제스처
이 섹션 소개:
저는 토요일에 쉬는 날이 없어요. 방금 대대적인 인력 감축을 받고 돌아와서 계속해서 글을 쓰고 있어요~
그래, 제가 전해드리고 싶은 내용은 이렇습니다. 섹션은 3장 - 제스처(제스처)의 마지막 섹션입니다. Meizu 휴대폰을 사용해 본 친구들은 화면처럼 홈 버튼 양쪽을 스와이프하는 동작에 익숙할 것입니다. 백그라운드 작업 목록 등을 열 수 있습니다. 제스처를 사용하여 애플리케이션에서 작동하면 사용자 경험이 크게 향상됩니다. 예를 들어, 스크롤 동작은 브라우저에서 화면을 스크롤할 수 있고, 플링은 브라우저에서 페이지를 변경할 수 있습니다.
물론 장단점이 있습니다. 예를 들어 부적절한 제스처 조작으로 인해 APP Carsh가 발생할 수 있으며, 이는 종종 사용자 불만을 야기합니다! 따라서 애플리케이션에 제스처를 추가하려면 신중하게 생각해야 합니다! 또한 앞서 학습한 한손가락/여러손가락 터치와 제스처도 구별되어야 합니다!
제스처는 화면을 왼쪽, 오른쪽, 위, 아래로 밀거나 불규칙한 기하학적 도형을 그리는 등 연속적인 터치 동작입니다! Android는 위의 두 가지 동작 동작을 모두 지원합니다.
- Android는 동작 감지를 제공하고 동작 인식을 위한 해당 리스너를 제공합니다!
- Android 개발자는 제스처를 직접 추가하고 해당 API를 제공하여 사용자 제스처를 인식할 수 있습니다!
휴대전화가 Android 4.x의 기본 Android 시스템인 경우 휴대전화나 태블릿에서 Google을 볼 수 있습니다. 사용자가 낙서와 유사한 방식으로 손으로 쓴 기호를 그릴 수 있는 Gesture Builder APP가 제공됩니다. 문자열 이름에 해당합니다! 물론, 그런 휴대폰이 없어도 상관없습니다. 우리가 직접 4.0 시스템을 열어보도록 하겠습니다. 또한 mmtsdcardgestures로 이동하여 제스처를 저장하는 파일을 얻을 수 있습니다! 좋아, 너무 장황하니 본론으로 들어가자!
그나저나 공식 API 문서를 먼저 게시해 보겠습니다: GestureDetector
1. Android의 제스처 상호 작용 실행 순서
- 1. 손가락이 화면을 터치하면 MotionEvent 이벤트가 발생합니다!
- 2. 이 이벤트는 OnTouchListener에 의해 모니터링되며 MotionEvent 객체는 onTouch() 메서드에서 얻을 수 있습니다!
- 3. GestureDetector를 통해 MotionEvent 개체를 OnGestureListener로 전달합니다.
- 4. OnGestureListener를 통해 개체를 얻은 다음 관련 정보를 얻고 관련 처리를 수행할 수 있습니다!
위의 세 가지 클래스가 어떤 용도로 사용되는지 살펴보겠습니다. MotionEvent: 이 클래스는 제스처, 터치 펜, 트랙볼 등과 같은 모션 이벤트를 캡슐화하는 데 사용됩니다. 이는 수평 축과 수직 축의 좌표를 각각 기록하는 데 사용되는 두 가지 중요한 속성 X와 Y를 내부적으로 캡슐화합니다. GestureDetector: 다양한 제스처를 인식합니다. OnGestureListener: 이는 여러 추상 메서드를 제공하는 제스처 상호 작용을 위한 청취 인터페이스입니다. 그리고 GestureDetector의 제스처 인식 결과에 따라 해당 메서드를 호출합니다.
——위 정보는 http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1020/448.html
2에서 가져왔습니다. GestureListener 자세한 설명:
1부터 우리는 핵심을 알고 있습니다. 제스처 모니터링 Yes:GestureListener 그는 우리에게 다음과 같은 콜백 메소드를 제공합니다:
- 누르기(onDown): 손가락이 터치스크린에 닿는 순간 터치가 됩니다.
