입장/퇴장 및 목록 전환
목차
Overview
Vue는 DOM을 삽입, 업데이트 또는 제거할 때 전환 효과를 적용하는 다양한 방법을 제공합니다.
다음 도구가 포함되어 있습니다.
CSS 전환 및 애니메이션에 클래스를 자동으로 적용합니다.
Animate.css와 같은 타사 CSS 애니메이션 라이브러리와 함께 사용할 수 있습니다.
전환 후크에서 직접 JavaScript 사용 함수 DOM
은 Velocity.js
과 같은 타사 JavaScript 애니메이션 라이브러리와 함께 사용할 수 있습니다. 여기서는 입력, 종료 및 나열의 전환에 대해서만 설명하겠습니다. 다음 섹션도 살펴보세요. 전환 상태 관리 .
단일 요소/구성 요소의 전환
Vue는 transition의 패키지 구성 요소를 제공합니다. 다음 상황에서는 모든 요소 또는 구성 요소에 시작/나가기 전환을 추가할 수 있습니다. transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
条件渲染 (使用
v-if)条件展示 (使用
v-show- 조건부 렌더링(
v-if사용) - 조건부 표시(
v-show사용) 🎜🎜동적 구성 요소 🎜🎜🎜🎜구성 요소 루트 노드 🎜
다음은 일반적인 예입니다:
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#demo',
data: {
show: true
}
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
transition 구성 요소에 포함된 요소를 삽입하거나 삭제할 때 Vue는 다음을 수행합니다: transition 组件中的元素时,Vue 将会做以下处理:
1. 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
2. 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
3. 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
过渡的类名
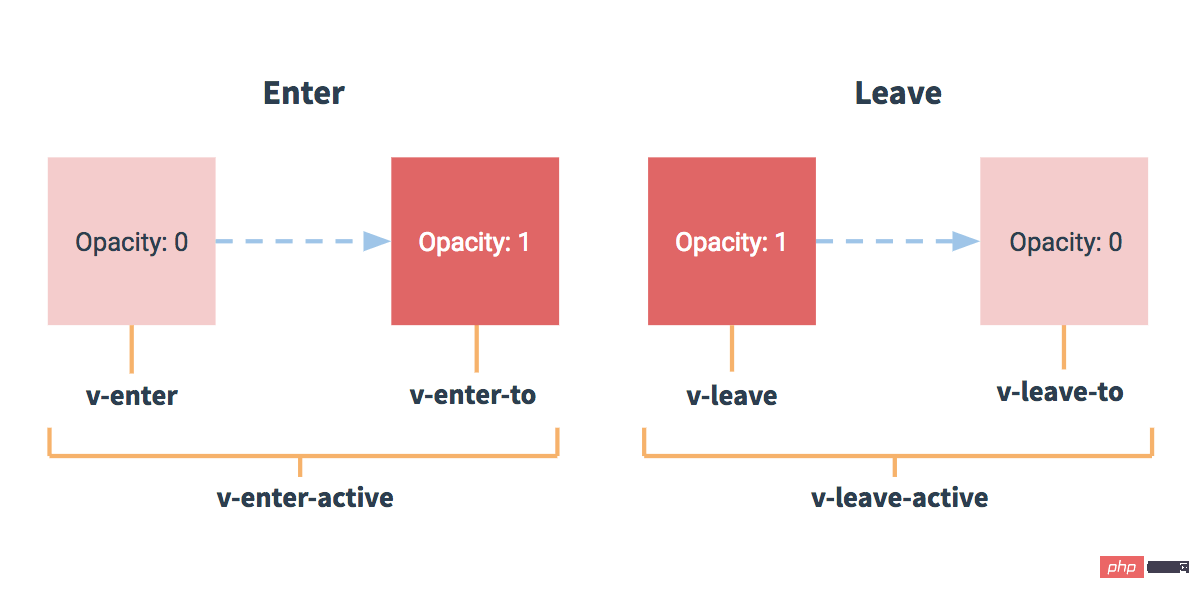
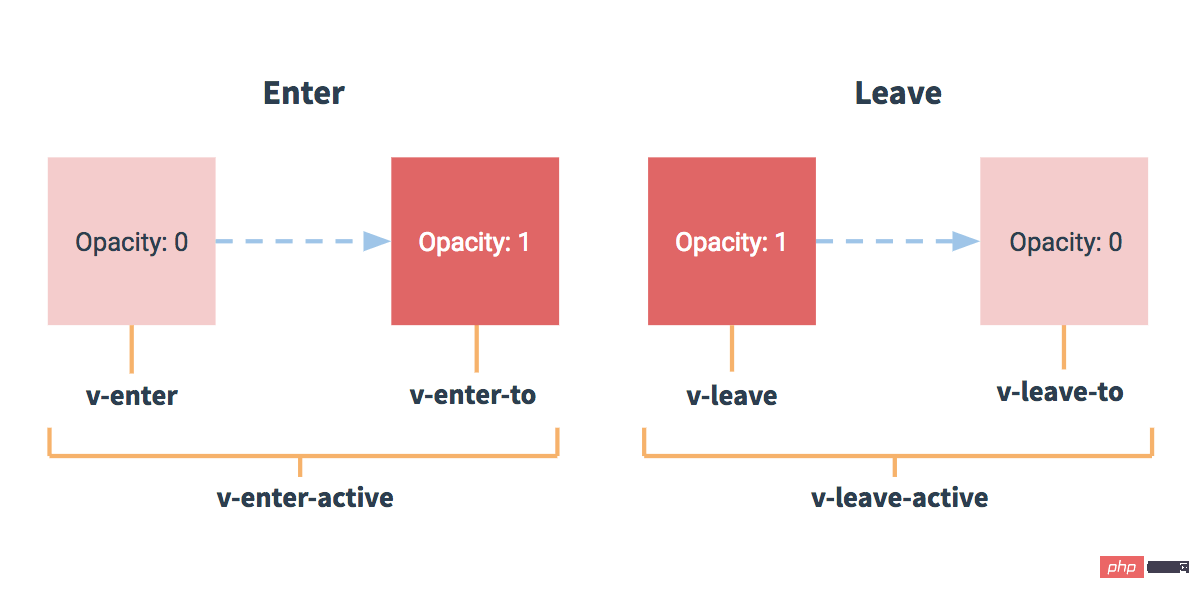
在进入/离开的过渡中,会有 6 个 class 切换。
1. v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2. v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3. v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4. v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5. v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6. v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter
nextTick 개념과 다른 브라우저의 프레임별 애니메이션 메커니즘을 나타냅니다.)🎜🎜🎜
