TableLayout(테이블 레이아웃)
이 섹션 소개:
이전에는 실제 개발에서 흔히 사용되는 선형 레이아웃(LinearLayout)과 상대 레이아웃(RelativeLayout)에 대해 배웠습니다. 사실 저자는 배우기를 좋아하는 프로그래머로서 기본적으로는 이 두 가지를 더 많이 활용한다. 그들은 모두 근본적인 문제를 파헤치는 것을 좋아하기 때문에 많이 사용하지는 않지만 언젠가는 사용할 수 있을 것입니다. 그렇게 생각하면 더 많이 배워도 괜찮고 불이익도 없을 거예요! 좋아요, 말도 안되는 소리는 그만하고 이 섹션을 공부해 보겠습니다. Android의 세 번째 레이아웃: TableLayout(테이블 레이아웃)!
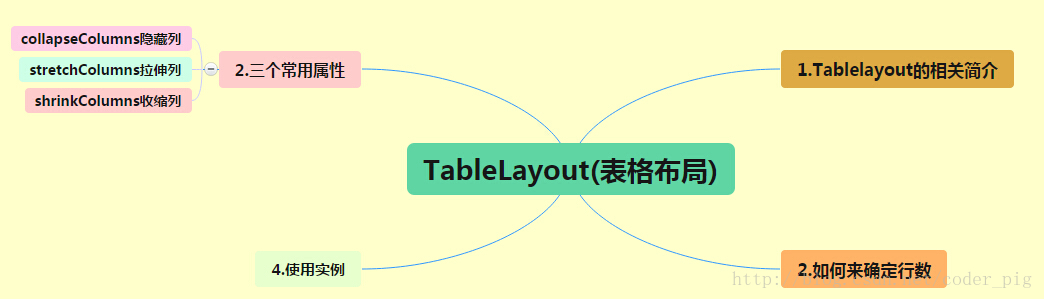
이 섹션에 대한 학습 로드맵
로드맵 분석:위 로드맵에서 TableLayout의 사용법이 여전히 매우 간단하다는 것을 알 수 있습니다. 테이블의 행 수를 결정하는 것 외에는 아무것도 아닙니다. , 그리고 사용 이 세 가지 속성을 사용하여 각 행의 특정 열 요소를 숨기거나 늘리거나 줄이도록 설정할 수 있습니다!
2. TableLayout 소개
HTML을 배운 친구들은 <<tr >< Android에서는 테이블을 사용하여 구성 요소, 즉 행과 열을 정렬할 수도 있습니다. 이 섹션에서는 TableLayout에 대해 이야기해 보겠습니다. 하지만 나중에 다루게 될 Android 4.0 이후에 도입된 GridLayout(그리드) 레이아웃과 달리 원하는 행과 열 수를 직접 설정할 수 있습니다!
3. 행과 열의 수를 결정하는 방법
① TableLayout에 직접 컴포넌트를 추가하면 이 컴포넌트가 행을 채웁니다! ! !
② 한 행에 여러 구성 요소를 포함하려면 TableRow 컨테이너를 추가하고 모든 구성 요소를 그 안에 넣어야 합니다!
3tablerow의 구성 요소 수는 행에 있는 열 수를 결정하고 열의 너비는 열의 가장 넓은 셀에 의해 결정됩니다.
4tablerow의 레이아웃_폭 속성은 기본적으로 fill_parent로 설정되어 있습니다. 다른 값은 적용되지 않습니다! ! ! 하지만 레이아웃 높이의 기본값은 Wrapten-content이지만 크기는 직접 설정할 수 있습니다!
⑤전체 테이블 레이아웃의 너비는 상위 컨테이너의 너비에 따라 달라집니다(상위 컨테이너 자체를 채웁니다)
⑥행 수, 각 테이블 행에 한 행, 한 행이 있는지 계산해야 합니다. 각 개별 구성 요소에 대해! tableRow에는 몇 개의 열이 있습니까? 구성 요소의 수, 가장 큰 구성 요소 수는 TableLayout
4. 세 가지 공통 속성
4개 셀을 의미합니다. 이는 이 구성 요소가 4개 셀을 차지함을 의미합니다.android:collapseColumns:숨겨야 할 열의 일련 번호를 설정합니다
android:shrinkColumns: shrunk
가 허용되는 열의 열 번호를 설정합니다.android:stretchColumns:늘이기가 허용되는 열의 열 번호를 설정합니다.위 세 가지 속성의 열 번호는 0부터 계산됩니다. 예를 들어 ShrinkColunmns = "2"는 세 번째 열에 해당합니다!
모든 열 이 유효한 경우 "*" 기호 를 사용할 수 있습니다 "0,2"와 같이 쉼표 로 구분하여
여러 개를 설정할 수 있습니다이 세 가지 공통 속성 외에도 두 가지가 있습니다. 속성은 HTML의 표와 유사한 그리드를 건너뛰고 셀을 병합합니다. android:layout_column="2": 두 번째 항목을
병합
건너뛰고 세 번째 항목에 직접 표시함을 의미합니다. 그리드에서 계산은 다음부터 시작됩니다. 1! android:layout_span="4":
속성 사용 예:
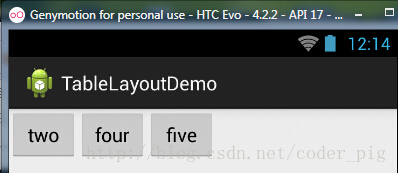
①collapseColumns(숨겨진 열)
🎜프로세스: 5개 버튼 정의 후 TableRow에서 가장 바깥쪽 TableLayout에 다음 특성을 추가합니다. android:collapseColumns = "0,2", 첫 번째와 세 번째 열을 숨깁니다. 코드는 다음과 같습니다. 🎜android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2" >
<TableRow>
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</테이블 레이아웃>
렌더링 실행:

