AutoCompleteTextView 기본 사용법(텍스트 상자 자동 완성)
이 섹션 소개:
이 섹션에서는 계속해서 Adapter 클래스 컨트롤에 대해 알아봅니다. 이번에는 AutoCompleteTextView(자동 완성 텍스트 상자)가 제공됩니다. 주의 깊게 살펴보면 어댑터에 연결된 컨트롤에 대해 항목의 스타일을 직접 정의할 수 있다는 것을 알게 될 것입니다. 아니면 각 항목의 레이아웃에 대해 이야기해 봅시다~ 원하는 대로 플레이할 수 있습니다~ 그럼 더 이상 고민하지 말고 이 섹션을 시작하겠습니다~ 그런데 공식 API를 게시하세요: AutoCompleteTextView
1. 관련 속성:
- android:completionHint: 드롭다운 메뉴에서 프롬프트 제목을 설정하세요
- android:completionHintView: 정의 드롭다운 메뉴를 표시하기 위한 프롬프트 보기
- android:completionThreshold: 프롬프트가 표시되기 전에 사용자가 입력해야 하는 최소 문자 수를 지정하세요
- android:dropDownAnchor: 위치 지정 "앵커" 구성 요소 설정 드롭다운 메뉴의 변경 속성이 지정되지 않은 경우 이 TextView는 위치 지정 "앵커" 구성 요소로 사용됩니다.
- android:dropDownHeight: 드롭다운 메뉴의 높이를 설정합니다.
- android:dropDownWidth: 드롭다운 메뉴의 너비를 설정합니다.
- android :dropDownHorizontalOffset: 드롭다운 메뉴와 텍스트를 지정합니다.
- android:dropDownVerticalOffset: 드롭다운 메뉴와 텍스트 사이의 세로 간격을 지정합니다.
- android:dropDownSelector: 드롭다운을 설정합니다. 메뉴 클릭 효과
- android:popupBackground: 드롭다운 메뉴의 배경 설정
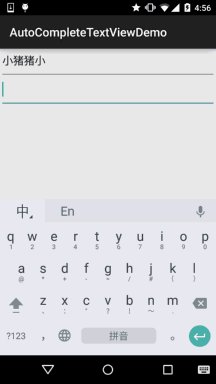
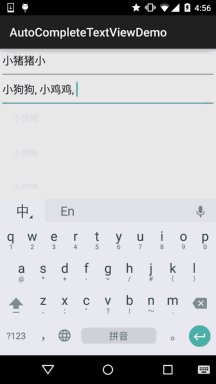
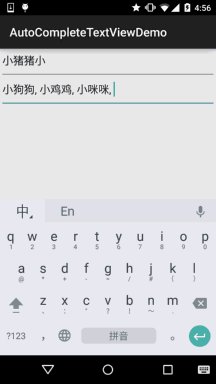
또한 실제로 MultiAutoCompleteTextView(여러 프롬프트 항목에 대한 자동 완성 텍스트 상자)이 있습니다. 이 AutoCompleteTextView와 유사한 기능을 가지고 있으며 속성도 동일합니다. 구체적인 차이점은 무엇입니까? 다음 코드에서 경험해 보세요~ 나머지 두 개는 전체 단어 일치입니다. 예를 들어 little piggy는 다음과 같습니다. small ->를 입력하면 Piggy 메시지가 표시되지만 Piggy->를 입력하면 Piggy 메시지가 표시되지 않습니다.
2. 코드 예:
렌더링 실행:

구현 코드:
여기에서는 레이아웃을 사용자 정의할 필요가 없습니다. ArrayAdapter를 사용하여 구현하면 됩니다!
레이아웃 파일: activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/atv_content"
android:layout_width ="match_parent"
android:layout_height="48dp"
android:completionHint="请输入搜索内容"
android:completionThreshold="1"
android:dropDownHorizontal Offset="5dp" />
<MultiAutoCompleteTextView
Android: id="@+id/matv_content"
android:layout_width="match_parent"
android:layout_height="48dp"
android:completionThreshold="1"
android:dropDownHorizontalOffset="5dp"
android:text="" /> ;
</LinearLayout>
MainActivity.java:
private AutoCompleteTextView atv_content;
private MultiAutoCompleteTextView matv_content;
private static final 문자열[] 데이터 = 새 문자열[]{
"小猪猪", "小狗狗", "작은 鸡鸡", "작은 猫", "작은 咪咪"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.activity_main);
atv_content = (AutoCompleteTextView) findViewById(R.id.atv_content);
matv_content = (MultiAutoCompleteTextView) findViewById(R.id.matv_content);
ArrayAdapter<String> 어댑터 = 새 ArrayAdapter<String>(MainActivity.
이, android.R.layout.simple_dropdown_item_1line, data);
atv_content.setAdapter(어댑터);
ArrayAdapter< ;문자열> Adapter2 = 새 ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_dropdown_item_1line, data);
matv_content.setAdapter(adapter);
matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
부분 코드 분석:
- android:completionThreshold="1": 여기서는 단어를 입력할 때 표시할 프롬프트를 설정합니다.
- android:completionHint="검색 내용을 입력하세요": 표시되는 텍스트입니다. 상자 하단에, 보기 흉한 느낌이 든다면 android:completionHintView!
- android:dropDownHorizontalOffset="5dp": 가로 여백을 5dp
- matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer())로 설정하여 보기를 설정할 수 있습니다. setTokenizer는
3. 샘플 코드 다운로드:
AutoCompleteTextViewDemo.zip
이 섹션 요약:
이 섹션에서는 AutoCompleteTextView(자동 완성 텍스트 상자)를 소개합니다. 아주 간단해요~ 실제 개발 요구에 따라 누구나 스스로 확장할 수 있습니다~알겠습니다, 그게 다입니다. 감사합니다~