전환 클래스 이름🎜🎜입퇴장 전환 중에는 6개의 클래스 전환이 발생합니다. 🎜🎜 1. v-enter: 전환 시작 시작 상태를 정의합니다. 요소가 삽입되기 전에 적용되며 요소가 삽입된 후 다음 프레임에서 제거됩니다. 🎜🎜 2. v-enter-active: 항목 전환이 적용될 때의 상태를 정의합니다. 전환 전체에 적용되고 요소가 삽입되기 전에 적용되며 전환/애니메이션이 완료된 후에 제거됩니다. 이 클래스는 전환 입력을 위한 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다. 🎜🎜 3. v-enter-to: 버전 2.1.8 이상 항목 전환의 최종 상태를 정의합니다. 요소가 삽입된 후(동시에 v-enter가 제거됨) 다음 프레임에 적용되며 전환/애니메이션이 완료된 후 제거됩니다. 🎜🎜 4. v-leave: 떠나기 전환의 시작 상태를 정의합니다. 이탈 전환이 트리거되면 즉시 적용되며 다음 프레임에서 제거됩니다. 🎜🎜 5. v-leave-active: 탈퇴 전환이 적용되는 상태를 정의합니다. 종료 전환 전체에 적용되고, 종료 전환이 트리거될 때 즉시 적용되며, 전환/애니메이션이 완료된 후에 제거됩니다. 이 클래스는 출구 전환에 대한 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다. 🎜🎜 6. v-leave-to: 버전 2.1.8 이상 탈퇴 전환의 최종 상태를 정의합니다. 이탈 전환이 트리거된 후(동시에 v-leave가 삭제됨) 다음 프레임에 적용되며 전환/애니메이션이 완료된 후 제거됩니다. 🎜🎜 🎜🎜For 전환 중에 전환되는 클래스 이름의 경우 이름 없이
🎜🎜For 전환 중에 전환되는 클래스 이름의 경우 이름 없이 <transition>을 사용하면 v-가 해당 클래스 이름의 기본 접두사입니다. <transition name="my-transition">을 사용하는 경우 v-enter는 my-transition-enter로 대체됩니다. . 🎜
v-enter-active 및 v-leave-active는 전환 시작/나가기에 대한 다양한 여유 곡선을 제어할 수 있습니다. 다음 장에 예가 있습니다. v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线,在下面章节会有个示例说明。
CSS 过渡
常用的过渡都是使用 CSS 过渡。
下面是一个简单例子:
<div id="example-1"> <button @click="show = !show"> Toggle render </button> <transition name="slide-fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-1',
data: {
show: true
}
})/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
CSS 动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
示例:(省略了兼容性前缀)
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p> </transition> </div>
new Vue({
el: '#example-2',
data: {
show: true
}
}).bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}自定义过渡的类名
我们可以通过以下特性来自定义过渡类名:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
示例:
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-3',
data: {
show: true
}
})
同时使用过渡和动画
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transition
CSS 전환일반적으로 사용되는 전환에는 CSS 전환이 사용됩니다.