- 던지기(onFling): 터치 스크린 위에서 손가락을 빠르게 움직였다가 떼는 동작입니다.
- 길게 누르기(onLongPress): 손가락을 일정 시간 누르고 떼지 않습니다.
- Scroll(onScroll): 터치 스크린에서 손가락으로 슬라이드합니다.
- 길게 누르기(onShowPress): 터치 스크린을 손가락으로 누르고 있으며, 해당 시간 범위는 길게 누르기 전 누르기가 적용되는 시점입니다.
- 리프트 업(onSingleTapUp): 손가락이 터치 스크린에서 떠나는 순간.
GestureListener의 관련 메소드를 알고 나면 동작 감지를 구현하는 것이 매우 간단합니다. 단계는 다음과 같습니다.
- 1단계: GestureDetector 객체를 생성할 때 GestureListener를 구현하고 전달해야 합니다.
- 2단계: 활동 또는 특정 구성 요소 삽입 처리를 위해 TouchEvent 이벤트를 GestureDetector에 넘겨주기만 하면 됩니다! 이 프로세스를 검증하기 위해 간단한 코드, 즉 해당 메서드를 다시 작성해 보겠습니다.
코드는 다음과 같습니다.
private MyGestureListener mgListener;
private GestureDetector mDetector;
private final static String TAG = "MyGesture";
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(savedInstanceState) ; C SetContentView (R.Layout.Activity_main);
// 인스턴스화된 GESTURELISTENER 및 GESTUREDETECTOR 객체
mglistener = new myGestureListener ()
ETECTOR (this, mglistener)
@v@Public Boolean Over (Motionevent 이벤트) {
Return MDETECTOR.ontouchevent (Event);
}
// GESTUREListener를 사용자 정의합니다. 이것은 View 클래스 아래에 있습니다. 잘못 쓰지 마세요! ! ! C 비공개 클래스 MyGestureListener iMplements GestureDeTector.ongestureListener {
@oublic Boolean OOOLEN ONDOWNT {
LOG.D(Tag, "" "" onDown: Press "); OnshowPress(MotionEvent MotionEvent) {
Log.d(tag, "Onshowpress: 손가락을 잠시 눌렀는데 누르지 않았습니다."); OTionEvent) {
Log.d (태그, "onSingletapup: 손가락이 화면을 떠나는 순간");
Return false;
}
@Override
public boolean onScroll(MotionEvent MotionEvent, MotionEvent MotionEvent1, float v, float v1) {
Log.d(TAG, "onScroll: 터치 스크린에서 슬라이드"); > Log.d(TAG , "onLongPress: 길게 누르고 놓지 않음"); tionEvent MotionEvent1, float v, float v1) {
Log.d(TAG, "onFling: 빠르게 슬라이드하고 놓기");
|
해당 작업 스크린샷:
1. 즉시 누르고 놓기:

2 누르고 있다가 놓기:

3. 부드럽게 스와이프하세요. 그리고 동시에 놓습니다:

4. 길게 누른 채 계속 슬라이드합니다:

PS: 위의 결과를 통해 우리는 한 가지 질문을 발견했습니다. OnGestureListener를 구현할 때 모든 제스처를 구현해야 합니다. 슬라이딩만 대상으로 할 수도 있지만 여전히 오버로드해야 합니다. 아주 재미있을 것 같군요. 공무원은 확실히 해결책을 제공할 것입니다. SimpleOnGestureListener 클래스도 제공할 것입니다. 위의 OnGestureListener를 SimpleOnGestureListener로 바꾸세요!
3. 간단한 예: 아래로 밀어서 활동을 닫고 위로 밀어서 새 활동을 시작하세요.
위에서 언급한 SimpleOnGestureListener를 사용하여 여기에서 구현하세요.
