Android 4.4 이후 WebView에 대한 몇 가지 고려 사항
이 섹션 소개:
이 섹션의 원래 참조: Android 4.4.md에서 WebView 사용에 대한 참고사항
Android 4.4부터 Android의 WebView는 더 이상 WebKit을 기반으로 하지 않지만 WebView를 기반으로 하기 시작합니다. 크롬. WebView의 성능이 크게 향상되었으며 HTML5, CSS 및 JavaScript에 대한 지원이 향상되었습니다!
크롬이 이전 Android용 WebKit을 완전히 대체했지만 Android WebView의 API 인터페이스는 변경되지 않았습니다. 이전 버전과 완벽하게 호환됩니다. 이것의 장점은 WebView를 기반으로 구축된 APP은 어떠한 수정도 필요하지 않다는 것입니다. 크롬 코어의 효율성과 파워를 누릴 수 있습니다.
4.4 이후 WebView의 경우 다음 사항에 주의해야 합니다.
1. 멀티스레딩
UI 스레드가 아닌 하위 스레드에서 WebView의 관련 메서드를 호출하면 예측할 수 없는 일이 발생할 수 있습니다. 오류가 발생합니다. 따라서 프로그램에서 멀티스레딩을 사용해야 하는 경우 runOnUiThread() 메서드도 사용하여 다음을 확인하세요. WebView 작업은 UI 스레드에서 수행됩니다.
runOnUiThread(newRunnable(){
@Override
publicvoid run(){
// Code for WebView goes here
}
});2. 스레드 차단
절대 UI 스레드를 차단하지 마세요. 이는 Android 프로그램 개발에 있어서 진실입니다. 그것이 진실임에도 불구하고 우리는 종종 그것을 깨닫지 못한다. 이에 반하는 실수를 해보세요. 개발 시 흔히 저지르는 실수는 UI 스레드에서 JavaScript 콜백을 기다리는 것입니다. 예:
// This code is BAD and will block the UI thread
webView.loadUrl("javascript:fn()");
while(result ==null) {
Thread.sleep(100);
}이 작업을 수행하지 마세요. Android 4.4에서는 이를 수행할 수 있는 새로운 API를 제공합니다. 평가Javascript()는 JavaScript 코드를 비동기적으로 실행하도록 특별히 설계되었습니다.
3.evaluateJavascript() 메소드
는 특히 JavaScript 메소드를 비동기적으로 호출하는 데 사용되며 콜백 결과를 얻을 수 있습니다.
예:
mWebView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//TODO
}
});4. WebView에서 URL 점프 처리
WebView의 새 버전에는 사용자 지정 구성표의 URL 점프에 대한 더 엄격한 제한이 추가되었습니다. shouldOverrideUrlLoading() 또는 shouldInterceptRequest() 콜백을 구현하면 WebView는 점프 URL이 합법적인 URL인 경우에만 점프합니다. 예를 들어, 다음과 같은 URL을 사용하면
Show Profile
shouldOverrideUrlLoading()이 호출되지 않습니다.
올바른 사용 방법은 다음과 같습니다.
Show Profile
Url 점프를 감지하는 해당 방법:
// The URL scheme should be non-hierarchical (no trailing slashes)
privatestaticfinalString APP_SCHEME ="example-app:";
@Override
publicboolean shouldOverrideUrlLoading(WebView view,String url){
if(url.startsWith(APP_SCHEME)){
urlData =URLDecoder.decode(url.substring(APP_SCHEME.length()),"UTF-8");
respondToData(urlData);
returntrue;
}
returnfalse;
}물론 다음과 같이 사용할 수도 있습니다.
webView.loadDataWithBaseURL("example-app://example.co.uk/", HTML_DATA,null,"UTF-8",null);5 UserAgent 변경
앱이 해당하는 경우 서버 프로그램은 클라이언트에서 전송된 UserAgent에 따라 다른 작업을 수행하므로 다음 사항에 주의해야 합니다. 흥미로운 점은 WebView의 새 버전에서는 UserAgent에 몇 가지 미묘한 변경 사항이 있다는 것입니다.
Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36(KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
getDefaultUserAgent() 메서드를 사용하여 기본 UserAgent를 가져오거나 다음을 사용할 수 있습니다.
mWebView.getSettings().setUserAgentString(ua); mWebView.getSettings().getUserAgentString();
를 사용하여 사용자 정의를 설정하고 가져올 수 있습니다. UserAgent.
6. addJavascriptInterface()
Android 4.2부터 사용 시 주의사항. @JavascriptInterface로 선언된 Java 메서드만 JavaScript로 호출할 수 있습니다. 예:
class JsObject {
@JavascriptInterface
public String toString() { return "injectedObject"; }
}
webView.addJavascriptInterface(new JsObject(), "injectedObject");
webView.loadData("", "text/html", null);
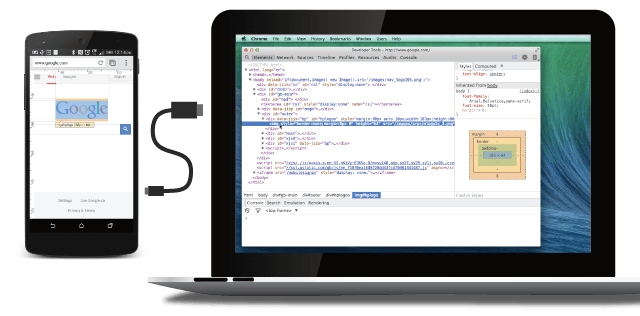
webView.loadUrl("javascript:alert(injectedObject.toString())");7.Remote Debugging