다음은 간단한 예입니다.<transition :duration="1000">...</transition><transition :duration="{ enter: 500, leave: 800 }">...</transition><transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>🎜🎜🎜🎜
🎜🎜CSS animation🎜🎜🎜🎜CSS 애니메이션 사용법은 CSS 전환과 동일하지만 차이점은 애니메이션
v- enter클래스 이름은 노드가 DOM에 삽입된 직후 삭제되지 않지만animationend이벤트가 트리거되면 삭제됩니다. 🎜🎜예: (호환성 접두어 생략)🎜// ... methods: { // -------- // 进入中 // -------- beforeEnter: function (el) { // ... }, // 当与 CSS 结合使用时 // 回调函数 done 是可选的 enter: function (el, done) { // ... done() }, afterEnter: function (el) { // ... }, enterCancelled: function (el) { // ... }, // -------- // 离开时 // -------- beforeLeave: function (el) { // ... }, // 当与 CSS 结合使用时 // 回调函数 done 是可选的 leave: function (el, done) { // ... done() }, afterLeave: function (el) { // ... }, // leaveCancelled 只用于 v-show 中 leaveCancelled: function (el) { // ... } }<!-- Velocity 和 jQuery.animate 的工作方式类似,也是用来实现 JavaScript 动画的一个很棒的选择 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="example-4"> <button @click="show = !show"> Toggle </button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <p v-if="show"> Demo </p> </transition> </div>new Vue({ el: '#example-4', data: { show: false }, methods: { beforeEnter: function (el) { el.style.opacity = 0 el.style.transformOrigin = 'left' }, enter: function (el, done) { Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 }) Velocity(el, { fontSize: '1em' }, { complete: done }) }, leave: function (el, done) { Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 }) Velocity(el, { rotateZ: '100deg' }, { loop: 2 }) Velocity(el, { rotateZ: '45deg', translateY: '30px', translateX: '30px', opacity: 0 }, { complete: done }) } } })🎜🎜🎜🎜🎜사용자 정의된 전환 클래스 이름🎜🎜🎜🎜다음 기능을 통해 전환 클래스 이름을 사용자 정의할 수 있습니다.🎜
🎜그들은 일반 클래스 이름보다 우선순위가 높으며 이는 Vue의 전환 시스템 및 Animate.css와 결합합니다. 🎜🎜예: 🎜
- 🎜
enter-class🎜- 🎜
enter-active-class🎜< /li>- 🎜
enter-to-class(2.1.8+)🎜- 🎜
< li>🎜leave-class🎜leave-active-class🎜- 🎜
leave-to-class(2.1.8+)🎜<transition appear> <!-- ... --> </transition><transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>🎜🎜🎜🎜🎜
🎜🎜전환과 애니메이션을 동시에 사용🎜🎜🎜🎜Vue 전환 완료를 알기 위해서는 해당 이벤트 리스너를 설정해야 합니다. 요소에 적용되는 CSS 규칙에 따라
transitionend또는animationend일 수 있습니다. 이들 중 하나를 사용하면 Vue는 자동으로 유형을 인식하고 리스너를 설정할 수 있습니다. 🎜🎜그러나 일부 시나리오에서는 동일한 요소에 대해 두 가지 전환 효과를 동시에 설정해야 합니다. 예를 들어애니메이션은 빠르게 실행되고 완료되지만전환은 효과는 아직 끝나지 않았습니다. 이 경우type속성을 사용하고animation또는transition을 설정하여 Vue가 수신할 유형을 명시적으로 선언해야 합니다. 🎜🎜🎜🎜🎜🎜🎜명시적인 전환 기간🎜🎜🎜🎜🎜2.2.0 New🎜