렌더링 실행:

구현 코드:
private GestureDetector mDetector;
private final static int MIN_MOVE = 200; //최소 거리
private MyGestureListener mgListener;
@Override
protected void onCreate(Bundle selectedInstanceState) {
super.onCreate (savedInstanceState);
setContentView(R.layout.activity_main);
//SimpleOnGestureListener 및 GestureDetector 개체 인스턴스화
mgListener = new MyGestureListener();
mDetector = new GestureDetector( this, mgListener);
}
@Override
public Boolean onTouchevent (MotionEvent Event) {
Return MDETECTOR.ONTOUCHEVENT (Event)
}
// GESTUREListener를 사용자 정의합니다. 이는 뷰 클래스에서 가져온 것입니다. 잘못 작성하지 마세요! ! !
비공개 클래스 MyGestureListener는 GestureDetector.SimpleOnGestureListener를 확장합니다. {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
If(e1.getY() - e2.getY() > MIN_MOVE){ T StartActivity(새 인텐트(MainActivity.this, MainActivity.class));
Toast.maketext(MAINACTIVIS.THIS, 제스처를 통한 "활동 시작", toast.length_s Hort) .show()
} Else if(E1.gety) ) - e2.getY() < MIN_MOVE){
완료();
Toast.makeText(MainActivity.this,"동작을 통한 활동 닫기",Toast.LENGTH_SHORT).show();
}
return true;
}
}
}
결과 분석:위의 비교를 통해 SimpleOnGestureListener와 비교하여 SimpleOnGestureListener를 사용한다는 것을 알 수 있습니다. 더 간단한 것 같습니다. 원하는 방법을 다시 작성할 수 있습니다. 또한 예제는 직접 시도해 볼 수도 있습니다. 제스처를 통해 사진을 확대하는 등의 다른 플레이 방법~
4. 제스처 추가 및 인식:
위에서 설명한 제스처 감지 외에도 Android에서는 제스처를 추가할 수 있으며 관련 인식 API도 제공합니다. GestureLibrary는 Android에서 제스처 라이브러리를 나타내는 데 사용되며 GestureLibraries 도구 클래스는 제스처 라이브러리를 생성하기 위해 제공됩니다!
제스처 라이브러리를 로드하기 위한 네 가지 정적 메서드:
GestureLibraries 개체를 얻은 후 개체에서 제공하는 다음 메서드를 사용하여 해당 작업을 수행할 수 있습니다.
관련 메서드:
- public void addGesture (문자열 항목 이름, 제스처 제스처): 항목 이름
- public Set<String> getGestureEntries(): 제스처 라이브러리
- public ArrayList<Gesture> getGestures에 있는 모든 제스처의 이름을 가져옵니다. ): EntryName 이름에 해당하는 모든 제스처 가져오기
- public ArrayList<Prediction> recognize(제스처 제스처): 현재 제스처 라이브러리에서 제스처와 일치하는 모든 제스처 인식
- public void removeEntry(String EntryName): 제스처 삭제 제스처 라이브러리의 EntryName 이름에 해당하는
- public void removeGesture(String EntryName, Gesturegesture): 제스처 라이브러리의 EntryName과 제스처 모두와 일치하는 제스처를 삭제합니다.
- public abstract boolean save(): 원합니다. 제스처 라이브러리에 추가 제스처 후에 이 메서드를 호출하거나 제스처 라이브러리를 저장하려면 제스처를 삭제하세요.
GestureOverlayView 제스처 편집 구성요소:
Android는 GestureOverlayView에 대해 다음과 같이 세 가지 리스너 인터페이스를 제공하며 일반적으로 사용되는 인터페이스는 다음과 같습니다. OnGesturePerformedListener; 제스처 완료에 사용됩니다. 시간 내에 응답을 제공하세요!
5. 제스처 추가 예시:
PS: 예시는 Li Gang의 "Android Crazy Lecture Notes" 코드를 참조합니다.
