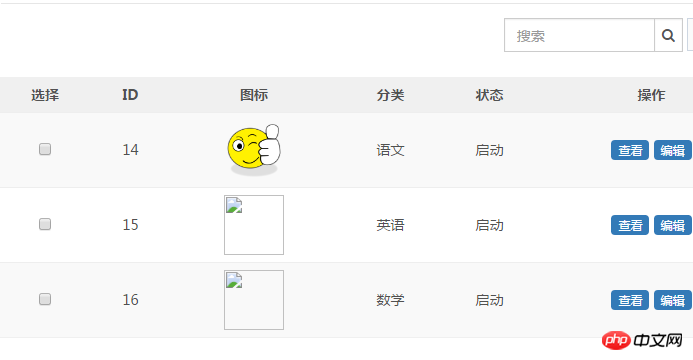
1. 페이지는 다음과 같습니다. 
2. 텍스트 상자에 내용을 입력하고 검색 아이콘을 클릭하여 아래 목록을 필터링합니다.
PHP中文网2017-05-15 17:11:18
모든 데이터를 한 번에 요청하고 필터를 사용하여 필터링하지 않는 한, 다시 요청하거나 클릭하지 않고도 구현할 수 있습니다. 하지만 이렇게 하면 한 번에 너무 많은 데이터를 다운로드하게 됩니다.
天蓬老师2017-05-15 17:11:18
ng-repeat="obj의 obj | 필터: 테스트"
여기 테스트에서는 ng-model을 사용하여 위 검색 상자의 값을 바인딩합니다. 그러면 언급한 효과를 얻을 수 있습니다. 내장 필터는 입력만 하면 자동으로 찾는 데 도움이 됩니다. 해당 데이터
그러나 실제 제작 환경에서는 데이터가 많은 경우에는 이 필터링 방법이 적합하지 않습니다.