많은 경우 Vue는 전환 효과의 완료 시간을 자동으로 결정할 수 있습니다. 기본적으로 Vue는 전환 효과의 루트 요소에서 첫 번째 transitionend 또는 animationend 이벤트를 기다립니다. 그러나 이렇게 하는 것은 불가능합니다. 예를 들어 중첩된 내부 요소 중 일부가 전환의 루트 요소에 비해 지연되거나 더 긴 전환을 갖는 신중하게 구성된 일련의 전환이 있을 수 있습니다. transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。
在这种情况下你可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > <!-- ... --> </transition>
你也可以定制进入和移出的持续时间:
<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <p v-else>Sorry, no items found.</p> </transition>
JavaScript 钩子
可以在属性中声明 JavaScript 钩子
<transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition>这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
当只用 JavaScript 过渡的时候,在
enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加
v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
一个使用 Velocity.js 的简单例子:
<transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
<transition>
<button v-bind:key="docState">
{{ buttonMessage }}
</button>
</transition>
初始渲染的过渡
可以通过 appear 特性设置节点在初始渲染的过渡
// ...
computed: {
buttonMessage: function () {
switch (this.docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。
<transition name="fade" mode="out-in"> <!-- ... the buttons ... --> </transition>
自定义 JavaScript 钩子:
<transition name="component-fade" mode="out-in"> <component v-bind:is="view"></component> </transition>
在上面的例子中,无论是 appear 特性还是 v-on:appear 钩子都会生成初始渲染过渡。
多个元素的过渡
我们之后讨论多个组件的过渡,对于原生标签可以使用 v-if/v-else
이 경우 <transition> 구성 요소의 duration 속성을 사용하여 명시적인 전환 기간(밀리초)을 사용자 정의할 수 있습니다.
new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
})진입 및 종료 기간:
.component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to
/* .component-fade-leave-active for below version 2.1.8 */ {
opacity: 0;
}🎜🎜🎜JavaScript 후크🎜🎜JavaScript 후크 속성에서 선언할 수 있습니다🎜
<div id="list-demo" class="demo">
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
}
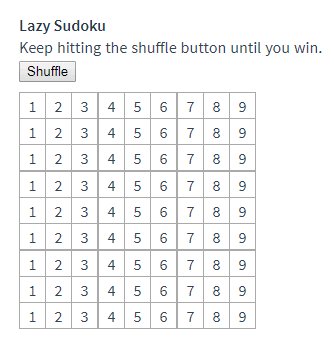
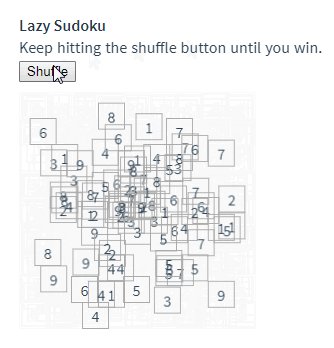
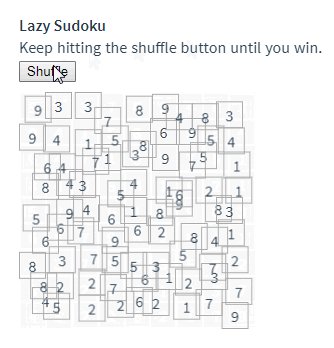
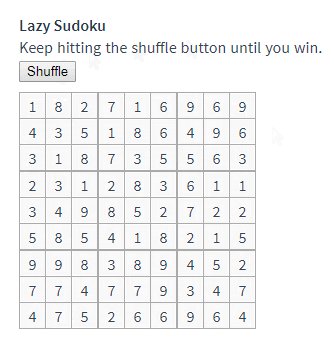
})🎜이 후크 기능은 CSS 전환/애니메이션과 함께 또는 단독으로 사용할 수 있습니다. 🎜🎜JavaScript만 사용하여 전환하는 경우enter및leave에서 콜백에done을 사용해야 합니다. >. 그렇지 않으면 동기식으로 호출되고 전환이 즉시 완료됩니다. 🎜🎜🎜JavaScript 전환만 사용하는 요소에는예:v-bind:css="false"를 추가하는 것이 좋습니다. Vue는 CSS 감지를 건너뜁니다. 이는 또한 전환 중 CSS의 영향을 방지합니다. 