프래그먼트의 기본 개요
이 섹션 소개
좋아요, 이전 장에서는 Android의 네 가지 주요 구성 요소인 Activity, Service, BroadCastReceiver, ContentProvider를 다루었습니다. 뿐만 아니라 그들 사이의 유대감도 있습니다. 의도, 우리 모두는 이를 실행했으며 이 장에서는 조각을 제공합니다. 이 섹션에서는 이 Fragment의 몇 가지 기본 개념과 사용법을 소개합니다! 공식 문서: Fragment
1. 기본 개념
1) 무엇이고 어떤 용도로 사용되나요?
답변: Fragment는 Android 3.0 이후에 도입된 새로운 API입니다. 원래 의도는 대형 화면 태블릿에 적용하는 것이었습니다. 물론, 이는 여전히 태블릿 APP UI 디자인의 사랑스러운 부분이며, 우리의 일반적인 휴대폰 개발에도 이 부분이 추가될 것입니다. 우리는 이것을 Activity Fragment라고도 불리는 작은 Activity로 생각할 수 있습니다! 생각해 보세요. 큰 인터페이스라면 우리는 하나의 레이아웃만으로는 인터페이스를 작성하는 것도 매우 번거롭고, 컴포넌트가 많으면 관리하는 것도 매우 번거롭습니다! 조각을 사용하는 대신 화면을 여러 블록으로 나눈 다음 그룹화하여 모듈식 관리를 할 수 있습니다! 이렇게 하면 더욱 편리하게 작동 중에 활동 사용자 인터페이스를 동적으로 업데이트하세요! 또한 Fragment는 단독으로 사용할 수 없으며 Activity에 중첩되어야 합니다. 사용되는 경우 자체 수명 주기가 있지만 여전히 Activity와 같은 호스트 Activity의 수명 주기에 의해 영향을 받습니다. 파괴로 파괴되면 역시 파괴됩니다!
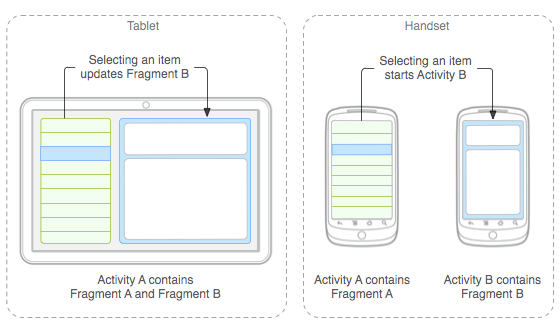
다음 그림은 휴대폰과 태블릿 사이의 다양한 상황에 해당하는 문서에 제공된 조각입니다.

PS: 두 개의 조각을 사용하여 각각 뉴스 목록과 뉴스 콘텐츠를 표시하는 간단한 뉴스 검색 페이지입니다.
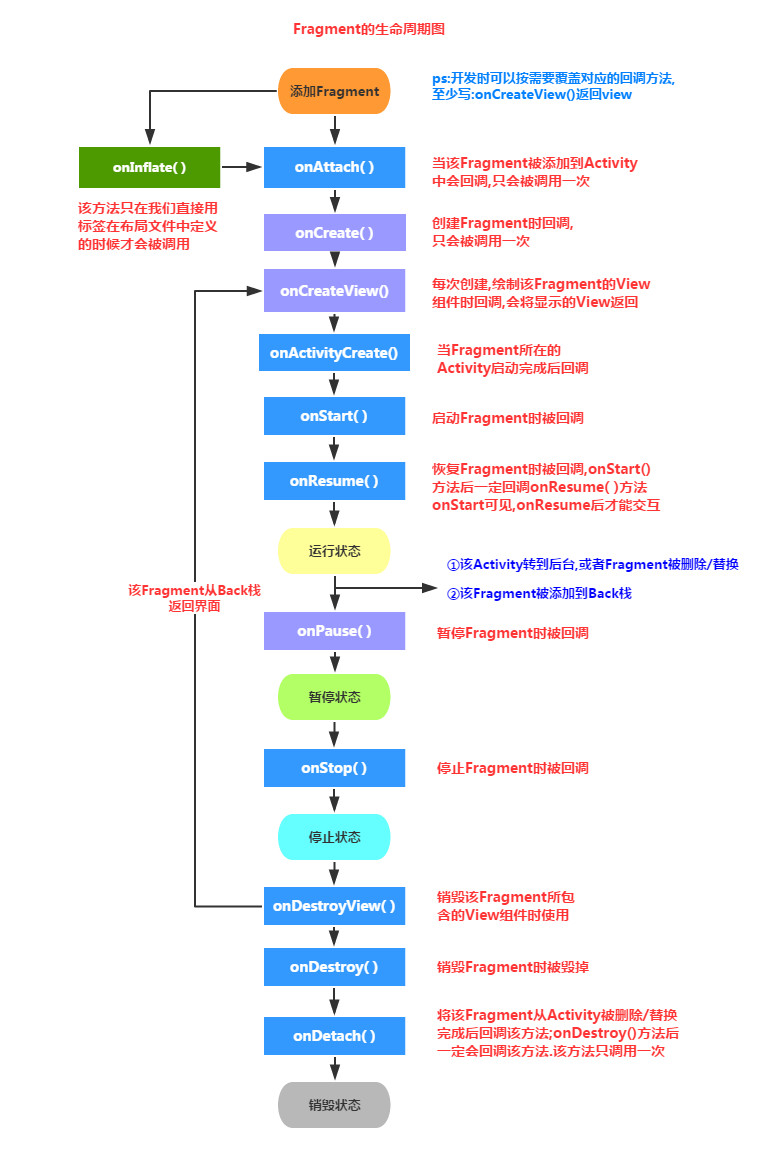
2) Fragment 수명주기 다이어그램

3) 핵심 포인트: 다음은 Fragment 사용의 몇 가지 핵심 포인트입니다:
- 버전 3.0 이후에 도입되었습니다. 즉, minSdk는 11보다 커야 합니다.