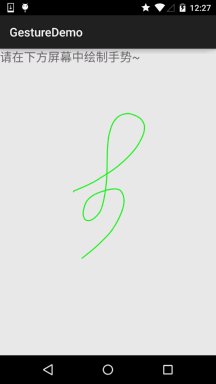
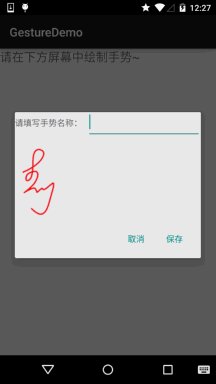
렌더링 실행:

자, 구현 코드는 아래에 게시되어 있습니다. :
두 개의 레이아웃 파일: Activity_main.xml 및Dialog_save.xml
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content" D Android: Text = "아래 화면에 제스처를 그려주세요~"
Android: TextSize = "20SP"/& GT;
& LT;-GESTROKETYPE은 제스처를 제어하며, Multiple은 여러 개의 펜을 허용한다는 의미입니다--- > ="다중" />
</LinearLayout>
dialog_save.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android "
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout _height="wrap_content"
android :orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
android:text="请填写手势name称:"/> ;
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/edit_name"/>
< /LinearLayout>
<ImageView
android: id="@+id/img_show"
android:layout_width="128dp"
android:layout_height="128dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
MainActivity.java:
private EditText editText;
private GestureOverlayView gesture;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取手势编辑组件后,设置상关参数
gesture = (GestureOverlayView) findViewById(R.id.gesture);
gesture.setGestureColor(Color.GR EEN);
gesture.setGestureStrokeWidth(5);
gesture.addOnGesturePerformedListener( 새로운 GestureOverlayView.OnGesturePerformedListener() {
@Override
public void onGesturePerformed(GestureOverlayView gestureOverlayView, final Gesture gesture) {
보기 saveDialog = getLayoutInflater().inflate(R.layout.dialog_save,null,false);
ImageView img_show = (ImageView ) saveDialog.findViewById(R.id.img_show);
final EditText edit_name = (EditText) saveDialog.findViewById(R.id.edit_name);
Bitmap bitmap = gesture.toBitmap(128 ,128,10,0xffff0000);
img_show.setImageBitmap (비트맵);
new AlertDialog.Builder(MainActivity.this).setView(saveDialog)
.setPositiveButton("保存",new DialogInterface.OnClickListener()
{
@Overrideer Public Void Onclick (Dialoginterface Dialoginterface, Int I) {
// GestureLibrary GESTURELIB = GESTURELIBRARIES.FROMFILE ("/Mn t/sdcard/myGestures "); ).toString(),gesture);
gestureLib .저장(); setNegativeButton("취소", null).show();
마지막으로 AndroidManifest.xml에 SD 카드에 쓰기 권한을 추가해야 합니다:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
6 제스처 인식 예시
구현 코드:
토스트. /제스처 편집 구성 요소를 얻은 후 관련 매개 변수 설정
gest ure = (GestureOverlayView) findViewById(R.id.gesture)
gesture.setGestureColor(Color.GREEN );
gesture.setGestureStrokeWidth(5);
gesture.addOnGesture PerformedListener(new GestureOverlayView.OnGesturePerformedListener() {
@ Overrideb Public Void OverForFormed(GESTUREOVIERLAYView GestureOverLayView, 최종 GES TURE GESTURE) {
방금 그린 사용자의 제스처 인식
ARRAYList & GT ; 예측 = GESTURELIBRARY.RCOGNIZE (GESTURE);
ArrayList & LT; Result = New ArrayList & LT );
//for (예측 예측: 예측) {
~ .score);
~ ~ android.setAdapter(adapter,null).setPositiveButton("OK",null).show();
> >
이 섹션 요약:
자, 이 섹션에서는 Android의 제스처 제스처를 소개하고 제스처 판단, 제스처 추가, 제스처 인식이라는 세 가지 내용을 설명합니다. , 대부분의 예제는 Li Gang 선생님의 Android Crazy Lecture Notes에서 가져온 것입니다. 관심이 있으시면 책을 읽으십시오 ~ 감사합니다








