조각 예제 - 뉴스(쇼핑) 앱 목록 조각의 간단한 구현
이 섹션 소개:
목록을 클릭한 다음 세부정보를 입력하는 앱은 모두가 익숙할 것입니다. 이는 쇼핑 앱과 뉴스 앱에서 가장 일반적입니다. 프로세스 로직에 대해 간단히 이야기해보겠습니다!
논리적 과정 설명:
회사의 시험기에는 츄추 스트리트 9위안 9 APP이 설치되어 있었습니다. 하하, 직접 공부해 볼까요:
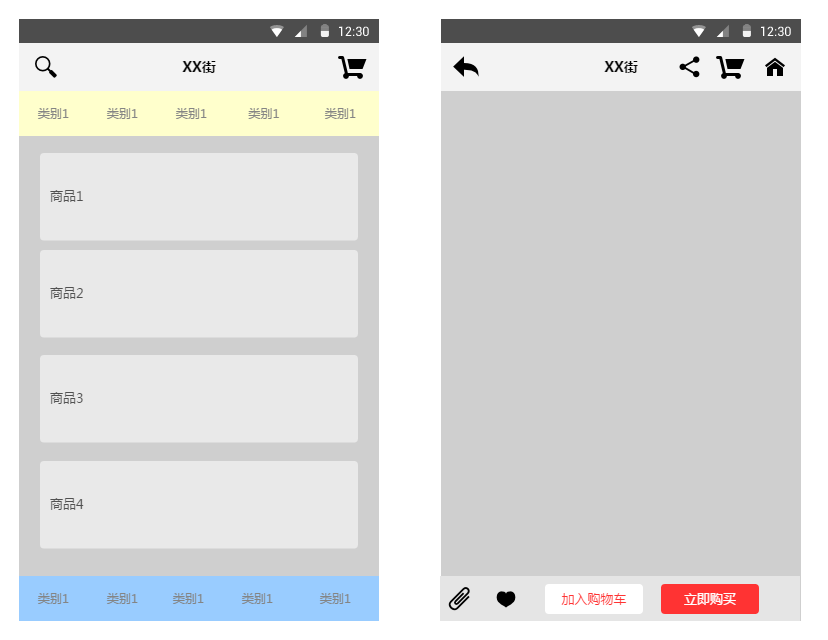
여보세요. 시장에 나와 있는 앱은 다음과 같습니다. 우리가 배운 Fragment를 사용하여 이를 달성할 수 있습니다. gif 애니메이션이 명확하게 보이지 않을 수도 있으므로 인터페이스 프로토타입 도구를 사용하여 대략적인 개요를 그렸습니다.

아마도 이렇습니다. 중간 영역은 일반적으로 FrameLayout인 레이아웃 컨테이너입니다. 파편 이 컨테이너에 추가할 수도 있으며 이 조각에 목록 보기가 있습니다. 이 ListView에서 항목을 클릭하면 중간 컨테이너의 Fragment는 세부 정보에 해당하는 Fragment로 교체됩니다. 첫 번째 조각의 상태는 저장되지 않으며 사용자는 처음부터 탐색을 시작해야 합니다. 이는 확실히 매우 불편합니다. Fragment stack의 addtobackStack과 popbackstack을 통해 이 문제를 해결해보세요! 교체시 교체해드립니다 조각이 스택에 추가됩니다. 사용자가 뒤로 버튼을 클릭하면 popbackstack이 호출되어 스택을 팝합니다. 예!
2. 코드 예: 간단한 뉴스 앱 목록 및 콘텐츠 전환 구현
렌더링 실행:

구현 코드:
1단계: 먼저 두 개의 조각과 활동 레이아웃을 넣습니다. 가 구현되었습니다
fg_newlist.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="../style/images/white" android:orientation="horizontal"> <ListView android:id="@+id/list_news" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
fg_context.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textColor="../style/images/blue" android:textSize="20sp" /> </LinearLayout>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/txt_title" android:layout_width="match_parent" android:layout_height="56dp" android:background="../style/images/blue" android:textColor="../style/images/white" android:text="新闻列表" android:textSize="20sp" android:textStyle="bold" android:gravity="center"/> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/txt_title"/> </RelativeLayout>
2단계: 비즈니스 Bean 클래스와 사용자 정의 기본 어댑터 클래스를 구현합니다.