- Fragment는 Activity에 중첩되어야 합니다. 물론 다른 Fragment에도 중첩될 수 있지만 이것은 중첩되어 있습니다. 또한 단편은 활동에 중첩되어야 합니다. 간접적으로 말하면 단편은 여전히 활동에 중첩되어야 합니다!! 물론 호스트 액티비티의 라이프사이클에 영향을 받으며, 자체 라이프사이클도 있습니다. 또한 Fragment에서는 사용하지 않는 것이 좋습니다. 내부에 중첩된 조각의 수명 주기는 제어할 수 없기 때문에 중첩된 조각입니다!!!
- 공식 문서에 따르면 조각을 생성할 때 onCreate( ), onCreateView( ), OnPause( )의 세 가지 메서드를 구현해야 합니다. 하지만 CreateView에는 하나만 쓰는 것이 가능한 것 같습니다...
- Fragment의 수명 주기는 활동의 수명 주기와 다소 유사합니다. 세 가지 상태:
Resumed: 허용된 조각이 표시됩니다.
Paused: 활동이 표시됩니다. , 그러나 초점이 맞지 않습니다
Stoped : ① addToBackStack()을 호출하면 Fragment가 Bcak 스택에 추가됩니다. ②Activity가 백그라운드로 이동하거나 Fragment가 교체/삭제되는 경우
ps: 중지된 상태의 Fragment는 여전히 살아 있지만(모든 상태 및 멤버 정보는 시스템에 의해 유지됨) 사용자에게는 유용하지 않습니다. 더 이상 표시되지 않으며 활동이 종료되면 해당 활동도 종료됩니다.
4) Fragment의 여러 하위 클래스:
ps: 여러 번 Fragment를 직접 다시 작성하고 레이아웃을 확장하여 해당 항목을 완료합니다. 비즈니스, 서브클래스는 많이 사용되지 않습니다. 필요할 때까지 기다리세요.
- Dialog:DialogFragment
- List:ListFragment
- 옵션 설정:PreferenceFragment
- WebView 인터페이스:WebViewFragment
5) 앱을 사용하여 다운로드하세요. Fragment는 여전히 v4 패키지에 있습니다.
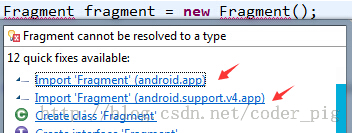
문제 개요:
많은 친구들이 Fragment를 사용할 때 다음과 같은 상황에 직면할 것이라고 믿습니다.

따라서 android.app에서 Fragment를 사용해야 할까요? ? android.support.v4.app 패키지를 사용하세요. 프래그먼트는 어떻습니까?
