FrameLayout(프레임 레이아웃)
이 섹션 소개
FrameLayout(프레임 레이아웃)은 6가지 레이아웃 중 가장 간단한 레이아웃이라고 할 수 있습니다. 이 레이아웃은 컨트롤을 추가하면 화면에 빈 영역이 바로 열립니다. 기본적으로 이 영역의 왼쪽 상단에 배치되지만 이 레이아웃 방법에는 위치 지정 방법이 없으므로 많은 시나리오에서 사용되지 않습니다. 프레임 레이아웃의 크기는 컨트롤의 크기가 같은 경우에는 동시에 상단 구성 요소만 볼 수 있습니다! 이후에 추가된 컨트롤은 이전 컨트롤을 덮어쓰게 됩니다. 기본적으로 컨트롤은 왼쪽 상단에 배치됩니다. 가장 간단한 예를 보여주는 것 외에도 이 섹션에서는 두 가지 흥미로운 예를 제공합니다.
1. FrameLayout에는 두 가지 속성만 있는 경우가 거의 없지만, 소개하기 전에:
전경 이미지: 항상 프레임 레이아웃의 상단에 위치하며 사용자를 직접 바라보는 이미지입니다.
두 가지 속성:
- android:foreground:*
프레임 레이아웃 컨테이너의 전경 이미지 설정
- android:foregroundGravity:
전경 이미지가 표시되는 위치 설정
2. 예시 데모
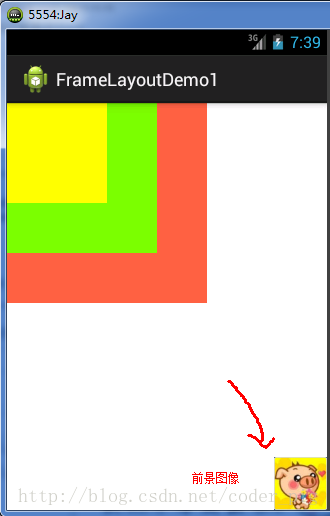
1) 가장 간단한 예시
렌더링 실행:
 구현 코드는 다음과 같습니다.
구현 코드는 다음과 같습니다.
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/framelayout1 "
Android : layout_width ="match_parent "
Android : layout_height ="match_parent "
도구 : context =". mainActivity "
android : 포그 턴스 ="@drawable/logo "
android : foregroundgravity ="Right | 하단"> ㅋㅋㅋ html" /> ㅋㅋㅋ ㅋㅋㅋ
</FrameLayout>
코드 분석:세 개의 TextView는 서로 다른 크기와 배경색으로 설정되어 있으며 순서대로 덮여 있습니다. 그런 다음 오른쪽 하단에 있는 것이 전경 이미지입니다. android:foreground="@drawable/logo"는 전경 이미지의 그림을 설정하고, android:foregroundGravity="right|bottom" 전경 이미지의 위치를 오른쪽 하단에 설정합니다
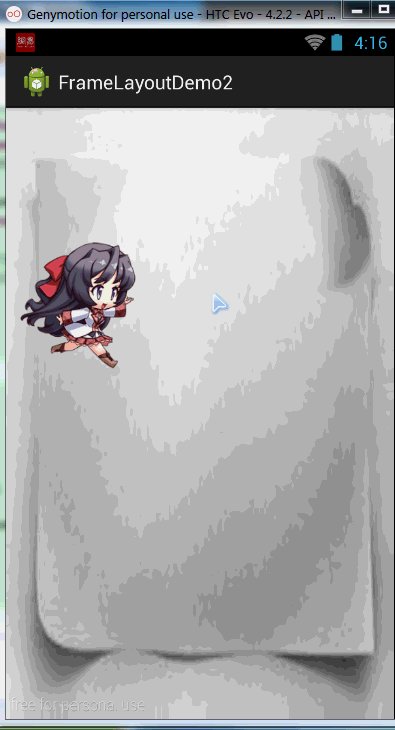
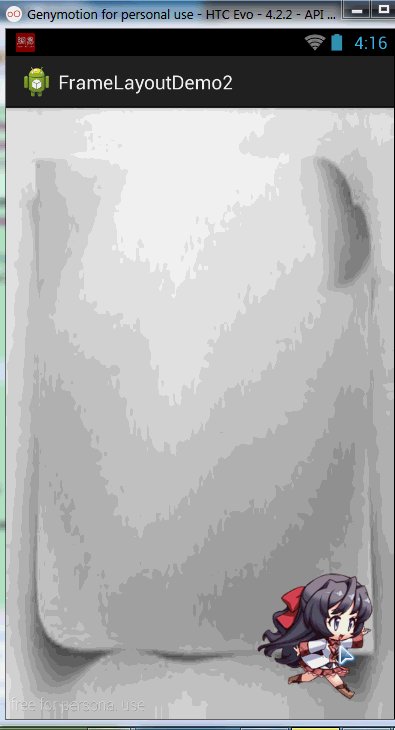
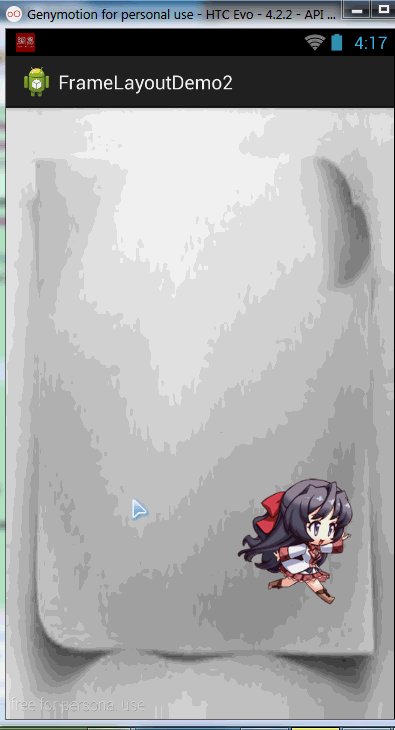
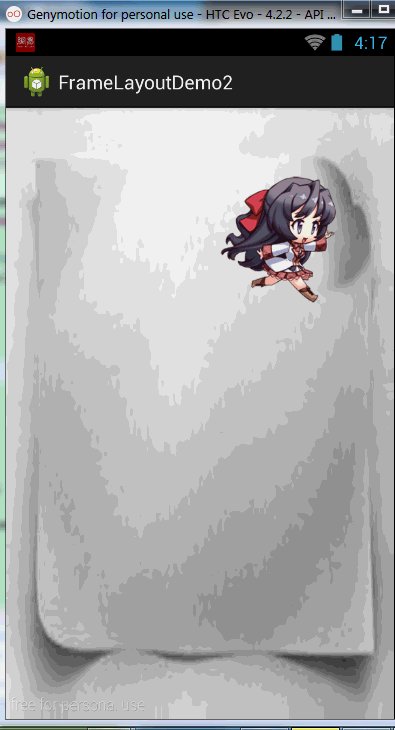
2) 손가락으로 움직이는 귀여운 소녀
렌더링은 다음과 같습니다

구현 과정 분석 :
1단계: 먼저 main.xml 레이아웃을 빈 FrameLayout으로 설정하고 그림 배경을 설정합니다.
2단계: View 클래스를 상속하는 새로운 MeziView 사용자 정의 컴포넌트 클래스를 생성하고 생성 메서드에서 뷰의 초기 좌표
3단계: onDraw() 메서드를 재정의하고 빈 브러시 클래스 Paint를 인스턴스화합니다
4단계: BitmapFactory.decodeResource()를 호출하여 비트맵 객체 생성