🎜🎜🎜Velocity.js를 사용한 간단한 예: 🎜.list-item { display: inline-block; margin-right: 10px; } .list-enter-active, .list-leave-active { transition: all 1s; } .list-enter, .list-leave-to /* .list-leave-active for below version 2.1.8 */ { opacity: 0; transform: translateY(30px); }<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script> <div id="flip-list-demo" class="demo"> <button v-on:click="shuffle">Shuffle</button> <transition-group name="flip-list" tag="ul"> <li v-for="item in items" v-bind:key="item"> {{ item }} </li> </transition-group> </div>🎜 " alt="7.gif"/>🎜🎜🎜🎜초기 렌더링 전환
🎜appear속성🎜new Vue({ el: '#flip-list-demo', data: { items: [1,2,3,4,5,6,7,8,9] }, methods: { shuffle: function () { this.items = _.shuffle(this.items) } } })🎜을 통해 초기 렌더링에서 노드의 전환을 설정할 수 있습니다. 여기서 기본값은 입장/퇴장 전환과 동일하며 CSS 클래스 이름도 사용자 정의할 수 있습니다. 🎜.flip-list-move { transition: transform 1s; }🎜사용자 정의 JavaScript 후크: 🎜<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script> <div id="list-complete-demo" class="demo"> <button v-on:click="shuffle">Shuffle</button> <button v-on:click="add">Add</button> <button v-on:click="remove">Remove</button> <transition-group name="list-complete" tag="p"> <span v-for="item in items" v-bind:key="item" class="list-complete-item" > {{ item }} </span> </transition-group> </div>🎜위의 예에서appear속성 또는v-on:appear후크는 초기 렌더링 전환을 생성합니다. 🎜🎜🎜🎜여러 요소 전환
🎜나중에 다중 구성요소 전환에 대해 논의하겠습니다. 기본 태그의 경우를 사용할 수 있습니다. v -if/v-else. 가장 일반적인 다중 레이블 전환은 목록과 목록이 비어 있다는 메시지를 설명하는 요소입니다. 🎜🎜new Vue({ el: '#list-complete-demo', data: { items: [1,2,3,4,5,6,7,8,9], nextNum: 10 }, methods: { randomIndex: function () { return Math.floor(Math.random() * this.items.length) }, add: function () { this.items.splice(this.randomIndex(), 0, this.nextNum++) }, remove: function () { this.items.splice(this.randomIndex(), 1) }, shuffle: function () { this.items = _.shuffle(this.items) } } })🎜는 다음과 같이 사용할 수 있지만 한 가지 참고할 사항이 있습니다. 🎜동일한 태그 이름을 가진 요소가 전환된 경우 Vue가 이를 구별할 수 있도록
key속성을 통해 고유한 값을 설정해야 합니다. 그렇지 않으면 Vue는 해당 요소만 교체합니다. 효율성을 위해 동일한 태그 안에 콘텐츠를 넣습니다. 기술적으로 필요하지 않더라도<transition>구성 요소의 여러 요소에 키를 설정하는 것이 더 좋습니다.key特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在<transition>组件中的多个元素设置 key 是一个更好的实践。示例:
.list-complete-item { transition: all 1s; display: inline-block; margin-right: 10px; } .list-complete-enter, .list-complete-leave-to /* .list-complete-leave-active for below version 2.1.8 */ { opacity: 0; transform: translateY(30px); } .list-complete-leave-active { position: absolute; }在一些场景中,也可以通过给同一个元素的