A: 사실 모두 가능합니다. 앞서 언급했듯이 Fragment는 Android 3.0(API 11) 이후에 도입되었으므로 개발된 앱에 필요한 경우 3.0 미만 버전에서 실행하는 경우는 어떻습니까? 예를 들어 2.3은 여전히 약간의 시장 점유율을 가지고 있습니다. 그래서 v4 패키지가 탄생했습니다. 그리고 최소값은 버전 1.6과 호환됩니다! 어떤 패키지를 사용할지는 사용자의 필요에 따라 다릅니다. 요즘 3.0 미만의 휴대폰 시장 점유율은 실제로 매우 작습니다. Suijie는 모두 4.0 이상이며 6.0은 10월에 출시될 예정입니다. .. 따라서 이때 앱 패키지 아래의 Fragment를 직접 사용할 수 있습니다. 그런 다음 관련 메서드를 호출하면 일반적으로 Fragment가 앱 패키지를 사용하는 경우 문제가 없습니다. FragmentManager와 FragmentTransaction이 모두 앱 패키지에 있어야 합니다! 모두를 위해 앱을 사용하거나 모두를 위해 v4를 사용하세요. 그렇지 않으면 오류가 보고됩니다! 물론 앱이 낮은 버전의 휴대폰과 호환되기를 원한다면 v4 패키지를 사용하도록 선택할 수 있습니다!
v4 패키지를 사용하여 조각을 다운로드할 때 주의할 사항:
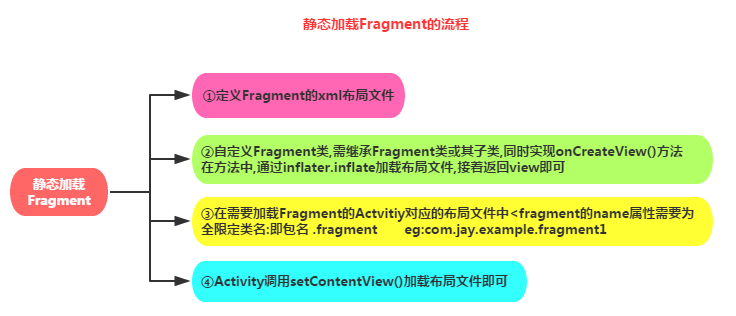
2) 정적으로 조각 로드
- ① v4 패키지에서 Fragment를 사용하는 경우 현재 속한 Activity는 FragmentActivity를 상속해야 합니다! 사례: 오늘 xml 파일에 조각을 정적으로 로드한 다음 조각을 다시 작성했지만 활동을 로드할 때 오류가 보고되었습니다. 일반적인 힌트는 Fragment 오류가 여전히 발견되지 않았다는 것입니다. name 속성이 여러 번 변경되었는데 여전히 잘못된 것입니다! v4 패키지 때문에 Activity를 FragmentActivity로 변경하기만 하면 됩니다!
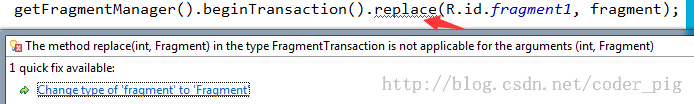
②이전에 다음 코드를 작성한 후 오류를 보고했습니다.
좀 당황스럽습니다. Fragment, FragmentManager 및 FragmentTransaction 모두 v4 패키지를 사용합니다. Activity도 FragmentActivity를 상속하나요? 앱 패키지로 변경하면 되지만, 이는 우리가 사용하는 v4 패키지와 다릅니다. 전제에 충돌이 있습니까? 실제로 해결책이 있습니까?
답변: getFragmentManager( )를
구현 프로세스:
 샘플 코드:
샘플 코드:
1단계:조각이 콘텐츠를 표시하는 방식인 조각의 레이아웃 정의
2단계:Fragment 클래스를 사용자 정의합니다. Fragment 또는 그 하위 클래스를 상속받으려면 onCreateView() 메서드를 재정의하세요.
이 메서드에서는 다음을 호출합니다. inflater.inflate() 메서드를 호출하여 Fragment의 레이아웃 파일을 로드한 다음 로드된 뷰 객체를 반환합니다.
public class Fragmentone은 Fragment를 확장합니다. { @Override
}
3단계:
해당 배열의 해당 레이아웃 파일에 추가 조각. 조각 레이블, name 속성은 정규화된 클래스 이름이므로 다음과 같이 조각의 패키지 이름을 포함해야 함을 의미합니다.
android:id="@+id/fragment1" android:name= "com.jay.example.fragmentdemo.Fragmentone" android:layout_width="match_parent"
android:layout_height="0dp"4단계: 활동은 레이아웃 파일을 로드하기 위해 onCreate() 메서드에서 setContentView()를 호출합니다!