WebView의 새 버전은 매우 강력한 기능도 제공합니다. Chrome을 사용하여 WebView에서 실행하는 프로그램을 디버그하세요. 자세한 내용은 다음을 참조하세요. 원격 디버깅PS: 사다리가 필요합니다~ Baidu 원격 디버깅을 통해 직접 관련 정보와 사용 방법을 알아볼 수도 있습니다!
이전 섹션의 N5 연락처 읽기 문제에 대한 해결 방법:
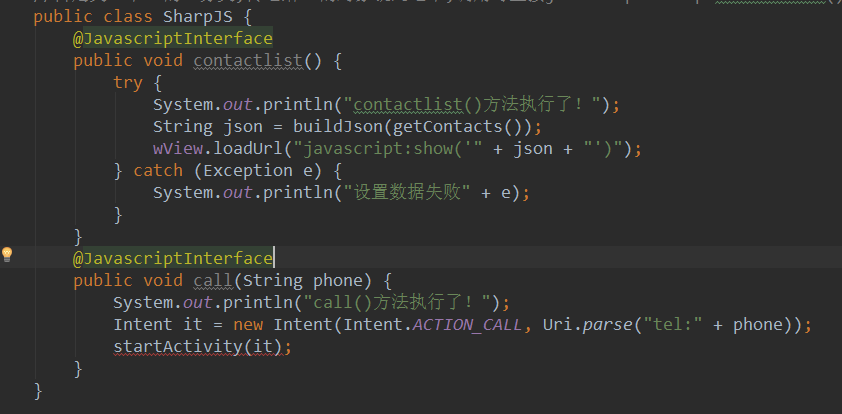
안녕하세요, 위 내용을 읽은 후 Android 4.2 이후에는 @JavascriptInterface만 추가된다는 것을 알 수 있습니다. JavaScript에서는 선언된 Java 메소드만 호출할 수 있으므로 앞의 두 메소드에 @JavascriptInterface

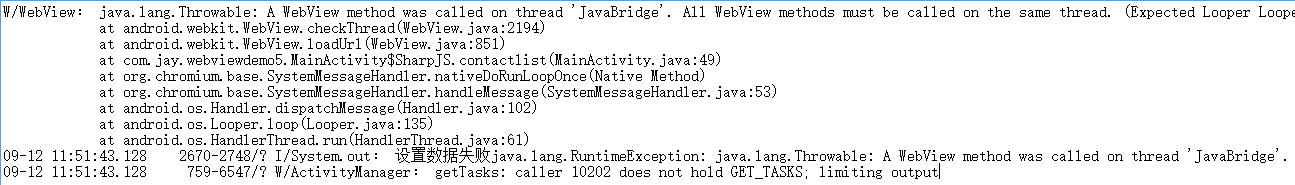
을 추가했습니다. 그런데 추가한 후에 원하는 연락처가 예상대로 목록에 나타나지 않는 이유는 무엇입니까? 로그를 보고 다음 정보를 발견했습니다.

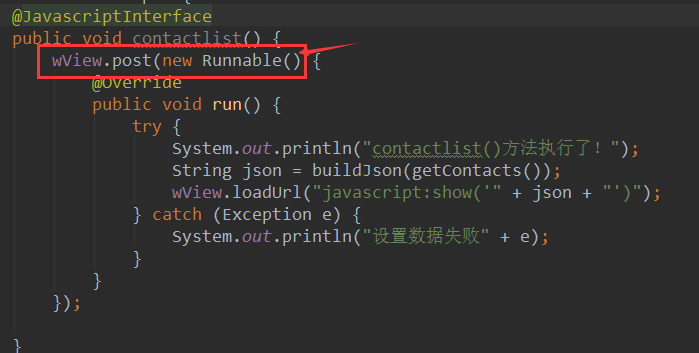
일반적인 의미는 모든 WebView 메서드는 동일한 스레드에서 호출되어야 하지만 여기서 contactlist 메서드는 다음과 같습니다. JavaBridge 스레드에서 호출되었습니다! 따라서 연락처 목록의 내용을 솔루션과 같은 동일한 스레드에 작성해야 합니다. 방법은 다음과 같습니다.

야, 프로그램을 실행해서 우리 N5의 휴대폰 연락처를 읽을 수 있다는 것을 마술처럼 찾아보자~

마찬가지로 앞의 첫 번째 예도 사용할 수 있다. it~
이 섹션 요약:
이 섹션에서는 Android 4.4 이후 WebView에서 주의해야 할 사항과 이전 섹션의 N5 문제에 대한 답변을 설명합니다. 솔루션~ 실제 개발에서 WebView를 사용하시는 모든 분들에게 편리함을 가져다 줄 것이라 믿습니다~ 감사합니다