key特性设置不同的状态来代替v-if和v-else,上面的例子可以重写为:<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="staggered-list-demo"> <input v-model="query"> <transition-group name="staggered-fade" tag="ul" v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" > <li v-for="(item, index) in computedList" v-bind:key="item.msg" v-bind:data-index="index" >{{ item.msg }}</li> </transition-group> </div>使用多个
v-if的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:new Vue({ el: '#staggered-list-demo', data: { query: '', list: [ { msg: 'Bruce Lee' }, { msg: 'Jackie Chan' }, { msg: 'Chuck Norris' }, { msg: 'Jet Li' }, { msg: 'Kung Fury' } ] }, computed: { computedList: function () { var vm = this return this.list.filter(function (item) { return item.msg.toLowerCase().indexOf(vm.query.toLowerCase()) !== -1 }) } }, methods: { beforeEnter: function (el) { el.style.opacity = 0 el.style.height = 0 }, enter: function (el, done) { var delay = el.dataset.index * 150 setTimeout(function () { Velocity( el, { opacity: 1, height: '1.6em' }, { complete: done } ) }, delay) }, leave: function (el, done) { var delay = el.dataset.index * 150 setTimeout(function () { Velocity( el, { opacity: 0, height: 0 }, { complete: done } ) }, delay) } } })可以重写为:
Vue.component('my-special-transition', { template: '\ <transition\ name="very-special-transition"\ mode="out-in"\ v-on:before-enter="beforeEnter"\ v-on:after-enter="afterEnter"\ >\ <slot></slot>\ </transition>\ ', methods: { beforeEnter: function (el) { // ... }, afterEnter: function (el) { // ... } } })Vue.component('my-special-transition', { functional: true, render: function (createElement, context) { var data = { props: { name: 'very-special-transition', mode: 'out-in' }, on: { beforeEnter: function (el) { // ... }, afterEnter: function (el) { // ... } } } return createElement('transition', data, context.children) } })
过渡模式
这里还有一个问题,试着点击下面的按钮:
在 “on” 按钮和 “off” 按钮的过渡中,两个按钮都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是
<transition>的默认行为 - 进入和离开同时发生。在元素绝对定位在彼此之上的时候运行正常:
然后,我们加上 translate 让它们运动像滑动过渡:
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
out-in:当前元素先进行过渡,完成之后新元素过渡进入。用
out-in重写之前的开关按钮过渡:<transition v-bind:name="transitionName"> <!-- ... --> </transition>
只用添加一个简单的特性,就解决了之前的过渡问题而无需任何额外的代码。