-
5단계: canvas.drawBitmap()을 호출하여 소녀의 비트맵 개체 그리기
6단계: 이미지가 재활용되는지 여부를 결정합니다. 그렇지 않으면 이미지가 강제로 재활용됩니다.
7단계: 프레임 레이아웃 개체 가져오기 메인 Java 코드에서 MeziView 클래스를 인스턴스화합니다
8단계: 인스턴스화된 mezi 객체에 터치 이벤트 리스너를 추가하고 onTouch 메서드를 재정의하고 mezi의 X, Y 좌표를 변경하고 무효화()를 호출합니다. 다시 그리기 방법
9단계: 프레임 레이아웃에 mezi 개체 추가
레이아웃 코드: main_activity.xml
xmlns:tools="http://schemas.android.com/tools" 와 함께; ./style /images/back" >
</FrameLayout>
CustomizedMeziView.java
import android.graphics.Bitmap;
import android.graphics.BitmapFactory; Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
//소녀 디스플레이 위치의 X, Y 좌표인 관련 변수 정의
public float bitmapX;
public float bitmapY;
public MeziView(Context context) {
super(context);
//소녀의 시작 좌표 설정
bitmapX = 0;
bitmap Y = 200;
//View의 그리기 다시 작성 class () Methods@@Override
Protected void ondraw (캔버스 캔버스) {
Super.ondraw (캔버스)
// 페인트의 개체 페인트 = 새 페인트 () i 비트맵 비트맵 = bitmapFactory.DecodeResource ( this.GetResources (), R.Drawable.S_JUMP); mapx, bitmapy, 페인트)
// 그림 재활용 여부 확인 재활용이 없으면 그림
if (bitmap.isrecycled ()) {
bitmap. 재활용 ()
}}}
MainActivity.java:
import android.os.Bundle;
android.view.MotionEvent 가져오기;
android.view.View 가져오기;
android.view.View.OnTouchListener 가져오기;
android.widget.FrameLayout 가져오기;
android.app.Activity 가져오기;
public class MainActivity는 활동 확장 {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FrameLayout 프레임 = (FrameLayout) findViewById(R.id.mylayout);
최종 MeziView mezi = 새 MeziView(MainActivity.this); ㅋㅋㅋ 공개 부울 onTouch(보기 보기, MotionEvent 이벤트) {
//设置妹子显示的位置
mezi.bitmapX = event.getX() - 150;
mezi.bitmapY = event.getY() - 150;
//메지 무효화();
true를 반환합니다.
