조건에서 $state.go();
를 실행하도록 기본 페이지를 설정합니다.예를 들어 인덱스 라우터를 설정한 다음 index.homepage를 설정합니다
사용자가 페이지에 로그인한 후에 판단하겠습니다. 물론 index.homepage에 구성된 템플릿이 기본 페이지입니다.
총 가치, $state.go()를 사용하여 필요할 때 경로를 지정하세요.大家讲道理2017-05-15 17:11:45
/user(添加属性 abstract:true)으로 점프하는 것은 금지되어야 합니다. 이렇게 할 이유는 없습니다. 원하는 경로로 점프하면 됩니다.