ListView 데이터 업데이트 문제
이 섹션 소개:
우리는 이미 ListView의 몇 가지 기본 사용법을 배웠지만 주의를 기울이면 데이터가 처음에 정의된 것은 모두 정적이지만 실제 개발에서는 데이터가 다음과 같이 동적으로 변경되는 경우가 많습니다. 특정 열을 추가하거나 삭제하면 목록에 표시된 데이터도 동시에 업데이트되어야 하므로 이 섹션에서 이에 대해 논의하겠습니다. 다음으로 모든 업데이트와 그 중 하나를 포함하여 ListView 데이터 업데이트 문제에 대한 이 섹션을 시작하겠습니다. ~
1. 먼저 일반 데모를 작성하세요
좋아요, 먼저 일반 데모를 작성하고 나중에 천천히 조정해 보겠습니다.
entity class: Data.java:
* 2015년 9월 21일 0021년 Jay가 작성함.
*/
public class Data {
private int imgId;
private String content;
public Data() {}
public Data(int imgId, String content) {
this.imgId = imgId ;
}
public void setImgId(int imgId) {
this .imgId = imgId;
}
public void setContent(String content) {
this.content = content;
}
}
Activity布局以及列表项布局:
activity_main.xml:
xmlns:tools= "http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_one"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
item_list .xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
Android: layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_icon"
android:layout_width="56dp"
안드로이드 :layout_height="56dp"/>
<TextView
android:id="@+id/txt_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android: layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:textSize="18sp" />
</LinearLayout>
자정 BaseAdapter의 유형:MyAdapter.java:
MainActivity.java적编写:
private ListView list_one ;
비공개 MyAdapter mAdapter = null;
비공개 목록<Data> ; mData = null;
private Context mContext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
binViews();
mData = new LinkedList<Data>();
mAdapter = new MyAdapter((LinkedList<Data>) mData,mContext);
list_one.setAdapter(mAdapter);
}
private void bindViews(){
list_one = (ListView) findViewById(R.id.list_one);
}
}
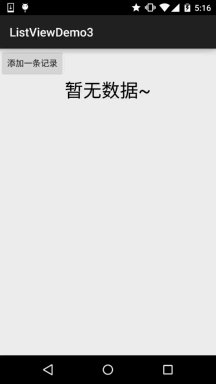
실행할 수 있습니다. 실행한 후 페이지에 데이터가 없고 완전히 흰색인 것을 발견했습니다. 이 사용자 경험은 좋지 않습니다. ListView 데이터가 비어 있을 때 ListView의 setEmptyView(View) 메서드를 호출할 수 있습니다. 해당 뷰를 표시합니다. 또한 이 방법이 매우 이상하다는 것을 알았습니다. 동적으로 추가된 뷰는 유효하지 않으며 ListView에서만 표시할 수 있습니다. 레이아웃 파일에 ListView에 데이터가 없을 때 표시하려는 View를 추가하고 이 setEmptyView를 사용하여 설정합니다. 보기, 로딩시 표시가 안되는데 너무 이상하네요... 예를 들어 데이터가 없으면 "데이터 없음"이라고 표시됩니다. TextView의 일부는 다음과 같습니다.
. findViewById(R.id.txt_empty);
txt_empty.setText("No data~");
list_one .setEmptyView(txt_empty);
물론, 이 방법 외에도 동일한 레이아웃을 정의할 수도 있습니다. 크기와 위치를 ListView로 설정한 다음, android:visibility="gone", ==0인 경우 Java 코드에서 mData 컬렉션의 크기를 결정합니다. 데이터가 없으면 이 레이아웃을 표시하고, 데이터가 있으면 이 레이아웃을 숨기도록 하세요~
2. 레코드 추가
코드 구현
맞춤형 BaseAdapter에서 메소드를 정의합니다. 메소드 내용은 다음과 같습니다.