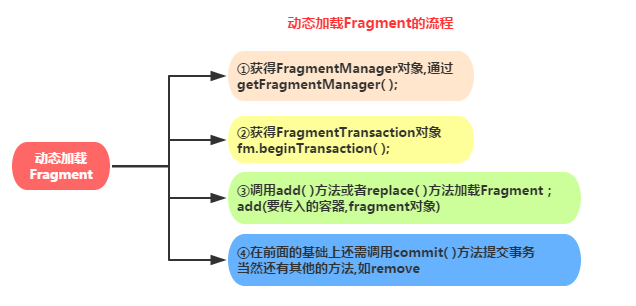
2) Fragment를 동적으로 로드
구현 프로세스:

샘플 코드: 여기서 시연되는 것은 가로 화면과 세로 화면 사이를 전환할 때 조각을 전환하는 것입니다.

조각 및 레이아웃 코드는 게시되지 않지만 MainActivity의 키 코드는 직접 게시됩니다.
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
디스플레이 dis = getWindowManager().getDefaultDisplay() ;
이 ㅋㅋㅋ ~ > 미트();
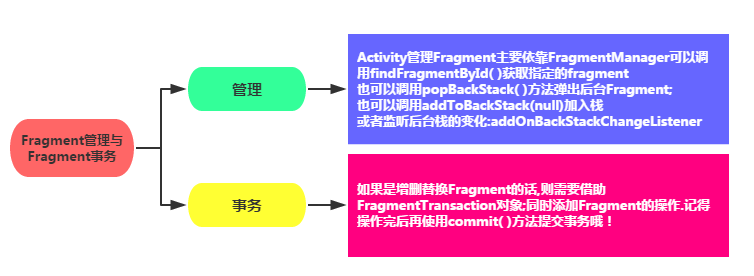
3.프래그먼트 관리와 프래그먼트 업무

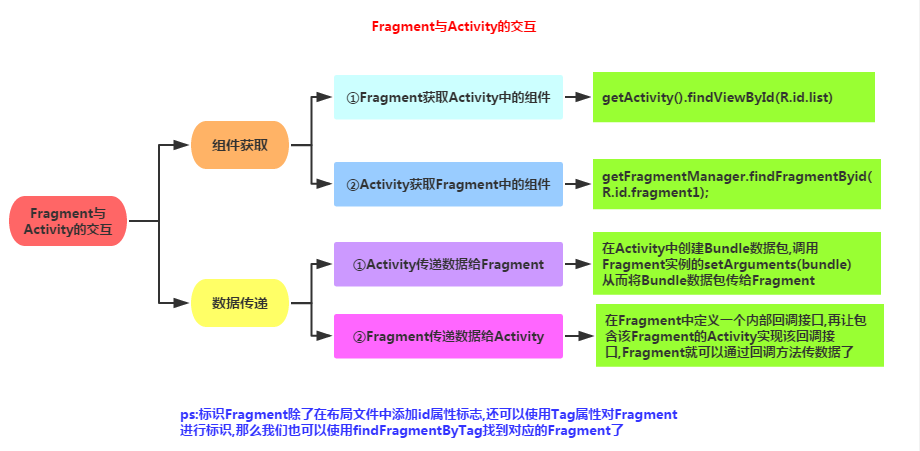
4.프래그먼트와 액티비티의 상호 작용

그림 보기를 싫어하는 친구들도 있으니 말로 소개해보자:
1) 컴포넌트 획득
Fragment는 활동의 구성요소를 가져옵니다. getActivity().findViewById(R.id.list);
Activity는 Fragment의 구성요소를 가져옵니다(id와 태그 모두에 따라): getFragmentManager.findFragmentByid(R.id. 조각1 );
2) 데이터 전송
①Activit이 데이터를 Fragment:
에 전달합니다. Activity에서 Bundle 데이터 패키지를 만들고 Fragment 인스턴스의 setArguments(bundle)를 호출합니다. 따라서 Bundle 데이터 패킷이 Fragment로 전달된 다음 Fragment에서 getArguments가 호출되어 객체를 묶은 다음 파싱
②Fragment가 데이터를 Activity에 전달
Fragment에서 내부 콜백 인터페이스를 정의한 다음 Fragment가 포함된 Activity가 콜백 인터페이스를 구현하도록 합니다. Fragment는 콜백 인터페이스를 통해 데이터를 전송할 수 있습니다. 많은 사람들이 그것이 무엇인지 알고 있다고 생각합니다. 쓸 수 없어요. 인터넷에 있는 Baidu의 "조각이 데이터를 활동으로 전송합니다"는 모두 Li Gang 선생님의 코드입니다. 잊어버리세요. 여기에 부분 코드를 적어 두겠습니다. 독자들이 한 눈에 이해할 수 있을 것이라고 믿습니다.