Data.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class Data {
private String new_title;
private String new_content;
public Data(){}
public Data(String new_title, String new_content) {
this.new_title = new_title;
this.new_content = new_content;
}
public String getNew_title() {
return new_title;
}
public String getNew_content() {
return new_content;
}
public void setNew_title(String new_title) {
this.new_title = new_title;
}
public void setNew_content(String new_content) {
this.new_content = new_content;
}
}MyAdapter.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class MyAdapter extends BaseAdapter{
private List<Data> mData;
private Context mContext;
public MyAdapter(List<Data> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item,parent,false);
viewHolder = new ViewHolder();
viewHolder.txt_item_title = (TextView) convertView.findViewById(R.id.txt_item_title);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.txt_item_title.setText(mData.get(position).getNew_title());
return convertView;
}
private class ViewHolder{
TextView txt_item_title;
}
}3단계:MainActivity 구현
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private TextView txt_title;
private FrameLayout fl_content;
private Context mContext;
private ArrayList<Data> datas = null;
private FragmentManager fManager = null;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
fManager = getFragmentManager();
bindViews();
datas = new ArrayList<Data>();
for (int i = 1; i <= 20; i++) {
Data data = new Data("新闻标题" + i, i + "~新闻内容~~~~~~~~");
datas.add(data);
}
NewListFragment nlFragment = new NewListFragment(fManager, datas);
FragmentTransaction ft = fManager.beginTransaction();
ft.replace(R.id.fl_content, nlFragment);
ft.commit();
}
private void bindViews() {
txt_title = (TextView) findViewById(R.id.txt_title);
fl_content = (FrameLayout) findViewById(R.id.fl_content);
}
//点击回退键的处理:判断Fragment栈中是否有Fragment
//没,双击退出程序,否则像是Toast提示
//有,popbackstack弹出栈
@Override
public void onBackPressed() {
if (fManager.getBackStackEntryCount() == 0) {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
} else {
fManager.popBackStack();
txt_title.setText("新闻列表");
}
}
}4단계 : 목록 조각 구현:
NewListFragment.java:
package com.jay.fragmentdemo4;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by Jay on 2015/9/6 0006.
*/
public class NewListFragment extends Fragment implements AdapterView.OnItemClickListener {
private FragmentManager fManager;
private ArrayList<Data> datas;
private ListView list_news;
public NewListFragment(FragmentManager fManager, ArrayList<Data> datas) {
this.fManager = fManager;
this.datas = datas;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_newlist, container, false);
list_news = (ListView) view.findViewById(R.id.list_news);
MyAdapter myAdapter = new MyAdapter(datas, getActivity());
list_news.setAdapter(myAdapter);
list_news.setOnItemClickListener(this);
return view;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FragmentTransaction fTransaction = fManager.beginTransaction();
NewContentFragment ncFragment = new NewContentFragment();
Bundle bd = new Bundle();
bd.putString("content", datas.get(position).getNew_content());
ncFragment.setArguments(bd);
//获取Activity的控件
TextView txt_title = (TextView) getActivity().findViewById(R.id.txt_title);
txt_title.setText(datas.get(position).getNew_content());
//加上Fragment替换动画
fTransaction.setCustomAnimations(R.anim.fragment_slide_left_enter, R.anim.fragment_slide_left_exit);
fTransaction.replace(R.id.fl_content, ncFragment);
//调用addToBackStack将Fragment添加到栈中
fTransaction.addToBackStack(null);
fTransaction.commit();
}
}5단계: 콘텐츠 조각 구현:
NewContentFragment.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class NewContentFragment extends Fragment {
NewContentFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
//getArgument获取传递过来的Bundle对象
txt_content.setText(getArguments().getString("content"));
return view;
}
}코드는 매우 간단하므로 천천히 설명하지 않겠습니다~
3 .Code download
FragmentDemo5.zip: FragmentDemo5.zip 다운로드
이 섹션 요약:
시간 관계로 자세한 설명은 없습니다. 샘플 코드도 매우 간단하여 초보자도 쉽게 이해할 수 있습니다. 실제 프로젝트에 사용하려면 약간의 수정이 필요합니다~! 좋아요, 이번 섹션은 여기까지입니다. 감사합니다~