public void add(Data data) { if (mData == null) { mData = new LinkedList<>();
}mData.add(data);
informDataSetChanged();그런 다음 레이아웃에 버튼을 추가하고 이벤트를 설정합니다.
btn_add = (Button) findViewById(R.id.btn_add);
btn_add.setOnClickListener(this);
@Override
public void onClick(View v) {
스위치(v.getId()){
케이스 R.id.btn_add:
mAdapter.add(new Data(R.mipmap.ic_icon_qitao,"돼지 형제에게 무릎을 꿇어라) ~~ x " + 플래그));
" 플래그++; 메소드 작성:
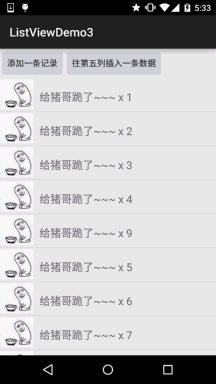
//往特定位置,添加一个元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position,data);
notifyDataSetChanged();
}
然后加个按钮,写个事件:private Button btn_add2;
3. 삭제 특정 항목
마찬가지로 객체를 직접 삭제하는 메서드와 커서를 기준으로 삭제하는 메서드 두 개를 작성합니다. .remove(data);
}
informDataSetChanged();
public void delete(int position) { if(mData != null ) { mData.remove(position);
} notifyDataSetChanged();
notifyDataSetChanged();}
그런 다음 두 개의 버튼을 추가하고 다음 두 메서드를 호출합니다.
case R.id.btn_remove:case R.id.btn_remove2:
mAdapter.remove(2) ;
휴식;
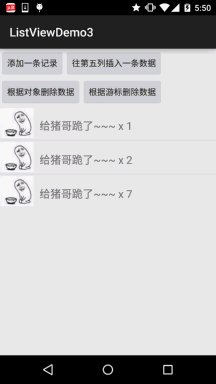
작업 렌더링:

사진에서 다섯 번째 항목이 제거된 것을 볼 수 있으며, 커서를 클릭하면 세 번째 항목이 삭제되었습니다.
4. 모든 레코드 제거:
이것이 더 쉽습니다. 직접 명확한 메소드를 호출하면 됩니다! 메소드 코드는 다음과 같습니다.
if(mData != null) {
mData.clear();
}
informDataSetChanged();
}
5. 특정 기록
주의 깊게 보면 데이터 수정 작업 후에는 informDataSetChanged()가 호출된다는 점을 알아야 합니다. 처음에는
notifyDataSetChanged()가 인터페이스의 모든 실제 항목을 다시 그릴 것이라고 생각했습니다. 데이터 양이 UI 성능에 영향을 미칠까요? 크긴 한데, 하나의 항목을 바꾸면 모든 항목을 다시 그려야 하는 것은 확실히 무리겠죠? 그래서 멍청한 방법을 썼지 항목의 컨트롤 값을 수정하기 위해 다음 코드를 Java 코드로 작성했습니다.
int visiblePosition = list_one.getFirstVisiblePosition();
View v = list_one. getChildAt(위치 - visiblePosition);
ImageView img = (ImageView) v.findViewById(R.id.img_icon);
TextView tv = (TextView) v.findViewById(R.id.txt_content);
img.setImageRe 소스( mData .getImgId());
tv.setText(mData.getContent());
}
나중에 그룹 친구들과 논의한 결과 제가 틀렸다는 것을 알게 되었습니다:
notifyDataSetChanged() 메서드 현재 항목을 다시 렌더링할 필요가 없는지, 다시 렌더링해야 하는지 여부를 판단합니다. 항목의 상태가 변경되면 뷰가 다시 그려지지만 다시 그려지지 않습니다. 모든 항목, 단, 보기 상태가 변경되는 항목! 그래서 우리는 직접 informDataSetChange() 메소드를 사용합니다. 그럼요, 물론 위의 방법 중 하나를 더 알아도 괜찮습니다~
코드 다운로드:
ListViewDemo3.zip
이 섹션 요약:
자, 이 섹션에서는 데이터 구현에 대해 설명합니다. ListView에서 업데이트(물론 ListView뿐만 아니라 다른 어댑터도 포함) 클래스 컨트롤은 이러한 메소드를 호출하여 데이터 업데이트를 완료할 수 있습니다~그게 다입니다~감사합니다