}
})
frame.addView(mezi);
}
}
코드 설명: 보기 클래스를 사용자 정의하고 다시 그리기 방법을 재정의한 다음 터치 시간에 onTouch 방법을 재정의하는 것은 매우 간단합니다. 또한 클릭 포커스는 -150이 필요합니다. 그렇지 않은 경우 해당 좌표는 사용자 정의 보기의 왼쪽 위 모서리입니다. 그런 다음 무효화() 다시 그리기 메서드를 호출하고 마지막으로 프레임 레이아웃에 추가합니다.
FRAMELAYOUTDEMO2.ZIP3) 귀여운 소녀 렌더링 렌더링은 다음과 같습니다. 전경 이미지를 중앙 위치로
2단계: Activity에서 FrameLayout 레이아웃을 얻고, 새 Handler 객체를 생성하고, handlerMessage() 메서드를 재정의하고, 이미지를 호출합니다. - 업데이트된 메서드3단계: 사용자 정의 move() 메소드를 사용하고 Displayed bitmap
 스위치를 통해 전경 이미지를 동적으로 설정합니다. 4단계: onCreate() 메소드에서 새 타이머 객체 Timer를 생성하고, run 메소드를 다시 작성하고, 170밀리초마다 빈 정보를 핸들러에 보냅니다.
스위치를 통해 전경 이미지를 동적으로 설정합니다. 4단계: onCreate() 메소드에서 새 타이머 객체 Timer를 생성하고, run 메소드를 다시 작성하고, 170밀리초마다 빈 정보를 핸들러에 보냅니다.
구현 코드는 다음과 같습니다.
레이아웃 파일: main_activity.xml:- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android " xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/myframe"
android:layout_width="wrap_content"
android:layout_height="wrap_content" 안드로이드: foregroundGravity="center"> - </ FrameLayout>
MainActivity.java:
이 섹션 요약
package com.jay.example.framelayoutdemo3;
import java.util.TimerTask;
import android.os.Handler; 메시지;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
public class MainActivity는 Activity {
초기화, 프레임 레이아웃
//UI 인터페이스를 정기적으로 업데이트하기 위한 핸들러 클래스 객체 사용자 정의
Handler handler = new Handler() { ; V @Override
Public Void HandleMessage (Message MSG) {
// 정보가
if (msg.what == 0x123) {
++(i%8)
}}
super.handleMessage(msg)
}
};
//정답법
void move(int i)
{
Drawable a = getResources().getDrawable(R .drawable.s_1);
드로어블 b = getResources().getDrawable(R.drawable.s_2);
드로어블 c = getResources().getDrawable(R.drawable.s_3);
드로어블 d = getResources().getDrawable(R.drawable.s_4);
드로어블 e = getResources().getDrawable(R.drawable.s_5);
드로어블 f = getResources().getDrawable(R.drawable.s_6);
드로어블 g = getResources().getDrawable(R.drawable.s_7);
드로어블 h = getResources().getDrawable(R.drawable.s_8); ㅋㅋㅋ frame.setForeground(a);
휴식;
사례 1:
frame.setForeground(b);
휴식;
사례 2:
frame.setForeground(c);
부서지다;
사례 3:
frame.setForeground(d);
휴식;
사례 4:
frame.setForeground(e);
휴식;
케이스 5:
frame.setForeground(f);
휴식;
케이스 6:
frame.setForeground(g);
휴식;
케이스 7:
frame.setForeground(h);
휴식; ㅋㅋㅋ
setContentView(R.layout.activity_main);
프레임 = (FrameLayout) findViewById(R.id.myframe);
//타이머 객체를 정의하고 핸들러에 정기적으로 정보를 보냅니다.
handler.sendEmptyMessage(0x123);
코드 분석:
코드도 매우 간단합니다. 새로 고칠 핸들러 개체를 정의하는 것입니다. 프레임 레이아웃의 전경 이미지 정의 타이머 타이머는 170밀리초마다 타이밍 정보를 전송합니다. i++;move(i%8);
코드 다운로드:
FrameLayoutDemo3.zip
이 섹션에서는 주로 foreground 및 foregroundGravity 속성의 사용을 마스터하는 FrameLayout(프레임 레이아웃)을 소개합니다! 프레임 레이아웃은 이전 테이블 레이아웃보다 조금 더 많이 사용됩니다! 관심이 있으신 분들은 작가님처럼 소소한 예시를 작성해 보시는 것도 좋을 것 같아요!