in-out<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="dynamic-fade-demo" class="demo"> Fade In: <input type="range" v-model="fadeInDuration" min="0" v-bind:max="maxFadeDuration"> Fade Out: <input type="range" v-model="fadeOutDuration" min="0" v-bind:max="maxFadeDuration"> <transition v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" > <p v-if="show">hello</p> </transition> <button v-if="stop" v-on:click="stop = false; show = false" >Start animating</button> <button v-else v-on:click="stop = true" >Stop it!</button> </div>일부 시나리오에서는v-if및 < 대신 동일한 요소의key속성에 대해 다른 상태를 설정할 수도 있습니다. code>v-else, 위의 예는 다음과 같이 다시 작성할 수 있습니다:new Vue({ el: '#dynamic-fade-demo', data: { show: true, fadeInDuration: 1000, fadeOutDuration: 1000, maxFadeDuration: 1500, stop: true }, mounted: function () { this.show = false }, methods: { beforeEnter: function (el) { el.style.opacity = 0 }, enter: function (el, done) { var vm = this Velocity(el, { opacity: 1 }, { duration: this.fadeInDuration, complete: function () { done() if (!vm.stop) vm.show = false } } ) }, leave: function (el, done) { var vm = this Velocity(el, { opacity: 0 }, { duration: this.fadeOutDuration, complete: function () { done() vm.show = true } } ) } } })여러
v-if를 사용하여 여러 요소의 전환을 다시 작성하여 단일 요소의 동적 속성 전환을 바인딩할 수 있습니다. . 예: rrreee는 다음과 같이 다시 작성할 수 있습니다:
rrreeerrreee
🎜Transition Mode🎜🎜🎜또한 여기에 질문이 있습니다. 아래 버튼을 클릭해 보세요. 🎜🎜
🎜🎜"켜기" 버튼과 "끄기" 버튼 사이의 전환에서 두 버튼이 다시 그려지고, 한 버튼이 전환에서 나가면 다른 버튼이 전환에 들어가기 시작합니다. 이는
<transition>의 기본 동작입니다. 즉, 진입과 퇴출이 동시에 발생합니다. 🎜🎜요소가 절대적으로 서로 위에 위치할 때 잘 작동합니다. 🎜🎜🎜🎜그런 다음 슬라이딩 전환처럼 움직이도록 번역을 추가합니다: 🎜🎜
🎜🎜동시에 적용되는 전환을 시작하고 종료하는 것은 모든 요구 사항을 충족할 수 없으므로 Vue는 🎜전환 모드🎜🎜
🎜
- 🎜
in-out: 새 요소가 먼저 전환된 다음 현재 요소가 전환됩니다. 🎜- 🎜
out-in: 현재 요소가 먼저 전환된 다음 새 요소가 전환됩니다. 🎜out-in을 사용하여 이전 스위치 버튼 전환을 다시 작성하세요: 🎜rrreee🎜🎜🎜추가 코드 없이 이전 전환 문제를 해결하려면 간단한 기능만 추가하면 됩니다. 🎜🎜
in-out모드는 자주 사용되지는 않지만 약간 다른 전환 효과에 여전히 유용할 수 있습니다. 🎜🎜이전 슬라이드 아웃 예시 결합: 🎜🎜🎜🎜🎜멋지죠? 🎜🎜🎜🎜다중 구성 요소 전환
다중 구성 요소 전환이 훨씬 간단합니다.
rrreeerrreeerrreeekey속성을 사용할 필요가 없습니다. 대신 동적 구성요소를 사용합니다.key特性。相反,我们只需要使用动态组件:
列表过渡
目前为止,关于过渡我们已经讲到:
单个节点
同一时间渲染多个节点中的一个
那么怎么同时渲染整个列表,比如使用
v-for?在这种场景中,使用<transition-group>组件。在我们深入例子之前,先了解关于这个组件的几个特点:
不同于
<transition>,它会以一个真实元素呈现:默认为一个<span>。你也可以通过tag特性更换为其他元素。过渡模式不可用,因为我们不再相互切换特有的元素。
内部元素 总是需要 提供唯一的
key属性值。CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
列表的进入/离开过渡
现在让我们由一个简单的例子深入,进入和离开的过渡使用之前一样的 CSS 类名。
rrreeerrreeerrreee
这个例子有个问题,当添加和移除元素的时候,周围的元素会瞬间移动到他们的新布局的位置,而不是平滑的过渡,我们下面会解决这个问题。
列表的排序过渡
<transition-group>组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的v-move特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过name属性来自定义前缀,也可以通过move-class属性手动设置。
v-moverrreeerrreeerrreee🎜🎜
