View와 ViewGroup의 개념
이 섹션 소개
첫 번째 장을 마치고 Android의 UI(사용자 인터페이스) 구성 요소에 대한 자세한 설명인 두 번째 장에 오신 것을 환영합니다. 이번 섹션에서 배울 내용은 모든 컨트롤의 상위 클래스인 View 및 ViewGroup 클래스입니다! 임의로 공문을 직접 번역해봤습니다 그런데, 중국의 이유는 구글이 접근할 수 없고, 안드로이드 개발자가 접근할 수 없다는 점입니다. 호스트를 변경하거나 VPN 프록시를 사용하세요. 물론 저자처럼 국내 API 미러를 사용할 수도 있습니다. http://androiddoc.qiniudn.com/guide/topics/ui/overview.html 이 미러는 5.0 API!
UI 개요
Android APP에서 모든 사용자 인터페이스 요소는 View 및 ViewGroup 개체로 구성됩니다. 뷰는 사용자가 상호 작용할 수 있는 화면에 그려지는 개체입니다. ViewGroup은 다른 View(및 ViewGroup) 객체를 저장하는 데 사용되는 레이아웃 컨테이너입니다! Android는 View 및 ViewGroup 하위 클래스 컬렉션을 제공합니다. 이 컬렉션은 일반적으로 사용되는 일부 입력 컨트롤(예: 버튼 및 텍스트 필드)과 다양한 레이아웃 모드(예: 선형 또는 상대 레이아웃)를 제공합니다.
사용자 인터페이스 레이아웃
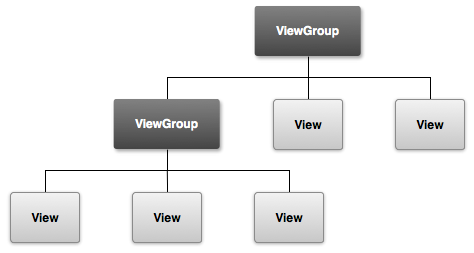
앱 사용자 인터페이스의 모든 구성요소는 다음과 같은 View 및 ViewGroup 개체의 계층 구조를 사용하여 구축됩니다. 그림 1. 각 ViewGroup은 하위 뷰를 구성하기 위한 보이지 않는 컨테이너이며 해당 하위 뷰는 입력 컨트롤일 수 있습니다. 또는 UI의 특정 영역을 그리는 위젯입니다. 계층적 트리를 사용하면 필요에 따라 단순하거나 복잡하게 디자인할 수 있습니다. 복잡한 레이아웃(레이아웃이 단순할수록 성능이 향상됨)

그림 1. UI 레이아웃 계층 구조 그림
레이아웃을 정의하려면 코드에서 View 개체를 인스턴스화하고 트리 작성을 시작할 수 있지만 레이아웃을 정의하는 가장 쉽고 효율적인 방법은 XML 파일을 사용하여 레이아웃을 구성하는 것이 읽기에 더 친숙합니다. 습관, XML은 HTML과 유사하지만 뷰를 나타내려면 XML 요소의 이름을 사용하십시오. 따라서 < TextView > 요소는 인터페이스에 TextView 컨트롤을 생성하고 < LinearLayout > 예를 들어 텍스트 보기와 버튼이 있는 간단한 세로 레이아웃은 다음과 같습니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=" fill_parent"
~ ‑ 안드로이드: rap_content"
android:layout_height="wrap_content "
~ ; ="wrap_content"
android:text ="나는 버튼입니다" />
</LinearLayout>
앱이 로드될 때 레이아웃 리소스 위에서 Android는 레이아웃의 각 노드를 개체로 인스턴스화한 다음 몇 가지 추가 동작을 정의하고 개체 상태를 쿼리하거나 레이아웃을 수정할 수 있습니다. UI 레이아웃 생성에 대한 전체 가이드는 XML 레이아웃을 참조하세요.
사용자 인터페이스 구성요소
UI 레이아웃을 생성하기 위해 모든 View 및 ViewGroup 객체를 사용할 필요는 없습니다. Android는 일부 앱 컨트롤과 표준 UI 레이아웃을 제공하므로 콘텐츠만 정의하면 됩니다. 이러한 UI 구성 요소에는 작업 표시줄, 대화 상자, 상태 알림 표시줄 등과 같은 속성을 소개하는 API 문서가 있습니다.
이 섹션 요약
좋아요, 번역이 발음하기 조금 어려울 수 있습니다. 안녕하세요, 저는 영어 시각 장애인이고 최선을 다해 위의 내용을 요약해 보겠습니다.
Android의 그래픽 인터페이스는 View, ViewGroup 및 하위 클래스로 구성됩니다. View: 구성 요소 렌더링 및 시간 처리 방법을 제공하는 모든 시각적 컨트롤의 상위 클래스 ViewGroup: 하위 컨트롤을 가질 수 있는 View 클래스의 하위 클래스 컨테이너라고 볼 수 있다 Android UI의 컨트롤은 이 계층적 트리 구조에 따라 스택되며 UI 레이아웃을 만드는 방법에는 두 가지가 있습니다. Java로 코드를 직접 작성하거나 XML을 통해 레이아웃을 정의하면 후자가 더 편리하고 이해하기 쉽습니다! 가장 일반적으로 사용되는 방법이기도 합니다! 또한 레이아웃을 작성하기 위해 View 및 ViewGroup을 직접 사용하는 경우는 거의 없습니다. 이제 하위 클래스 컨트롤이나 컨테이너를 사용하여 레이아웃을 구축할 시간입니다!
글쎄, 일반적으로 View를 사용자 정의할 때 View 및 ViewGroup을 직접 사용하지 않습니다. 그래야만 이 두 가지를 사용할 수 있습니다!