②stretchColumns(스트레치 열)
프로세스: TableLayout에 버튼 4개를 설정한 후 가장 바깥쪽 TableLayout에 다음 속성을 추가합니다. android:stretchColumns = "1"
두 번째 열을 확장 가능한 열로 설정하여 열이 이 행의 나머지 공간을 모두 채울 수 있도록 합니다.
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1" >
<TableRow> ㅋㅋㅋ ㅋㅋㅋ ㅋㅋㅋ ㅋㅋㅋ gt;
</TableRow>
</테이블 레이아웃>
실행 효과 다이어그램:

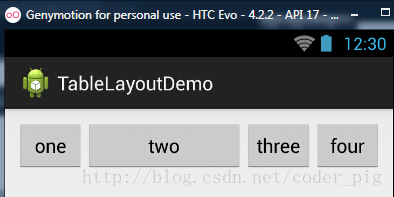
3shrinkColumns(축소 열)
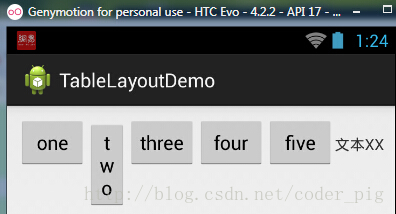
단계: 효과를 보여주기 위해 5개의 버튼과 텍스트 상자가 설정되고, 가장 바깥쪽 TableLayout에 다음 속성이 추가됩니다. android:shrinkColumns = "1"
두 번째 열을 축소 가능한 열로 설정합니다. 코드는 다음과 같습니다.
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1" >
<TableRow>
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<버튼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本XX" />
</TableRow>
</테이블 레이아웃>
실행 중인 스크린샷:

그림에서 두 개의 버튼이 스트립으로 압착되어 있는 것을 볼 수 있습니다. 이는 테이블이 적응할 수 있도록 축소되고 있습니다. 상위 컨테이너의 너비입니다! 다른 두 속성에 대해서는 설명하지 않겠습니다. 사용법은 HTML과 동일합니다! 관심있으시면 검색해보시면 됩니다!
5. 사용 예
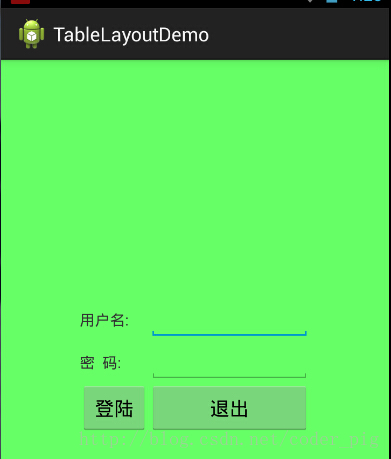
TableLayout을 사용하여 간단한 로그인 인터페이스를 완성합니다. 실행 효과는 다음과 같습니다.

프로세스 분석:
①중력 속성을 호출하고 center_vertical로 설정하여 레이아웃을 지정합니다. Center 내부의 구성 요소를 수직 방향으로
② TableLayout의 첫 번째와 네 번째 열을 확장 가능하도록 설정
③ 각 TableRow에 두 개의 TextView를 추가하여 행을 채울 수 있도록 늘려 테이블을 수평 중앙으로 늘릴 수 있도록
android:stretchColumns ="0,3"을 0.3으로 설정하여 양쪽을 채우고 가운데 부분을 중앙에 배치할 수 있습니다
자세한 코드는 다음과 같습니다
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="0,3"
android:gra vity="center_vertical"
android:Background="../style/images/android-tutorial-tablelayout.html"
>
<TableRow>
<TextView /> ㅋㅋㅋ
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"
/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"/>
<TextView />
</TableRow>
</테이블 레이아웃>6. 문제 발견
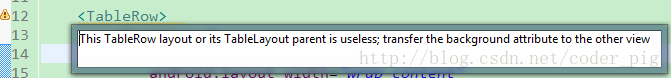
TableLayout의 TableRow를 사용할 때 모든 사람이 이 경고를 보게 될 것이라고 생각합니다.
물론 프로그램은 계속 실행될 수 있지만 강박 장애가 있는 환자일 수도 있습니다. 노란색 느낌표가 불편해요! 이 경고를 해결하는 방법도 매우 이상합니다. TableLayout에 TableRow가 2개 이상 있으면 됩니다!
이 섹션 요약:
좋아요, Android의 세 번째 레이아웃인 TableLayout은 여기까지입니다~ 다섯 가지 속성을 사용하는 것, 실제 개발에 지나지 않습니다. 우리는 테이블 레이아웃을 많이 사용하지 않고, 간단한 사용법만 알면 끝입니다!