카메라를 사용하여 사진 찍기
이 섹션 소개
이 섹션에서는 간단히 말해서 사진을 찍는 것을 의미합니다.
1. 시스템 자체 카메라를 호출합니다. 그리고 사진을 찍은 후 사진을 받으세요
2. 사진 페이지를 직접 작성하거나
이 섹션에서는 위의 두 가지 상황을 경험해 볼 수 있는 간단한 두 가지 예를 작성하겠습니다~
1. 시스템에 내장된 Carema를 호출하세요
다음 단어만 필요합니다. 즉, 카메라가 사진을 찍은 후 onActivityResult에 인텐트를 반환할 수 있다는 것입니다. 인텐트의 추가 부분에는 인코딩된 비트맵이 포함되어 있습니다~
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(it,Activity.DEFAULT_KEYS_DIALER);
//重写onActivityResult方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == Activity.RESULT_OK){
Bundle bundle = data.getExtras();
Bitmap bitmap = (Bitmap) bundle.get("data");
img_show.setImageBitmap(bitmap);
}
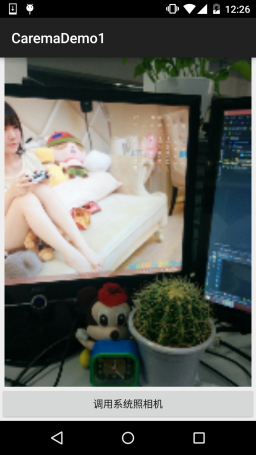
}런닝 렌더링:


이 흐릿한 AV 품질... 결국 인코딩된 비트맵입니다. 로컬에 저장되지 않습니다. 우리는 자신의 코드를 작성하여 사진을 SD 카드에 저장한 다음 표시할 수 있습니다. 자, 코드를 작성해서 해보자~
//定义一个保存图片的File变量
private File currentImageFile = null;
//在按钮点击事件处写上这些东西,这些是在SD卡创建图片文件的:
@Override
public void onClick(View v) {
File dir = new File(Environment.getExternalStorageDirectory(),"pictures");
if(dir.exists()){
dir.mkdirs();
}
currentImageFile = new File(dir,System.currentTimeMillis() + ".jpg");
if(!currentImageFile.exists()){
try {
currentImageFile.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
it.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(currentImageFile));
startActivityForResult(it, Activity.DEFAULT_KEYS_DIALER);
}
//onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Activity.DEFAULT_KEYS_DIALER) {
img_show.setImageURI(Uri.fromFile(currentImageFile));
}
}좋아요, 아주 간단합니다. 실행 결과를 살펴보겠습니다:



위의 것과 비교하면 훨씬 더 명확합니다~ 호출이 그렇게 간단합니다 시스템에 내장된 Carema~
2. 사진 페이지를 직접 작성하세요
여기에서는 사용하기 매우 간단한 미리보기 인터페이스로 SurfaceView를 사용해야 합니다!
렌더링 실행:

코드 구현:
레이아웃 코드:activity_main.xml: 간단한 표면 보기 + 버튼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <SurfaceView android:id="@+id/sfv_preview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:id="@+id/btn_take" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="调用系统照相机" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private SurfaceView sfv_preview;
private Button btn_take;
private Camera camera = null;
private SurfaceHolder.Callback cpHolderCallback = new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
startPreview();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
stopPreview();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
sfv_preview = (SurfaceView) findViewById(R.id.sfv_preview);
btn_take = (Button) findViewById(R.id.btn_take);
sfv_preview.getHolder().addCallback(cpHolderCallback);
btn_take.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
camera.takePicture(null, null, new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
String path = "";
if ((path = saveFile(data)) != null) {
Intent it = new Intent(MainActivity.this, PreviewActivity.class);
it.putExtra("path", path);
startActivity(it);
} else {
Toast.makeText(MainActivity.this, "保存照片失败", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
//保存临时文件的方法
private String saveFile(byte[] bytes){
try {
File file = File.createTempFile("img","");
FileOutputStream fos = new FileOutputStream(file);
fos.write(bytes);
fos.flush();
fos.close();
return file.getAbsolutePath();
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
//开始预览
private void startPreview(){
camera = Camera.open();
try {
camera.setPreviewDisplay(sfv_preview.getHolder());
camera.setDisplayOrientation(90); //让相机旋转90度
camera.startPreview();
} catch (IOException e) {
e.printStackTrace();
}
}
//停止预览
private void stopPreview() {
camera.stopPreview();
camera.release();
camera = null;
}
}, 또 다른 A PreviewActivity .java, 여기 그림이 인터페이스에 표시됩니다~
/**
* Created by Jay on 2015/11/22 0022.
*/
public class PreviewActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView img = new ImageView(this);
String path = getIntent().getStringExtra("path");
if(path != null){
img.setImageURI(Uri.fromFile(new File(path)));
}
setContentView(img);
}
}음, 매우 간단합니다. 권한을 추가하는 것을 잊지 마세요:
또한, 한 가지 말씀드릴 점은 carema가 출시되지 않으면 다음에 carema를 호출하면 오류가 보고되지 않습니다. 오류 내용은 다음과 같습니다. java.lang.RuntimeException:카메라 서비스 연결 실패 따라서 Carema를 해제해야 합니다. 위 오류가 계속 발생하면 휴대폰을 다시 시작하세요~
3. 이 섹션의 샘플 코드를 다운로드하세요
이 섹션 요약
자, 이 섹션에서는 시스템에 내장된 카메라를 호출하여 사진을 찍는 방법과 Carema를 직접 작성하는 방법을 설명합니다. 맞춤형 카메라를 완성하세요. 어떤 경우에는 사진 미리보기 인터페이스가 필요하지 않고 플로팅 박스를 직접 생성합니다. 그런 다음 떠 있는 상자를 클릭하여 사진 이벤트를 실행하면 아무도 모르게 사진을 찍을 수 있지 않을까요? (몰카사진) 이야
좀 신기하네요, 제가 직접 코드를 써보고 싶네요~