1단계: 콜백 인터페이스 정의: (조각에서)
공개 인터페이스 CallBack{
/*정보를 얻기 위한 메서드 정의*/
public void getResult(String result)
}
2단계: 인터페이스 콜백(조각)
public void getData( CallBack callBack){
/*텍스트 상자의 정보를 가져옵니다. 물론 필요에 따라 다른 유형의 매개변수를 전달할 수도 있습니다*/
String msg = editText.getText().toString()
callBack; .getResult(msg)
}
3단계: 인터페이스 콜백 메서드를 사용하여 데이터 읽기(활동 내)
leftFragment.getData(new CallBack() {
@Override
인터페이스 사용 콜백 방법 . ) { >
->Fragment에서 인터페이스를 정의하고, 인터페이스에서 추상 메소드를 정의하고, 전달하려는 데이터 매개변수 유형을 설정합니다. -> 그런 다음 인터페이스를 호출하는 추상 메서드를 작성하고 전달하려는 데이터 매개변수를 설정합니다. 전달된 데이터가 전달됩니다.
->그런 다음 Activity가 와서 Fragment에서 제공하는 메서드를 호출한 다음 추상 메서드를 다시 작성합니다. 데이터를 처리하기 위해
그냥 읽어보세요!!!
3Fragment와 Fragment 간의 데이터 전송
사실 이것은 데이터를 수락해야 하는 조각 개체를 찾고 setArguments를 직접 호출하여 데이터를 전달하는 것은 매우 간단합니다. 일반적으로 교체할 때, 즉 조각이 점프할 때 데이터가 전송되면 점프할 조각만 초기화하면 됩니다. 그런 다음 setArguments 메서드를 호출하여 데이터를 전달합니다.
두 조각이 점프하는 대신 즉시 데이터를 전송해야 하는 경우 먼저 활동에서 f1이 전달한 데이터를 가져와야 합니다. 그런 다음 Activity를 매체로 사용하여 f2에 전달하세요~샘플 코드는 다음과 같습니다.
FragmentManager fManager = getSupportFragmentManager();
FragmentTransaction fTransaction = fManager.beginTransaction();Bundle 번들 = new Bundle();
bundle.putString("key",id);
t2.setArguments(bundle); .fragmentRoot, t2 , "~~")
fTransaction.addToBackStack(t1)
fTransaction.commit();
5. 라이프 사이클 다이어그램 살펴보기:
많은 고민 끝에 Fragment 라이프 사이클에 대한 이해를 심화하기 위해 간단한 라이프 사이클 다이어그램을 살펴보기로 결정했습니다.
①활동이 Fragment를 로드할 때 다음 메소드를 순서대로 사용하세요. onAttach -> onCreateView -> onStart ->onResume② 프래그먼트가 있는 액티비티를 표시하지만 포커스를 얻지 못합니다onPause
3대화 상자가 닫히면 액티비티가 다시 포커스를 얻습니다.onResume
4프래그먼트를 교체하고 addToBackStack()을 호출하여 추가하세요. 백 스택에 추가하세요onPause -> onStop -> ! 참고
, 현재 조각은 아직 삭제되지 않았습니다!!!⑤키보드의 뒤로 키를 누르면 조각이 다시 표시됩니다.onCreateView -> onActivityCreated ->
⑥교체 후 트랜잭션 커밋 전에 addToBackStack()메서드가 호출되지 않는 경우 조각이 백 스택에 추가되거나 활동이 종료되면 조각이 완전히 종료됩니다. 조각이 파괴 상태로 전환됩니다 onStop
->onDestoryView -> onDetach 내가 설명했어 다음은 Fragment의 몇 가지 기본 개념과 간단한 사용법입니다. 저는 모든 사람이 점차 Fragment와 사랑에 빠지게 될 것이라고 믿습니다. Fragment는 길이 때문에 이 섹션에서 너무 많은 내용을 작성할 것입니다. 다음 섹션에서는 Fragment에 대한 내용을 작성하도록 안내하겠습니다. 자주 사용되는 예시이니 지켜봐주세요 감사합니다~