🎜🎜🎜목록 전환🎜🎜🎜🎜🎜지금까지 전환에 대해 이야기했습니다.
🎜🎜그래서
- 🎜Single node🎜
- 🎜여러 노드 중 하나를 동시에 렌더링🎜
v-for를 사용하는 것과 같이 전체 목록을 동시에 렌더링하는 방법은 무엇입니까?? 이 시나리오에서는<transition-group>구성 요소를 사용합니다. 예제를 살펴보기 전에 먼저 이 구성 요소에 대한 몇 가지 기능을 이해해 보겠습니다. 🎜🎜
- 🎜는
<transition>, 실제 요소(기본적으로<span>)로 렌더링됩니다.tag속성을 사용하여 다른 요소로 바꿀 수도 있습니다. 🎜- 🎜전환 모드는 더 이상 전환 모드로 전환할 수 없기 때문에 사용할 수 없습니다. 서로 독특한 요소. 🎜
- 🎜내부 요소는 고유한
key속성 값을 제공하기 위해 🎜항상 필요합니다🎜. 🎜- 🎜CSS 전환 클래스는 그룹/컨테이너 자체가 아닌 내부 요소에 적용됩니다. 🎜
🎜🎜목록 진입/종료 전환🎜🎜🎜 🎜이제 이전과 마찬가지로 시작 및 종료 전환에 동일한 CSS 클래스 이름을 사용하여 간단한 예를 살펴보겠습니다. 🎜rrreeerrreeerrreee🎜
🎜🎜 이 예제에는 문제가 있습니다. 요소를 추가하고 제거하면 주변 요소가 원활하게 전환되지 않고 즉시 새로운 레이아웃 위치로 이동합니다. 아래에서 이 문제를 해결하겠습니다. 🎜🎜
🎜🎜목록 전환 정렬🎜🎜🎜🎜
<transition-group> 구성 요소에는 또 다른 특별한 기능이 있습니다. 애니메이션을 입력하고 종료할 수 있을 뿐만 아니라 위치를 변경할 수도 있습니다. 이 새로운 기능을 사용하려면 요소의 위치를 변경할 때 적용되는 새로운 🎜v-move기능🎜에 대해 알아야 합니다. 이전 클래스 이름과 마찬가지로 접두사는name속성을 통해 사용자 정의하거나move-class속성을 통해 수동으로 설정할 수 있습니다. 🎜🎜v-move는 전환 타이밍과 전환 곡선을 설정하는 데 매우 유용합니다. 다음 예를 볼 수 있습니다. 🎜rrreeerrreeerrreee
내부적으로 Vue는 변환을 사용하여 요소를 이전 위치에서 새 위치로 원활하게 전환하는 FLIP
이라는 간단한 애니메이션 대기열을 사용합니다.우리는 이전에 구현한 예를 이 기술과 결합하여 목록의 모든 변경 사항에 애니메이션 전환이 적용되도록 했습니다.
rrreeerrreeerrreee
FLIP 전환을 사용하는 요소는
display: inline으로 설정할 수 없다는 점에 유의하세요. 대안으로display: inline-block으로 설정하거나 flexdisplay: inline。作为替代方案,可以设置为display: inline-block或者放置于 flex 中FLIP 动画不仅可以实现单列过渡,多维网格也同样可以过渡:
列表的交错过渡
通过 data 属性与 JavaScript 通信 ,就可以实现列表的交错过渡:
rrreeerrreee
可复用的过渡
过渡可以通过 Vue 的组件系统实现复用。要创建一个可复用过渡组件,你需要做的就是将
<transition>或者<transition-group>作为根组件,然后将任何子组件放置在其中就可以了。使用 template 的简单例子:
rrreee函数式组件 更适合完成这个任务:
rrreee
动态过渡
在 Vue 中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过
name
에 배치할 수 있습니다. FLIP 애니메이션은 단일 열 전환뿐만 아니라 다차원 그리드 전환도 가능합니다 :


목록 시차 전환
🎜data 속성을 통해 JavaScript와 통신하면 목록의 시차 전환을 실현할 수 있습니다. 🎜rrreeerrreee🎜 🎜🎜🎜🎜
🎜🎜🎜🎜재사용 가능한 전환
🎜전환은 Vue의 구성 요소 시스템을 통해 재사용할 수 있습니다. 재사용 가능한 전환 구성 요소를 생성하려면
<transition> 또는 <transition-group>을 루트 구성 요소로 만든 다음 하위 구성 요소를 배치하기만 하면 됩니다. 그 안에. 🎜🎜🎜템플릿을 사용한 간단한 예: 🎜rrreee🎜기능적 구성 요소🎜가 이 작업에 더 적합합니다. 🎜rrreee🎜🎜🎜동적 전환
🎜 전환도 Vue에서 데이터 기반으로 이루어집니다! 동적 전환의 가장 기본적인 예는
name 속성을 통해 동적 값을 바인딩하는 것입니다. 🎜🎜rrreee🎜이 기능은 Vue의 전환 시스템에서 정의한 CSS 전환/애니메이션을 사용하여 다양한 전환 간에 전환하려는 경우에 유용합니다. 🎜🎜모든 전환 속성은 동적으로 바인딩될 수 있지만 활용할 속성만 있는 것이 아니라 이벤트 후크를 통해 컨텍스트의 모든 데이터를 가져올 수도 있습니다. 왜냐하면 이벤트 후크는 모두 메서드이기 때문입니다. 이는 JavaScript 전환이 구성 요소의 상태에 따라 다르게 동작한다는 것을 의미합니다. 🎜rrreerrree🎜🎜🎜마지막으로 동적 전환을 생성하기 위한 궁극적인 솔루션은 구성 요소가 props를 허용하여 이전 전환을 동적으로 수정하는 것입니다. 오래된 속담처럼, 유일한 한계는 당신의 상상력입니다.